Hướng dẫn nội dung¶
Để cung cấp cho cộng đồng tài liệu tốt nhất có thể, chúng tôi đã liệt kê ở đây một vài hướng dẫn, mẹo và thủ thuật sẽ làm cho nội dung của bạn tỏa sáng ở mức tốt nhất! Trong khi chúng tôi khuyến khích bạn áp dụng phong cách viết riêng của mình, một số quy tắc vẫn áp dụng để cung cấp cho người đọc sự rõ ràng và hiểu biết hơn.
Ghi chú
Chúng tôi khuyến nghị mạnh mẽ các người đóng góp nên đọc kỹ các tài liệu khác liên quan đến phần này của tài liệu. Kiến thức tốt về các chi tiết của viết RST là cần thiết để viết và nộp đóng góp của bạn. Lưu ý rằng nó cũng ảnh hưởng đến phong cách viết của bạn.
Phong cách viết¶
Viết cho tài liệu không giống như viết cho blog hoặc phương tiện khác. Độc giả có nhiều khả năng sẽ đọc lướt cho đến khi họ tìm thấy thông tin mà họ đang tìm kiếm. Hãy nhớ rằng tài liệu người dùng là nơi để thông báo và mô tả, không phải để thuyết phục và quảng bá.
Nhất quán¶
Nhất quán là chìa khóa cho mọi thứ.
Đảm bảo rằng phong cách viết của bạn vẫn nhất quán. Nếu bạn sửa đổi một văn bản hiện có, hãy cố gắng phù hợp với giọng điệu và cách trình bày hiện có, hoặc viết lại nó để phù hợp với phong cách của riêng bạn.
Thời gian ngữ pháp¶
Trong tiếng Anh, các mô tả và hướng dẫn yêu cầu sử dụng Thì hiện tại, trong khi một thì tương lai chỉ thích hợp khi một sự kiện cụ thể sẽ xảy ra sau đó. Logic này có thể khác nhau trong các ngôn ngữ khác.
- Ví dụ tốt (hiện tại):Ảnh chụp màn hình được tự động thay đổi kích thước để phù hợp với chiều rộng của khối nội dung.
- Ví dụ xấu (tương lai):Khi bạn chụp ảnh màn hình, hãy nhớ rằng nó sẽ tự động thay đổi kích thước để phù hợp với chiều rộng của khối nội dung.
Đoạn văn¶
Một đoạn văn bao gồm một số câu được liên kết bởi một ý tưởng chung. Chúng thường dài từ hai đến sáu dòng.
Trong tiếng Anh, một ý tưởng mới ngụ ý một đoạn văn mới, thay vì có một dấu ngắt dòng như thường thấy trong một số ngôn ngữ khác. Dấu ngắt dòng hữu ích cho mục đích bố cục nhưng không nên được sử dụng như một cách ngữ pháp để tách biệt các ý tưởng.
Tiêu đề và tiêu đề phụ¶
Để viết tiêu đề và tiêu đề phụ tốt:
Hãy ngắn gọn.
Tránh các câu, động từ không cần thiết, câu hỏi và tiêu đề bắt đầu bằng "cách làm."
Không sử dụng đại từ trong tiêu đề của bạn, đặc biệt là đại từ ngôi thứ 2 (của bạn).
Sử dụng sentence case. Điều này có nghĩa là bạn chỉ viết hoa:
từ đầu tiên của tiêu đề hoặc tiêu đề phụ
từ đầu tiên sau dấu hai chấm
danh từ riêng (thương hiệu, tên sản phẩm và dịch vụ, v.v.)
Ghi chú
Hầu hết các tiêu đề và tiêu đề phụ thường đề cập đến một khái niệm và không đại diện cho tên của một tính năng hoặc một mô hình.
Không viết hoa các từ trong một từ viết tắt nếu chúng không bao gồm một danh từ riêng.
Động từ trong tiêu đề phụ là tốt vì chúng thường mô tả một hành động.
Example
Tiêu đề (H1)
Mẫu báo giá
Khai thác thông tin khách hàng
Cung cấp lại từ kho khác
Đồng bộ hóa Google Calendar với Soon
Thanh toán hàng loạt: SEPA Direct Debit (SDD)
Số hóa hóa đơn nhà cung cấp bằng nhận dạng ký tự quang học (OCR)
Tiêu đề phụ (H2, H3)
Các giai đoạn dự án
Bí danh email
Xác nhận báo giá
Tạo tệp XML SEPA Direct Debit để nộp thanh toán
Cấu trúc tài liệu¶
Sử dụng các mức tiêu đề khác nhau để tổ chức văn bản của bạn theo các phần và tiểu mục. Tiêu đề của bạn không chỉ hiển thị trong tài liệu mà còn trên menu điều hướng (chỉ H1) và trên thanh bên "Trên trang này" (tất cả H2 đến H6).
H1: Tiêu đề trang
Tiêu đề trang của bạn cung cấp cho người đọc sự hiểu biết nhanh chóng và rõ ràng về nội dung của bạn.
