Báo cáo PDF¶
Với Studio, bạn có thể chỉnh sửa các báo cáo PDF hiện có (ví dụ: hóa đơn, báo giá, v.v.) hoặc tạo báo cáo mới.
Bố cục mặc định¶
Bố cục mặc định của báo cáo được quản lý bên ngoài Studio. Đi tới , sau đó, trong phần Companies, nhấp vào Configure Document Layout. Cài đặt bố cục dành riêng cho từng công ty nhưng áp dụng cho tất cả các báo cáo.
Mẹo
Bạn có thể xem các cài đặt khác nhau ảnh hưởng như thế nào đến bố cục báo cáo trong bản xem trước báo cáo ở bên phải hoặc tải xuống bản PDF hóa đơn mẫu bằng cách nhấp vào Tải xuống bản xem trước PDF.
Sử dụng các cài đặt sau:
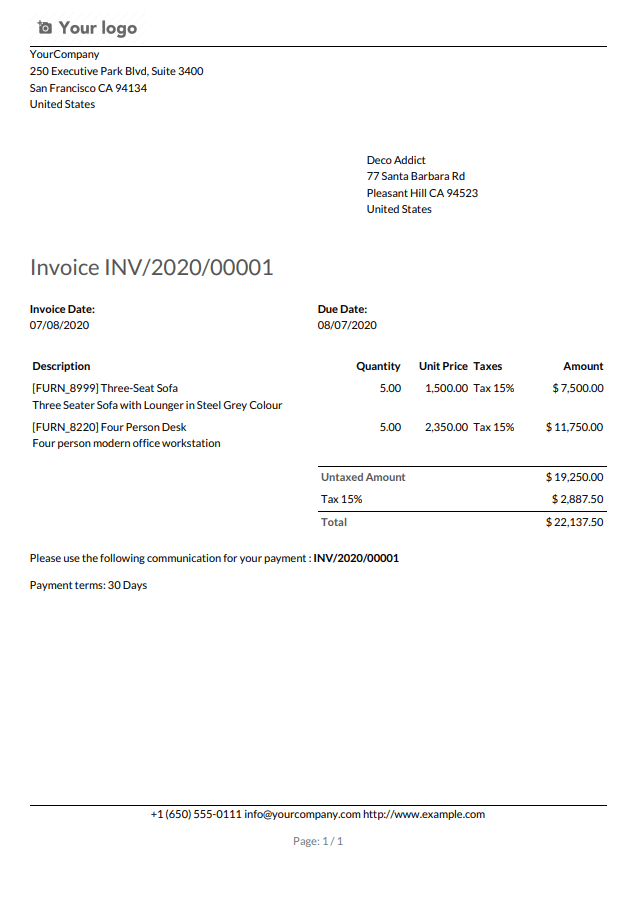
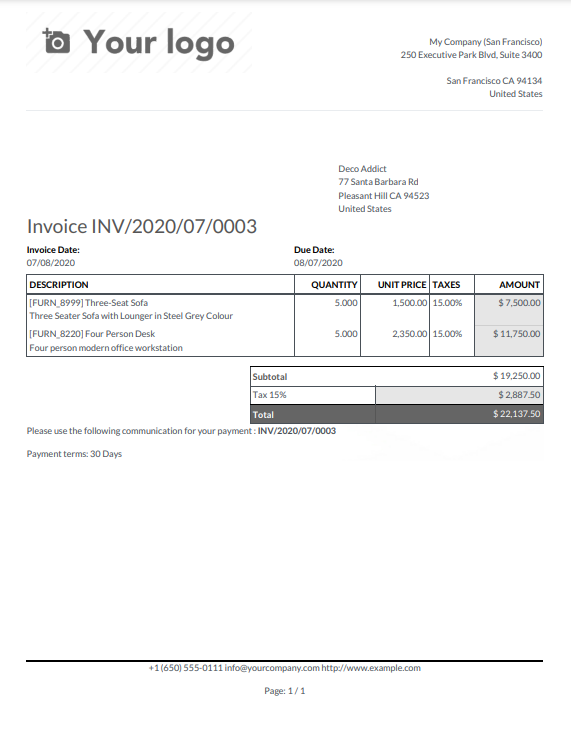
Layout: Có bốn bố cục:




Font: Có sẵn bảy phông chữ: Lato, Roboto, Open Sans, Montserrat, Oswald, Raleway và Tajawal (hỗ trợ chữ viết Ả Rập và Latin). Truy cập trang web Google Fonts để xem trước chúng.
