Xây dựng báo cáo PDF¶
Quan trọng
This tutorial is an extension of the Server framework 101 tutorial. Make sure you have
completed it and use the estate module you have built as a base for the exercises in this
tutorial.
We were previously introduced to QWeb where it was used to build a kanban view. Now we will expand on one of QWeb's other main uses: creating PDF reports. A common business requirement is the ability to create documents to send to customers and to use internally. These reports can be used to summarize and display information in an organized template to support the business in different ways. Odoo can additionally add our company's header and footer to our reports with minimal extra effort.
Bạn có thể tìm thấy tài liệu liên quan đến chủ đề này trong Mẫu QWeb, Báo cáo QWeb và phần Hành động báo cáo (ir.actions.report) của tham chiếu Hành động.
Cấu trúc tệp¶
Phần lớn báo cáo PDF là mẫu QWeb của nó. Nó cũng thường cần một ir.actions.report tương ứng để đưa báo cáo vào logic nghiệp vụ của mô-đun. Không có quy tắc nghiêm ngặt nào về tên tệp hoặc vị trí của chúng, nhưng hai phần này thường được lưu trữ trong 2 tệp riêng biệt trong thư mục báo cáo ở cấp cao nhất trong thư mục mô-đun của bạn. Nếu một mô-đun có nhiều hoặc nhiều mẫu báo cáo dài thì chúng thường được sắp xếp một cách hợp lý trên các tệp khác nhau được đặt tên theo (các) báo cáo mà chúng chứa. Tất cả các hành động đối với báo cáo thường được lưu trữ trong cùng một tệp kết thúc bằng _reports.xml, bất kể số lượng báo cáo chứa trong đó.
Do đó, dự kiến cây công việc của bạn sẽ trông giống như thế này:
estate
├── models
│ ├── *.py
│ └── __init__.py
├── report
│ ├── estate_property_templates.xml
│ └── estate_property_reports.xml
├── security
│ └── ir.model.access.csv
├── views
│ └── *.xml
├── __init__.py
└── __manifest__.py
Đừng quên thêm bất kỳ tệp nào mà mẫu và chế độ xem hành động của bạn sẽ đưa vào __manifest__.py của bạn. Trong trường hợp này, bạn sẽ muốn thêm các tệp vào danh sách data và nhớ rằng các tệp được liệt kê trong bảng kê khai sẽ được tải tuần tự!
Báo cáo cơ bản¶
Ghi chú
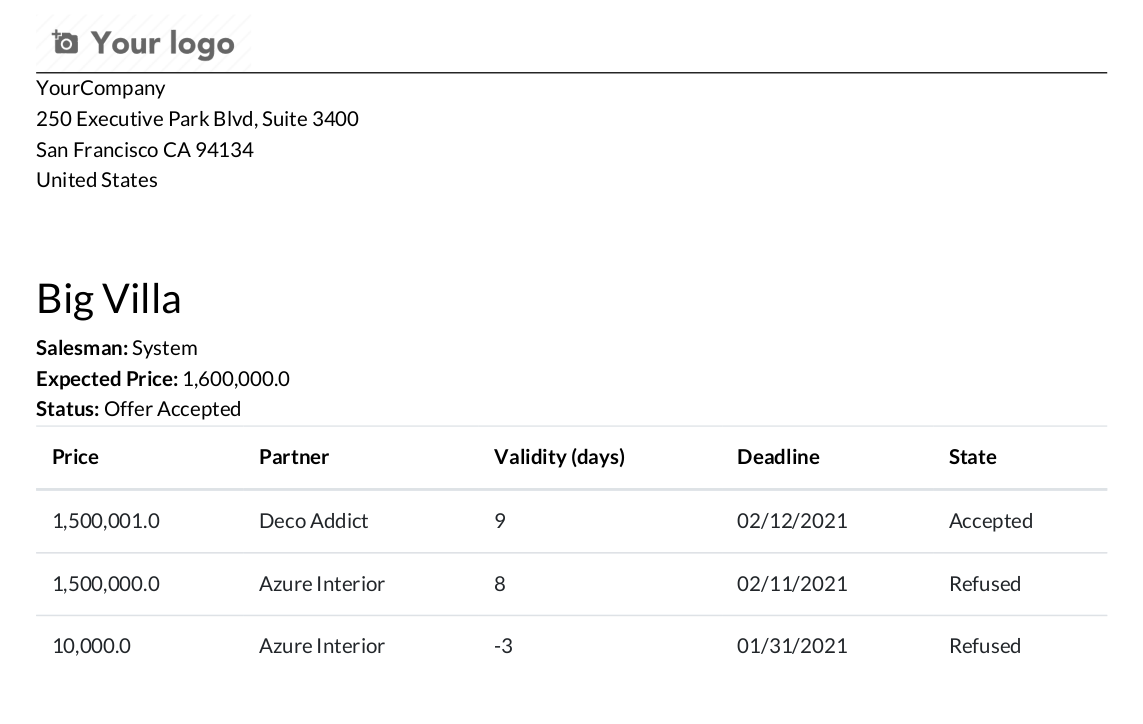
Mục tiêu: ở cuối phần này, chúng tôi sẽ có thể in một báo cáo hiển thị tất cả các đề nghị cho một cơ sở kinh doanh.