Nội dung trong phần này mô tả nội dung sắp tới từ quan điểm kinh doanh, và không nên nhấn mạnh vào SoOn, vì đây là tài liệu chứ không phải là tiếp thị. Đầu tiên hãy bắt đầu với một đoạn văn dẫn dắt, giúp người đọc chắc chắn rằng họ đã tìm đúng trang, sau đó giải thích các khía cạnh kinh doanh của chủ đề này trong các đoạn tiếp theo. |
||
H2: Tiêu đề phần (cấu hình)
Phần H2 đầu tiên này nói về cấu hình của tính năng, hoặc các yêu cầu trước để đạt được một mục tiêu cụ thể. Để thêm một đường dẫn, hãy chắc chắn rằng bạn sử dụng chỉ thị
:menuselection: chuyên dụng (xem liên kết dưới đây).Ví dụ:
Để làm vậy, hãy vào
:menuselection:`Tên ứng dụng --> Menu --> Menu phụ`, và bật tính năng XYZ. |
||
H2: Tiêu đề phần (các phần chính)
Tạo càng nhiều phần chính càng tốt tùy thuộc vào số lượng hành động hoặc tính năng cần phân biệt. Tiêu đề có thể bắt đầu bằng một động từ, nhưng cố gắng tránh sử dụng "Tạo ...".
|
||
H3: Tiểu mục
Tiểu mục rất thích hợp để đánh giá các điểm rất cụ thể. Tiêu đề có thể ở dạng câu hỏi, nếu phù hợp.
|
||
H2: Phần tiếp theo |
||
Tổ chức tài liệu¶
Khi viết tài liệu về một chủ đề cụ thể, hãy cố gắng giữ cho các trang trong cùng một thư mục được tổ chức tốt.
Đối với hầu hết các chủ đề, một trang duy nhất là đủ. Đặt nó vào phần phù hợp của tài liệu (ví dụ: nội dung liên quan đến ứng dụng CRM nằm dưới ) và tuân theo hướng dẫn cấu trúc tài liệu.
Đối với các chủ đề phức tạp hơn, bạn có thể cần nhiều trang để bao phủ tất cả các khía cạnh của chúng. Thông thường, bạn sẽ thấy mình phải thêm tài liệu vào một chủ đề đã được đề cập một phần. Trong trường hợp đó, hãy tạo một trang mới và đặt nó ở cùng cấp với các trang liên quan khác hoặc thêm các phần mới vào một trang hiện có. Nếu bạn đang viết tài liệu về một chủ đề phức tạp từ đầu, hãy tổ chức nội dung của bạn giữa một trang chính (trang TOC) và nhiều trang con. Bất cứ khi nào có thể, hãy viết nội dung trên trang chính chứ không chỉ trên các trang con. Đảm bảo trang chính có thể truy cập từ menu điều hướng bằng cách sử dụng chỉ thị siêu dữ liệu show-content.
Hình ảnh¶
Việc thêm một vài hình ảnh để minh họa cho văn bản của bạn giúp người đọc hiểu và ghi nhớ nội dung của bạn. Tuy nhiên, hãy tránh thêm quá nhiều hình ảnh: không cần thiết phải minh họa tất cả các bước và tính năng, và điều đó có thể làm quá tải trang của bạn.
Quan trọng
Đừng quên nén các tệp PNG của bạn bằng pngquant.
Ảnh chụp màn hình¶
Ảnh chụp màn hình được tự động thay đổi kích thước để phù hợp với chiều rộng của khối nội dung. Điều này có nghĩa là ảnh chụp màn hình không thể quá rộng, nếu không chúng sẽ xuất hiện rất nhỏ trên màn hình. Do đó, chúng tôi khuyên bạn nên tránh chụp ảnh màn hình toàn bộ màn hình của ứng dụng, trừ khi điều đó là cần thiết.
Một vài mẹo để cải thiện ảnh chụp màn hình của bạn:
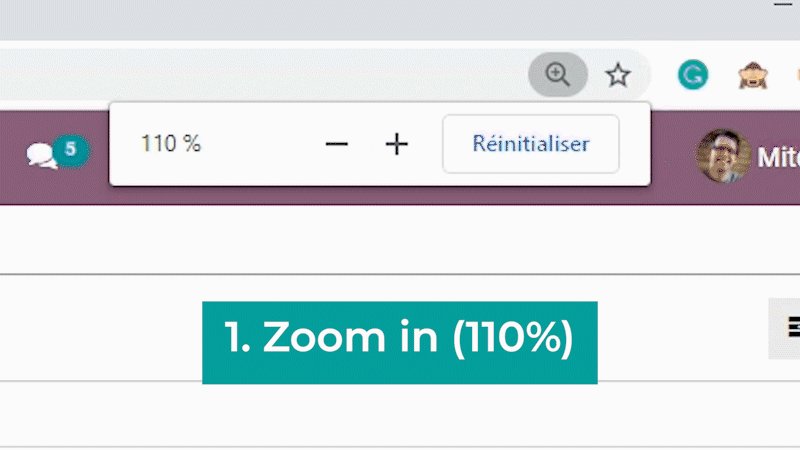
Phóng to trong trình duyệt của bạn. Chúng tôi khuyên dùng phóng to 110% để có kết quả tốt hơn.