Logo công ty: Nhấp vào nút Chỉnh sửa để tải lên hoặc thay đổi logo. Thao tác này sẽ thêm logo vào bản ghi của công ty trên mô hình Company mà bạn có thể truy cập bằng cách đi tới rồi nhấp vào Update Info trong phần Companies.
Colors: Thay đổi màu chính và màu phụ được sử dụng để cấu trúc báo cáo. Màu mặc định được tạo tự động dựa trên màu của logo.
Nền bố cục: Có sẵn các hình nền sau:
Blank: không có gì được hiển thị.
Geometric: một hình ảnh có các hình dạng hình học được hiển thị dưới nền.
Custom: tải lên hình nền tùy chỉnh.
Dòng giới thiệu công ty: Điều này được hiển thị trong tiêu đề của báo cáo bên ngoài. Bạn có thể thêm nhiều dòng văn bản.
Chi tiết công ty: Những thông tin này được hiển thị trong tiêu đề của báo cáo bên ngoài. Bạn có thể thêm nhiều dòng văn bản.
Paper format: để xác định khổ giấy mặc định của báo cáo. Bạn có thể chọn A4 (21 cm x 29,7 cm), US Letter (21,59 cm x 27,54 cm) hoặc Trang mã QR. Điều này cũng có thể được xác định cho các báo cáo riêng lẻ trong trường Paper format trong Studio.
Tạo báo cáo PDF mới¶
Để tạo báo cáo mới cho một mô hình, hãy truy cập mô hình đó, nhấp vào nút Toggle Studio, sau đó nhấp vào Reports. Nhấp vào Mới và trong cửa sổ bật lên mở ra, hãy chọn loại báo cáo. Điều này chỉ được sử dụng để xác định những gì được hiển thị ở đầu trang và chân trang:
Khi bạn đã tạo báo cáo, bạn có thể bắt đầu chỉnh sửa nó.
Chỉnh sửa báo cáo PDF¶
Để truy cập các báo cáo có sẵn cho một mô hình, hãy truy cập mô hình đó (ví dụ: đơn đặt hàng), nhấp vào nút Toggle Studio, sau đó nhấp vào Reports. Chọn một báo cáo hiện có để mở nó hoặc tạo một báo cáo mới.
Mẹo
Ngoài ra, bạn cũng có thể mở Studio, nhấp vào Reports và tìm kiếm một báo cáo hoặc mô hình cụ thể.
Quan trọng
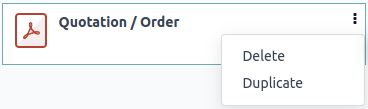
Chúng tôi đặc biệt khuyên sao chép báo cáo chuẩn và thực hiện các thay đổi trong phiên bản trùng lặp. Để sao chép một báo cáo, hãy di con trỏ chuột lên góc trên cùng bên phải của báo cáo, nhấp vào biểu tượng dấu chấm lửng dọc (⋮), sau đó chọn Duplicate.

Tùy chọn¶
Sau khi đã chọn hoặc tạo báo cáo, bạn có thể sử dụng các tùy chọn ở phần bên trái của màn hình để:
Thay đổi Tên báo cáo. Tên mới được áp dụng ở mọi nơi (trong Studio, dưới nút Print và trong tên tệp PDF).
Sửa đổi Định dạng giấy. Nếu không có giá trị nào được chọn, định dạng được xác định trong bố cục mặc định sẽ được sử dụng.
Show in print menu: để thêm báo cáo vào menu Print có sẵn từ bản ghi.
Tải lại từ tệp đính kèm: để lưu báo cáo dưới dạng tệp đính kèm trên bản ghi vào lần đầu tiên nó được tạo và tải lại phiên bản gốc của báo cáo vào bất kỳ lần tiếp theo nào. Điều này là bắt buộc về mặt pháp lý đối với hóa đơn và chủ yếu được sử dụng trong trường hợp này.
