Chương 6: Các Giao Diện Cơ Bản¶
We have seen in the previous chapter that Odoo is able to generate default views for a given model. In practice, the default view is never acceptable for a business application. Instead, we should at least organize the various fields in a logical manner.
Chế độ xem được xác định trong tệp XML bằng các hành động và menu. Chúng là các phiên bản của mô hình ir.ui.view.
Trong mô-đun bất động sản, chúng ta cần sắp xếp các trường một cách hợp lý:
trong chế độ xem danh sách (cây), chúng tôi muốn hiển thị nhiều thứ hơn là chỉ tên.
trong chế độ xem biểu mẫu, các trường phải được nhóm lại.
trong chế độ xem tìm kiếm, chúng ta phải có khả năng tìm kiếm nhiều thứ hơn là chỉ tên. Cụ thể, chúng tôi muốn có bộ lọc cho thuộc tính 'Có sẵn' và lối tắt để nhóm theo mã bưu điện.
Danh sách¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Danh sách.
Ghi chú
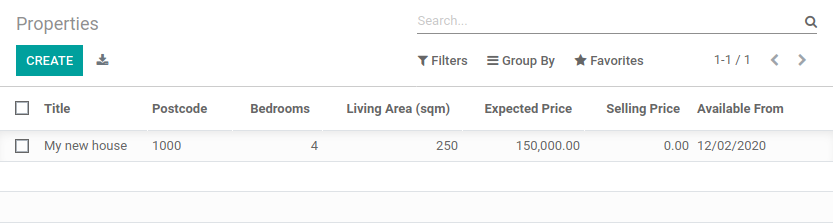
Mục tiêu: ở cuối phần này, chế độ xem danh sách sẽ giống như sau:

Chế độ xem danh sách, còn được gọi là chế độ xem dạng cây, hiển thị các bản ghi ở dạng bảng.
Phần tử gốc của chúng là <tree>. Phiên bản cơ bản nhất của dạng xem này chỉ liệt kê tất cả các trường sẽ hiển thị trong bảng (trong đó mỗi trường là một cột):
<tree string="Tests">
<field name="name"/>
<field name="last_seen"/>
</tree>
Bạn có thể tìm thấy một ví dụ đơn giản tại đây.
Exercise
Thêm chế độ xem danh sách tùy chỉnh.
Xác định chế độ xem danh sách cho mô hình estate.property trong tệp XML thích hợp. Kiểm tra Mục tiêu của phần này để biết các trường sẽ hiển thị.
Lời khuyên:
không thêm thuộc tính
editable="bottom"mà bạn có thể tìm thấy trong ví dụ trên. Chúng ta sẽ quay lại vấn đề này sau.một số nhãn trường có thể cần phải được điều chỉnh để phù hợp với tham chiếu.
Như mọi khi, bạn cần khởi động lại máy chủ (đừng quên tùy chọn -u) và làm mới trình duyệt để xem kết quả.
Cảnh báo
Có thể bạn sẽ sử dụng một số thao tác sao chép-dán trong chương này, do đó, hãy luôn đảm bảo rằng id là duy nhất cho mỗi chế độ xem!
Hình thức¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Hình thức.