Trong ví dụ về bất động sản của chúng ta, có nhiều báo cáo hữu ích mà chúng ta có thể tạo. Một báo cáo đơn giản mà chúng tôi có thể tạo là báo cáo hiển thị tất cả các ưu đãi của cơ sở kinh doanh.
Dữ liệu báo cáo¶
Trước khi làm bất cứ điều gì, trước tiên chúng ta cần một số dữ liệu để đưa vào báo cáo của mình, nếu không hướng dẫn này sẽ không thú vị lắm. Khi tạo báo cáo, bạn sẽ cần một số dữ liệu để kiểm tra mã báo cáo của mình và kiểm tra xem giao diện kết quả có như mong đợi hay không. Bạn nên thử nghiệm với dữ liệu sẽ bao gồm hầu hết hoặc tất cả các trường hợp sử dụng dự kiến của bạn. Một bộ biểu diễn tốt cho báo cáo đơn giản của chúng ta là:
Ít nhất 3 bất động sản trong đó 1 là "đã bán", 1 là "đã nhận được ưu đãi" và 1 là "mới".
Ít nhất 2-3 ưu đãi cho tài sản "đã bán" và "đã nhận được ưu đãi" của chúng tôi
Nếu bạn chưa có bộ dữ liệu như thế này, bạn có thể:
Hoàn thành hướng dẫn Xác định dữ liệu mô-đun (nếu bạn chưa làm như vậy) và thêm các trường hợp bổ sung vào dữ liệu demo của bạn (bạn có thể cần tạo cơ sở dữ liệu mới để tải dữ liệu demo).
Tạo dữ liệu trong cơ sở dữ liệu của bạn theo cách thủ công.
Sao chép tệp dữ liệu vào một thư mục (dữ liệu) mới trong mô-đun bất động sản của bạn và sao chép những dòng này vào tệp __manifest__.py của bạn (bạn có thể cần phải tạo cơ sở dữ liệu mới để tải dữ liệu demo).
Trước khi tiếp tục, hãy nhấp qua dữ liệu trong cơ sở dữ liệu của bạn và đảm bảo dữ liệu của bạn đúng như mong đợi. Tất nhiên, bạn có thể thêm dữ liệu sau khi viết mã báo cáo, nhưng khi đó bạn sẽ không thể kiểm tra từng phần mã khi bạn viết mã đó. Điều này có thể khiến việc kiểm tra lỗi và gỡ lỗi mã của bạn trở nên khó khăn hơn về lâu dài đối với các báo cáo phức tạp.