Giới hạn khả năng hiển thị đối với các nhóm: để giới hạn tính khả dụng của báo cáo PDF đối với nhóm người dùng cụ thể.
Chỉnh sửa nguồn: để sửa đổi báo cáo trực tiếp trong Tệp XML.
Đặt lại báo cáo: để loại bỏ tất cả các thay đổi được thực hiện đối với báo cáo và đặt lại về phiên bản tiêu chuẩn.
Print Preview: để tạo và tải xuống bản xem trước báo cáo.
Trình chỉnh sửa báo cáo¶
Trình chỉnh sửa báo cáo cho phép bạn sửa đổi định dạng và nội dung của báo cáo.
Mẹo
Bạn có thể Undo hoặc Redo thay đổi bằng cách sử dụng các nút liên quan hoặc phím tắt
CTRL ZvàCTRL Y.Các thay đổi được lưu tự động khi bạn rời khỏi báo cáo hoặc theo cách thủ công bằng cách sử dụng nút Save.
Bạn có thể đặt lại báo cáo về phiên bản tiêu chuẩn bằng cách nhấp vào nút Đặt lại báo cáo ở phần bên trái của màn hình.
Quan trọng
Việc chỉnh sửa đầu trang và chân trang của báo cáo sẽ tác động đến tất cả các báo cáo tiêu chuẩn và tùy chỉnh.
Khối có điều kiện¶
Các hình chữ nhật nét đứt biểu thị khối điều kiện (câu lệnh if/else). Chúng được sử dụng để hiển thị/ẩn nội dung dựa trên các điều kiện cụ thể. Bấm vào khối để xem các điều kiện.

Chọn một giá trị để xem trước đầu ra tương ứng và chỉnh sửa nó nếu cần.

Ghi chú
Chỉ có thể chỉnh sửa các điều kiện trong XML.
Nội dung khác¶
Có hai loại nội dung văn bản trong báo cáo:
Văn bản tĩnh, tức là văn bản không được đánh dấu bằng màu xanh lam, có thể sửa đổi trực tiếp trong trình chỉnh sửa.
Văn bản động, tức là văn bản được đánh dấu màu xanh lam, được thay thế bằng giá trị trường khi báo cáo được tạo, ví dụ: số SO hoặc ngày báo giá.
Bạn có thể thêm nội dung (ví dụ: trường, danh sách, bảng, hình ảnh, biểu ngữ, v.v.) vào báo cáo bằng lệnh. Nhập / để mở powerbox, sau đó nhập tên lệnh hoặc chọn nó từ danh sách.
Để thêm văn bản tĩnh vào báo cáo, hãy nhập văn bản vào nơi bạn muốn.
Để có những thay đổi nâng cao hơn, bạn có thể chỉnh sửa báo cáo trong XML trực tiếp.
Thêm một trường¶
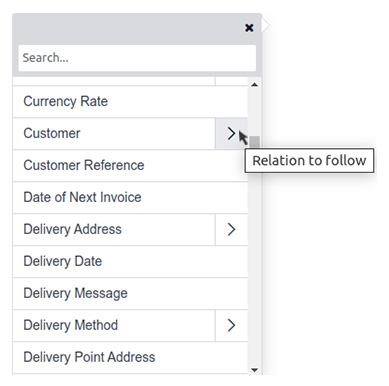
Để thêm một trường, gõ / và chọn lệnh Field. Trong danh sách mở ra, hãy chọn hoặc tìm kiếm trường đó; bấm vào mũi tên phải bên cạnh tên trường để truy cập danh sách các trường liên quan nếu cần. Sau đó, chỉ định giá trị mặc định và nhấn Enter.

Thêm bảng dữ liệu¶
Các bảng dữ liệu được sử dụng để hiển thị các trường quan hệ. Để thêm bảng dữ liệu, hãy nhập /, chọn lệnh Dynamic Table và chọn mối quan hệ sẽ được hiển thị trong bảng.