Ghi chú
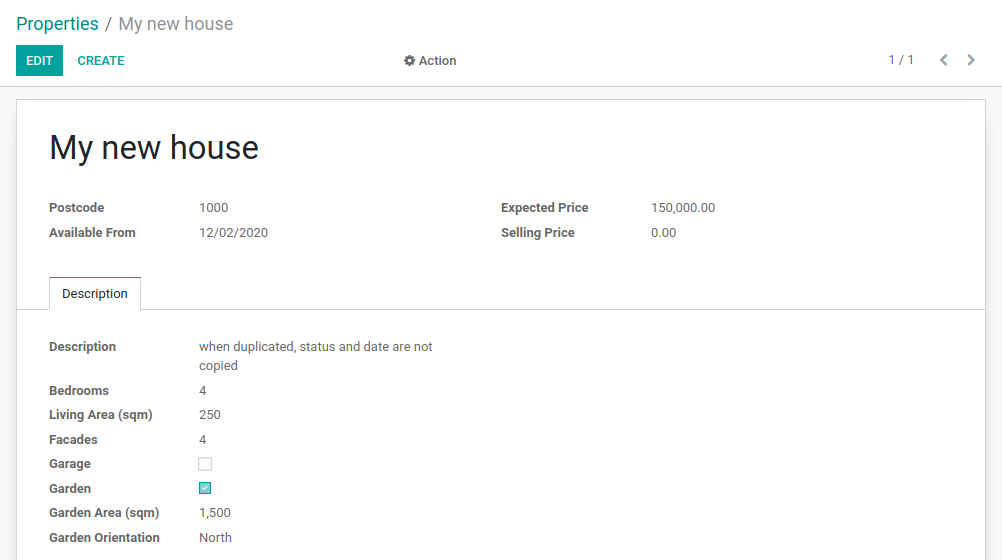
Mục tiêu: ở cuối phần này, chế độ xem biểu mẫu sẽ trông như thế này:

Các biểu mẫu được sử dụng để tạo và chỉnh sửa các bản ghi đơn lẻ.
Phần tử gốc của chúng là <form>. Chúng bao gồm các thành phần cấu trúc cấp cao (nhóm và sổ ghi chép) và các thành phần tương tác (nút và trường):
<form string="Test">
<sheet>
<group>
<group>
<field name="name"/>
</group>
<group>
<field name="last_seen"/>
</group>
</group>
<notebook>
<page string="Description">
<field name="description"/>
</page>
</notebook>
</sheet>
</form>
Có thể sử dụng các thẻ HTML thông thường như div và h1 cũng như thuộc tính class (SoOn cung cấp một số lớp dựng sẵn) để tinh chỉnh giao diện.
Bạn có thể tìm thấy một ví dụ đơn giản tại đây.
Exercise
Thêm chế độ xem biểu mẫu tùy chỉnh.
Xác định chế độ xem biểu mẫu cho mô hình estate.property trong tệp XML thích hợp. Kiểm tra Mục tiêu của phần này để biết thiết kế cuối cùng dự kiến của trang.
Điều này có thể yêu cầu một số lần thử và sai trước khi bạn đạt được kết quả mong đợi ;-) Bạn nên thêm từng trường và thẻ một lần để giúp hiểu cách hoạt động.
Để tránh khởi chạy lại máy chủ mỗi khi bạn thực hiện sửa đổi chế độ xem, có thể thuận tiện khi sử dụng tham số --dev xml khi khởi chạy máy chủ:
$ ./odoo-bin --addons-path=addons,../enterprise/,../tutorials/ -d rd-demo -u estate --dev xml
Tham số này cho phép bạn chỉ cần làm mới trang để xem các sửa đổi chế độ xem của mình.
Tìm kiếm¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Tìm kiếm.
Ghi chú
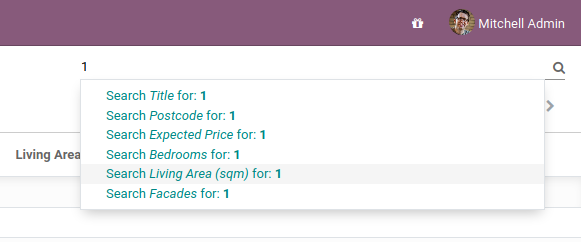
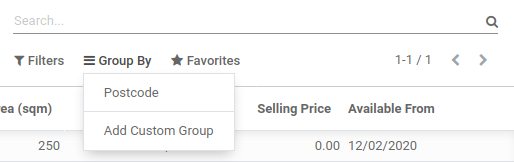
Mục tiêu: ở cuối phần này, chế độ xem tìm kiếm sẽ trông như thế này:



Chế độ xem tìm kiếm hơi khác so với chế độ xem danh sách và biểu mẫu vì chúng không hiển thị nội dung. Mặc dù chúng áp dụng cho một mô hình cụ thể nhưng chúng được sử dụng để lọc nội dung của các chế độ xem khác (các chế độ xem tổng hợp nói chung như Danh sách). Ngoài sự khác biệt trong trường hợp sử dụng, chúng được định nghĩa theo cùng một cách.