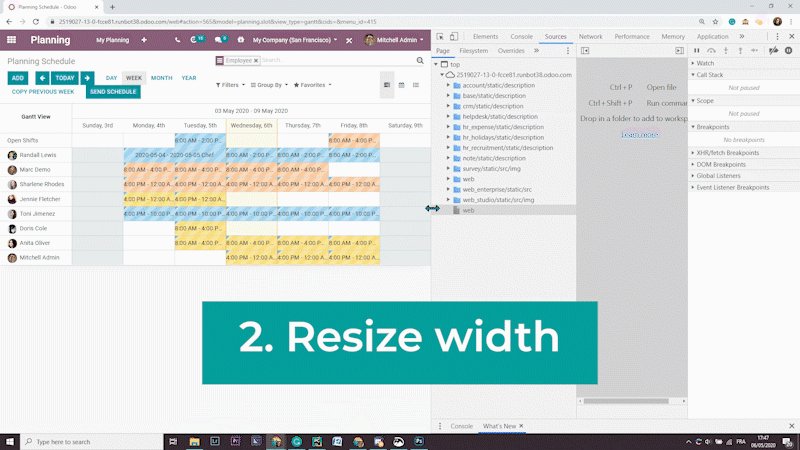
Thay đổi kích thước chiều rộng của trình duyệt của bạn, bằng cách thay đổi kích thước của cửa sổ hoặc bằng cách mở công cụ phát triển của trình duyệt (nhấn phím
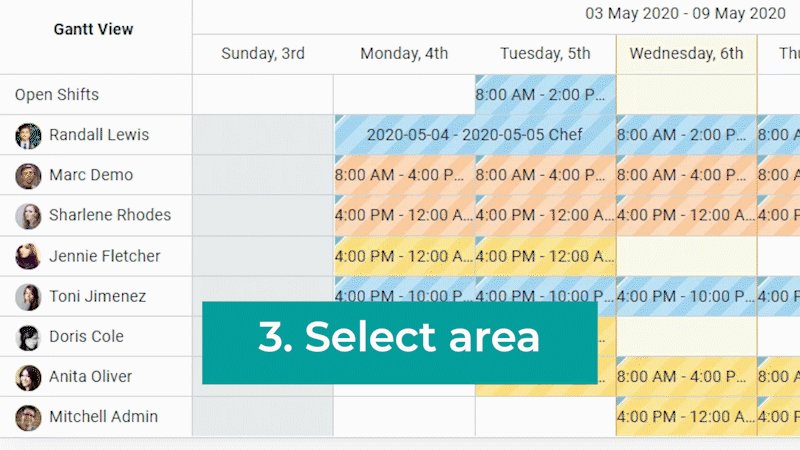
F12) và thay đổi kích thước chiều rộng.Chọn khu vực liên quan, thay vì giữ nguyên toàn bộ cửa sổ.
Nếu cần, bạn có thể chỉnh sửa ảnh chụp màn hình để loại bỏ các trường không cần thiết và thu hẹp hơn nữa hiển thị của SoOn.

Ghi chú
Việc thay đổi chiều rộng của cửa sổ là bước quan trọng nhất vì thiết kế đáp ứng của SoOn tự động thay đổi kích thước tất cả các trường để phù hợp với chiều rộng của cửa sổ.
Tập tin phương tiện¶
Tên tệp phương tiện:
được viết bằng chữ thường
có liên quan đến nội dung của phương tiện. (Ví dụ:
screenshot-tips.gif.)tách các từ bằng dấu gạch nối
-(Ví dụ:awesome-filename.png.)
Mỗi tài liệu có thư mục riêng của nó trong đó các tệp phương tiện được đặt. Tên thư mục phải giống với tên tệp của tài liệu.
Ví dụ, tài liệu doc_filename.rst đề cập đến hai hình ảnh được đặt trong thư mục doc_filename.
├── section
│ └── doc_filename
│ │ └── screenshot-tips.gif
│ │ └── awesome-filename.png
│ └── doc_filename.rst
Ghi chú
Trước đây, các tên tệp hình ảnh thường được đặt tên bằng số (ví dụ: feature01.png) và đặt trong một thư mục media duy nhất. Mặc dù không nên đặt tên cho các hình ảnh mới theo cách đó, nhưng cũng cần thiết không đổi tên các tệp không thay đổi, vì làm như vậy sẽ làm tăng gấp đôi trọng lượng của các tệp hình ảnh đã đổi tên trên kho lưu trữ. Chúng sẽ cuối cùng được thay thế khi nội dung tham chiếu đến các hình ảnh đó được cập nhật.