Ghi chú
Chỉ các quan hệ thuộc loại one2many hoặc many2many mới có thể được hiển thị dưới dạng bảng dữ liệu.
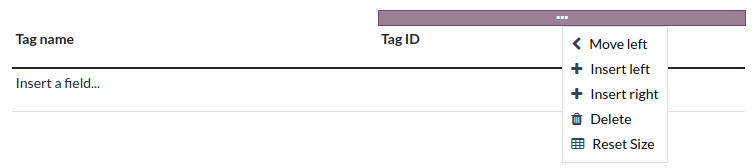
Khi bảng đã được thêm, bạn có thể thêm cột bằng các công cụ bảng. Đặt con trỏ lên trên cùng của cột, sau đó nhấp vào hình chữ nhật màu tím và chọn một tùy chọn.

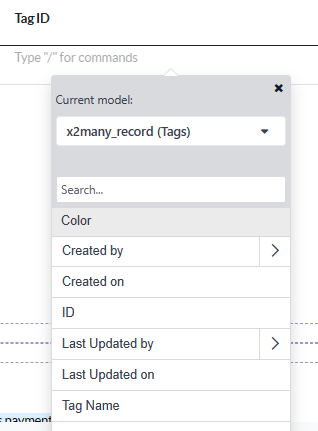
Sau đó, bạn có thể chèn field bạn chọn vào các cột. Hộp thoại mở ra hiển thị đối tượng nguồn cho trường (ví dụ: mô hình Tag) và danh sách các trường có sẵn.

Ghi chú
Hàng mặc định tự động lặp lại nội dung của trường, tạo một hàng trên báo cáo cho từng giá trị trường (ví dụ: một hàng cho mỗi thẻ). Bạn có thể thêm các hàng nội dung tĩnh bên trên hoặc bên dưới các hàng được tạo bằng công cụ bảng.
Bạn cũng có thể thêm bảng dữ liệu bằng cách sửa đổi XML của báo cáo.
Định dạng¶
Để định dạng văn bản trong báo cáo, hãy chọn văn bản đó, sau đó định dạng văn bản bằng cách sử dụng các tùy chọn trong know/text-editor.
Chỉnh sửa XML của báo cáo¶
Cảnh báo
Việc sửa đổi XML trực tiếp có thể dẫn đến các vấn đề về báo cáo trong upgrades. Nếu điều này xảy ra, bạn chỉ cần sao chép các thay đổi từ cơ sở dữ liệu cũ vào cơ sở dữ liệu đã nâng cấp của mình.
Để chỉnh sửa XML của báo cáo, hãy nhấp vào Chỉnh sửa nguồn ở khung bên trái.
Ví dụ¶
Đôi khi, các bảng không được nhận dạng chính xác do cấu trúc phức tạp. Trong những trường hợp đó, bạn vẫn có thể sửa đổi chúng theo cách thủ công trong XML báo cáo. Ví dụ: với một đơn đặt hàng, bạn có thể tìm thấy cấu trúc sau trong XML (được đơn giản hóa cho mục đích tài liệu):
<!-- table root element --> <table> <!-- thead = table header, the row with column titles --> <thead> <!-- table row element --> <tr> <!-- table header element --> <th>Name</th> <th>Price</th> </tr> </thead> <!-- table body, the main content --> <tbody> <!-- we create a row for each subrecord with t-foreach --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- for each line, we output the name and price as table cells --> <td t-out="line.name"/> <td t-out="line.price"/> </tr> </tbody> </table>Để sửa đổi bảng, bạn phải đảm bảo rằng mỗi hàng có cùng số ô dữ liệu. Ví dụ: trong trường hợp trên, bạn cần thêm một ô trong phần tiêu đề (ví dụ: tiêu đề cột) và một ô khác trong phần nội dung có nội dung trường (thường có
t-outhoặct -fieldchỉ thị).<table> <!-- table root element --> <thead> <!-- thead = table header, the row with column titles --> <tr> <!-- table row element --> <th>Name</th> <!-- table header element --> <th>Price</th> <th>Category</th> </tr> </thead> <tbody> <!-- table body, the main content --> <tr t-foreach="record.some_relation_ids" t-as="line"> <!-- we create a row for each subrecord with t-foreach --> <td t-out="line.name"/> <!-- for each line, we output the name and price as table cells --> <td t-out="line.price"/> <td t-out="line.category_id.display_name"/> </tr> </tbody> </table>Ghi chú
Các ô có thể trải rộng trên nhiều hàng hoặc cột. Để biết thêm thông tin, hãy truy cập trang web Mạng lưới nhà phát triển Mozilla.