Phần tử gốc của chúng là <search>. Phiên bản cơ bản nhất của chế độ xem này chỉ liệt kê tất cả các trường cần có phím tắt:
<search string="Tests">
<field name="name"/>
<field name="last_seen"/>
</search>
Chế độ xem tìm kiếm mặc định do SoOn tạo cung cấp lối tắt để lọc theo name. Việc thêm các trường mà người dùng có thể lọc vào chế độ xem tìm kiếm tùy chỉnh là điều rất phổ biến.
Exercise
Thêm chế độ xem tìm kiếm tùy chỉnh.
Xác định chế độ xem tìm kiếm cho mô hình estate.property trong tệp XML thích hợp. Kiểm tra hình ảnh đầu tiên về Mục tiêu của phần này để biết danh sách các trường.
Sau khi khởi động lại máy chủ, có thể lọc trên các trường nhất định.
Chế độ xem tìm kiếm cũng có thể chứa các phần tử <filter>, đóng vai trò là nút chuyển đổi cho các tìm kiếm được xác định trước. Bộ lọc phải có một trong các thuộc tính sau:
domain: thêm tên miền đã cho vào tìm kiếm hiện tạicontext: thêm một số ngữ cảnh vào tìm kiếm hiện tại; sử dụng khóagroup_byđể nhóm các kết quả theo tên trường đã cho
Bạn có thể tìm thấy một ví dụ đơn giản tại đây.
Trước khi đi sâu hơn vào bài tập, cần phải giới thiệu khái niệm “miền”.
Tên miền¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Tìm kiếm tên miền.
Trong SoOn, miền mã hóa các điều kiện trên bản ghi: miền là danh sách các tiêu chí được sử dụng để chọn một tập hợp con các bản ghi của mô hình. Mỗi tiêu chí là một bộ ba có tên trường, toán tử và giá trị. Một bản ghi thỏa mãn một tiêu chí nếu trường được chỉ định đáp ứng điều kiện của toán tử áp dụng cho giá trị.
Ví dụ: khi được sử dụng trên mô hình Sản phẩm, miền sau sẽ chọn tất cả dịch vụ có đơn giá lớn hơn 1000:
[('product_type', '=', 'service'), ('unit_price', '>', 1000)]
Theo mặc định, tiêu chí được kết hợp với AND ẩn, nghĩa là tiêu chí mọi cần được đáp ứng để bản ghi khớp với miền. Các toán tử logic & (AND), | (OR) và ! (NOT) có thể được sử dụng để kết hợp các tiêu chí một cách rõ ràng. Chúng được sử dụng ở vị trí tiền tố (toán tử được chèn trước các đối số của nó chứ không phải ở giữa). Ví dụ: để chọn sản phẩm 'là dịch vụ HOẶC có đơn giá KHÔNG trong khoảng từ 1000 đến 2000':
['|',
('product_type', '=', 'service'),
'!', '&',
('unit_price', '>=', 1000),
('unit_price', '<', 2000)]
Ghi chú
XML không cho phép sử dụng < và & bên trong các phần tử XML. Để tránh lỗi phân tích cú pháp, nên sử dụng tham chiếu thực thể: < cho < và & cho &. Các tham chiếu thực thể khác (>, ' & ") là tùy chọn.
Example
<filter name="negative" domain="[('test_val', '<', 0)]"/>
Exercise
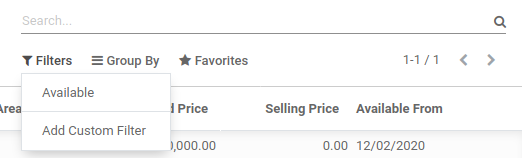
Thêm bộ lọc và Nhóm theo.
Phần sau đây cần được thêm vào chế độ xem tìm kiếm đã tạo trước đó:
một bộ lọc hiển thị các thuộc tính có sẵn, tức là trạng thái phải là 'Mới' hoặc 'Đã nhận được ưu đãi'.
khả năng nhóm kết quả theo mã bưu điện.
Looking good? At this point we are already able to create models and design a user interface which makes sense business-wise. However, a key component is still missing: the link between models.