Mẫu tối thiểu¶
Bạn có thể xem mẫu khả thi tối thiểu trong phần "Mẫu khả thi tối thiểu" của tài liệu Mẫu báo cáo. Chúng tôi có thể sửa đổi ví dụ này để xây dựng tệp mẫu cung cấp thuộc tính tối thiểu của mình:
<?xml version="1.0" encoding="UTF-8" ?>
<odoo>
<template id="report_property_offers">
<t t-foreach="docs" t-as="property">
<t t-call="web.html_container">
<t t-call="web.external_layout">
<div class="page">
<h2>
<span t-field="property.name"/>
</h2>
<div>
<strong>Expected Price: </strong>
<span t-field="property.expected_price"/>
</div>
<table class="table">
<thead>
<tr>
<th>Price</th>
</tr>
</thead>
<tbody>
<t t-set="offers" t-value="property.mapped('offer_ids')"/>
<tr t-foreach="offers" t-as="offer">
<td>
<span t-field="offer.price"/>
</td>
</tr>
</tbody>
</table>
</div>
</t>
</t>
</t>
</template>
</odoo>
Hầu hết các mục cụ thể của SoOn (tức là không phải HTML) trong tệp của chúng tôi đều được giải thích trong phần mẫu khả thi tối thiểu. Một số tính năng bổ sung trong mẫu của chúng tôi là:
Việc sử dụng thuộc tính
class="table"nên bảng của chúng ta có một số định dạng đẹp. Twitter Bootstrap (trong trường hợp này chúng tôi đang sử dụng lớp bảng của nó) và các lớp Font Awesome (hữu ích để thêm biểu tượng) có thể được sử dụng trong mẫu báo cáo của bạn.Việc sử dụng
t-set,t-value,t-foreach, vàt-asđể chúng ta có thể lặp lại tất cảoffer_ids.
Nếu bạn đã quen thuộc với các công cụ tạo khuôn mẫu trang web thì các lệnh QWeb (tức là các lệnh t-) có thể không cần giải thích nhiều và bạn chỉ cần xem documentation của nó và bỏ qua chuyển sang tiểu mục tiếp theo.
Mặt khác, bạn được khuyến khích đọc thêm về chúng ( Wikipedia có mô tả cấp cao tốt), nhưng ý tưởng chung là QWeb cung cấp khả năng tạo động mã web dựa trên dữ liệu SoOn và các lệnh đơn giản. I E. QWeb có thể truy cập dữ liệu tập bản ghi (và phương thức) và xử lý các hoạt động lập trình đơn giản như cài đặt và truy cập các biến tạm thời. Ví dụ, trong ví dụ trên:
t-settạo một biến tạm thời gọi là "offers" có giá trị được đặt bởit-valuethànhoffer_idscủa tập bản ghiestate.propertyhiện tại.Cách sử dụng