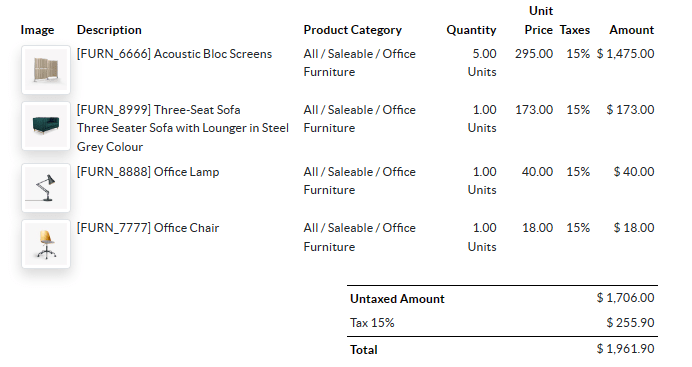
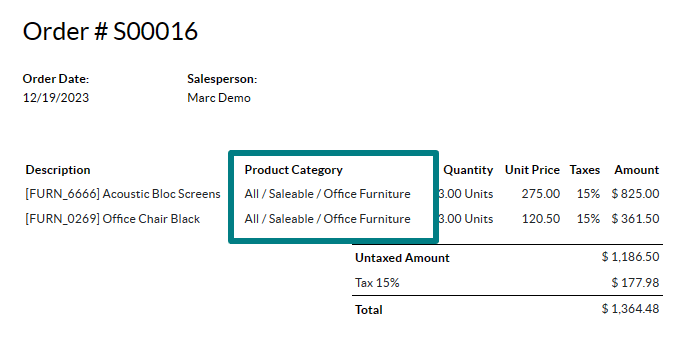
Ví dụ: bạn có thể sửa đổi báo cáo Báo giá/Đơn hàng để thêm một cột nhằm hiển thị danh mục sản phẩm trong bảng chính:
<table class="table table-sm o_main_table table-borderless mt-4"> <!-- In case we want to repeat the header, remove "display: table-row-group" --> <thead style="display: table-row-group"> <tr> <th name="th_description" class="text-start">Description</th> <th>Product Category</th> <th name="th_quantity" class="text-end">Quantity</th> <th name="th_priceunit" class="text-end">Unit Price</th> [...] <tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''"> <t t-if="not line.display_type"> <td name="td_name"><span t-field="line.name">Bacon Burger</span></td> <td t-out="line.product_id.categ_id.display_name"/> <td name="td_quantity" class="text-end"> <span t-field="line.product_uom_qty">3</span> <span t-field="line.product_uom">units</span> <span t-if="line.product_packaging_id">
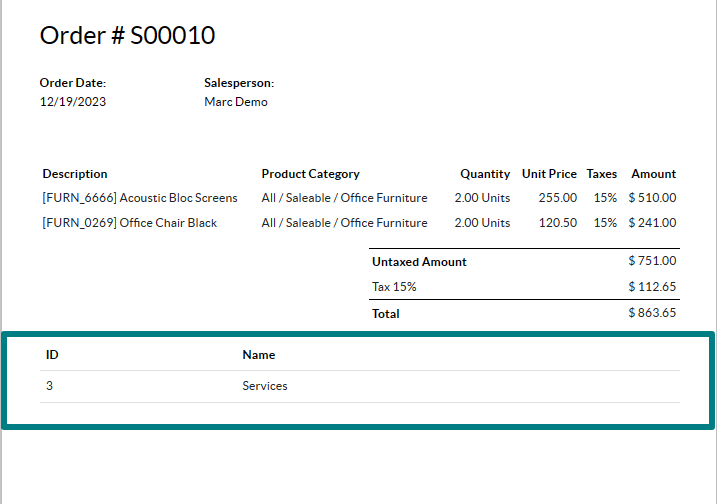
Để thêm bảng trong XML, bạn cần biết tên của các trường và đối tượng bạn muốn truy cập và hiển thị. Ví dụ: hãy thêm bảng chi tiết các thẻ trên đơn đặt hàng:
<!-- table root element -->
<table class="table">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>

Ghi chú
Khi thêm bảng theo cách thủ công, hãy tạo kiểu cho chúng bằng cách sử dụng các lớp Bootstrap, giống như lớp table có trong ví dụ trên.
Nếu muốn hiển thị/ẩn nội dung dựa trên các điều kiện cụ thể, bạn có thể thêm các câu lệnh điều khiển if/else theo cách thủ công trong XML báo cáo.
Ví dụ: nếu muốn ẩn bảng dữ liệu tùy chỉnh nếu không có thẻ, bạn có thể sử dụng thuộc tính t-if để xác định điều kiện, sau đó được đánh giá là Đúng hoặc Sai. Bảng sẽ không được hiển thị nếu không có thẻ trong báo giá.
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
Nếu bạn muốn hiển thị một khối khác trong trường hợp câu lệnh t-if được đánh giá là False, bạn có thể chỉ định khối đó bằng cách sử dụng câu lệnh t-else. Khối t-else phải theo sau khối t-if trong cấu trúc tài liệu. Không cần chỉ định bất kỳ điều kiện nào trong thuộc tính t-else. Ví dụ: hãy hiển thị một thông báo nhanh giải thích rằng không có thẻ nào trên báo giá:
<!-- table root element -->
<table class="table" t-if="len(doc.tag_ids) > 0">
<!-- thead = table header, the row with column titles -->
<thead>
<!-- table row element -->
<tr>
<!-- table header element -->
<th>ID</th>
<th>Name</th>
</tr>
</thead>
<!-- table body, the main content -->
<tbody>
<!-- we create a row for each subrecord with t-foreach -->
<tr t-foreach="doc.tag_ids" t-as="tag">
<!-- for each line, we output the name and price as table cells -->
<td t-out="tag.id"/>
<td t-out="tag.name"/>
</tr>
</tbody>
</table>
<div class="text-muted" t-else="">No tag present on this document.</div>
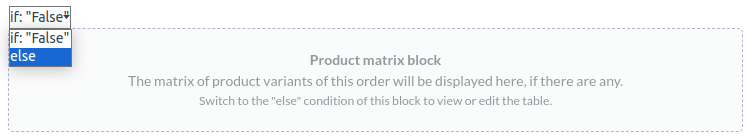
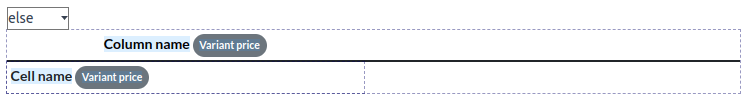
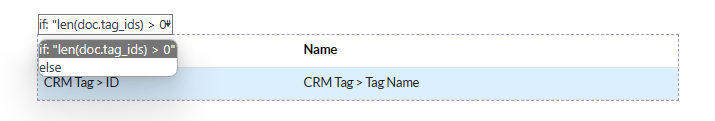
Bằng cách sử dụng ký hiệu t-if/t-else, trình chỉnh sửa báo cáo nhận ra rằng các phần này loại trừ lẫn nhau và phải được hiển thị dưới dạng các khối có điều kiện:

Bạn có thể chuyển đổi các điều kiện bằng trình chỉnh sửa để xem trước kết quả đầu ra của chúng:

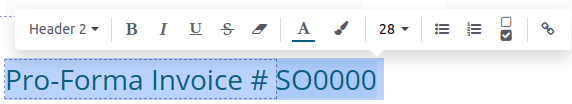
Nếu bạn muốn có nhiều tùy chọn, bạn cũng có thể sử dụng lệnh t-elif để thêm các điều kiện trung gian. Ví dụ: đây là cách tiêu đề của báo cáo đơn đặt hàng thay đổi dựa trên điều kiện của tài liệu cơ bản.