t-foreachvàt-astương đương với Python:
for offer in offers:
Báo cáo hành động¶
Bây giờ chúng ta đã có một mẫu, chúng ta cần làm cho nó có thể truy cập được trong ứng dụng của mình thông qua ir.actions.report. Một ví dụ thực tế về ir.actions.report là tại đây tương ứng tới mẫu này. Tất cả nội dung của nó đều được giải thích trong the document.
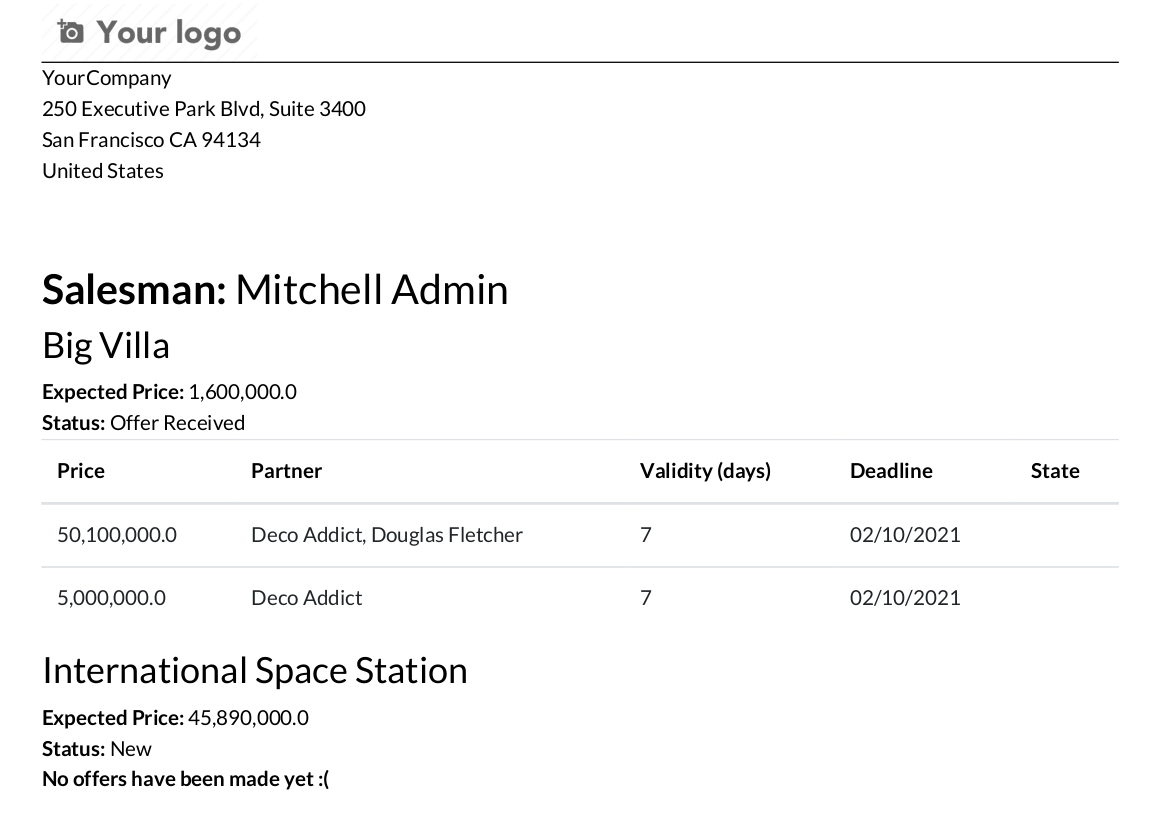
An ir.actions.report is primarily used via the Print menu of a model's view. In the practical
example, the binding_model_id specifies which model's views the report should show, and Odoo
will auto-magically add it for you. Another common use case of the report action is to link it to
a button as we learned in Chương 9: Sẵn Sàng Cho Một Số Hành Động?. This is handy for reports
that only make sense under specific conditions. For example, if we wanted to make a "Final Sale"
report, then we can link it to a "Print Sale Info" button that appears in the form view only when
the property is "Sold".

Bạn có thể đã nhận thấy hoặc thắc mắc tại sao mẫu báo cáo của chúng tôi lại lặp qua một tập bản ghi. Khi mẫu của chúng tôi được chuyển qua nhiều bản ghi, nó có thể tạo một báo cáo PDF cho tất cả các bản ghi. Sử dụng menu In trong chế độ xem danh sách với nhiều bản ghi được chọn sẽ thể hiện điều này.
Lam một bản bao cao¶
Cuối cùng, bây giờ bạn đã biết nơi tạo tệp của mình và nội dung của tệp sẽ trông như thế nào. Chúc bạn làm báo cáo vui vẻ!
Exercise
Lam một bản bao cao.
Thêm báo cáo ưu đãi thuộc tính từ tiểu mục mẫu tối thiểu vào menu In của chế độ xem Thuộc tính.
Cải thiện báo cáo bằng cách thêm nhiều dữ liệu hơn. Hãy tham khảo Mục tiêu của phần này để biết bạn có thể thêm dữ liệu bổ sung nào và thoải mái thêm nhiều hơn nữa.
Phần thưởng: Tạo một báo cáo linh hoạt hơn bằng cách thêm vào một số logic để khi không có ưu đãi nào cho tài sản thì chúng tôi không tạo bảng mà thay vào đó viết điều gì đó về việc chưa có ưu đãi nào. Gợi ý: bạn sẽ cần sử dụng
t-ifvàt-else.
Hãy nhớ kiểm tra xem báo cáo PDF có khớp với dữ liệu của bạn như mong đợi hay không.