<h2 class="mt-4">
<span t-if="env.context.get('proforma', False) or is_pro_forma">Pro-Forma Invoice # </span>
<span t-elif="doc.state in ['draft','sent']">Quotation # </span>
<span t-else="">Order # </span>
<span t-field="doc.name">SO0000</span>
</h2>
Tiêu đề Hóa đơn Pro-Forma được sử dụng tùy thuộc vào một số điều kiện ngữ cảnh. Nếu những điều kiện này không được đáp ứng và trạng thái của tài liệu là bản nháp hoặc đã gửi, thì Báo giá sẽ được sử dụng. Nếu không có điều kiện nào đáp ứng được thì tiêu đề của báo cáo là Đơn hàng.
Làm việc với hình ảnh trong báo cáo có thể là một thách thức vì việc kiểm soát chính xác kích thước và hành vi của hình ảnh không phải lúc nào cũng rõ ràng. Bạn có thể chèn các trường hình ảnh bằng trình chỉnh sửa báo cáo (bằng cách sử dụng lệnh /Field), nhưng chèn chúng vào XML bằng lệnh t-field và đi kèm ` Thuộc tính t-options` cung cấp khả năng kiểm soát kích thước và định vị tốt hơn.
Ví dụ: đoạn mã sau xuất ra trường image_128 của sản phẩm của dòng dưới dạng hình ảnh rộng 64px (với chiều cao tự động dựa trên tỷ lệ khung hình của hình ảnh).
<span t-field="line.product_id.image_128" t-options-widget="image" t-options-width="64px"/>
Các tùy chọn sau có sẵn cho tiện ích hình ảnh:
width: chiều rộng của hình ảnh, thường tính bằng pixel hoặc đơn vị độ dài CSS (ví dụ:rem) (để trống cho chiều rộng tự động).height: chiều cao của hình ảnh, thường tính bằng pixel hoặc đơn vị độ dài CSS (ví dụ:rem) (để trống cho chiều cao tự động).class: Các lớp CSS được áp dụng trên thẻimg; Các lớp Bootstrap có sẵn.alt: văn bản thay thế của hình ảnhstyle: thuộc tính kiểu dáng; nó cho phép bạn ghi đè các kiểu một cách tự do hơn so với các lớp Bootstrap.
Các thuộc tính này phải chứa các chuỗi, tức là văn bản được đặt trong dấu ngoặc kép trong dấu ngoặc kép, ví dụ: t-options-width="'64px'" (hoặc, cách khác, một biểu thức Python hợp lệ).
Ghi chú
Không thể sử dụng tiện ích hình ảnh trên thẻ img. Thay vào đó, hãy đặt lệnh t-field trên nút span (đối với nội dung nội tuyến) hoặc div (đối với nội dung khối).
Ví dụ: chúng ta thêm một cột có hình ảnh sản phẩm vào bảng báo giá:
<table class="table table-sm o_main_table table-borderless mt-4">
<thead style="display: table-row-group">
<tr>
<th>Image</th>
<th name="th_description" class="text-start">Description</th>
<th>Product Category</th>
<th name="th_quantity" class="text-end">Quantity</th>
<th name="th_priceunit" class="text-end">Unit Price</th>
[...]
<t t-foreach="lines_to_report" t-as="line">
<t t-set="current_subtotal" t-value="current_subtotal + line.price_subtotal"/>
<tr t-att-class="'bg-200 fw-bold o_line_section' if line.display_type == 'line_section' else 'fst-italic o_line_note' if line.display_type == 'line_note' else ''">
<t t-if="not line.display_type">
<td>
<span t-field="line.product_template_id.image_128"
t-options-widget="'image'"
t-options-width="'64px'"
t-options-class="'rounded-3 shadow img-thumbnail'"
/>
</td>
<td name="td_name"><span t-field="line.name">Bacon Burger</span></td>
<td t-out="line.product_id.categ_id.display_name"/>
Thuộc tính t-options-width giới hạn chiều rộng hình ảnh ở mức 64 pixel và các lớp Bootstrap được sử dụng trong t-options-class tạo đường viền giống hình thu nhỏ với các góc tròn và bóng.