Mẫu phụ¶
Ghi chú
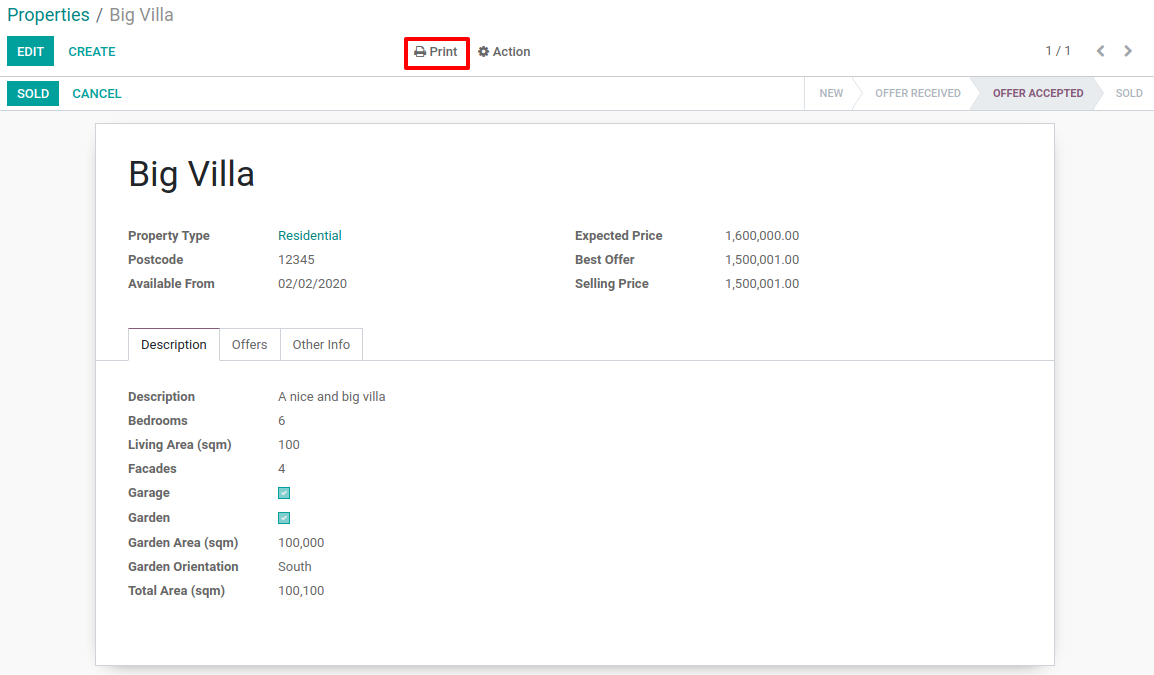
Mục tiêu: ở cuối phần này, chúng ta sẽ có một mẫu phụ mà chúng ta sử dụng trong 2 báo cáo.

Có hai lý do chính cho việc sử dụng các mẫu phụ. Một là làm cho mã dễ đọc hơn khi làm việc với các mẫu quá dài hoặc phức tạp. Cách khác là sử dụng lại mã nếu có thể. Báo cáo chào bán bất động sản đơn giản của chúng tôi rất hữu ích, nhưng thông tin chào bán bất động sản niêm yết có thể hữu ích cho nhiều hơn chỉ một mẫu báo cáo. Một ví dụ là báo cáo liệt kê tất cả các ưu đãi về tài sản của người bán hàng.
Xem liệu bạn có thể hiểu cách gọi một mẫu phụ hay không bằng cách đọc documentation trên đó và/hoặc bằng cách xem ví dụ (hãy nhớ QWeb sử dụng cùng một luồng điều khiển bất kể đó là báo cáo hay chế độ xem trong SoOn.)
Exercise
Tạo và sử dụng mẫu phụ.
Chia phần bảng của phiếu mua hàng thành mẫu riêng. Hãy nhớ kiểm tra xem báo cáo ban đầu của bạn vẫn được in chính xác sau đó hay không.
Thêm một báo cáo mới cho
res.userscho phép bạn in tất cả Thuộc tính bất động sản hiển thị trong chế độ xem biểu mẫu của chúng (tức là trong ứng dụng "Cài đặt"). Bao gồm các ưu đãi cho từng tài sản của người bán đó trong cùng một báo cáo. Gợi ý: vìbind_model_idtrong trường hợp này sẽ không nằm trong mô-đun bất động sản, bạn sẽ cần sử dụngref="base.model_res_users".Kết quả cuối cùng của bạn sẽ giống với hình ảnh trong Mục tiêu của phần này.
Hãy nhớ kiểm tra xem báo cáo của bạn có khớp với dữ liệu như mong đợi không!
Báo cáo kế thừa¶
Ghi chú
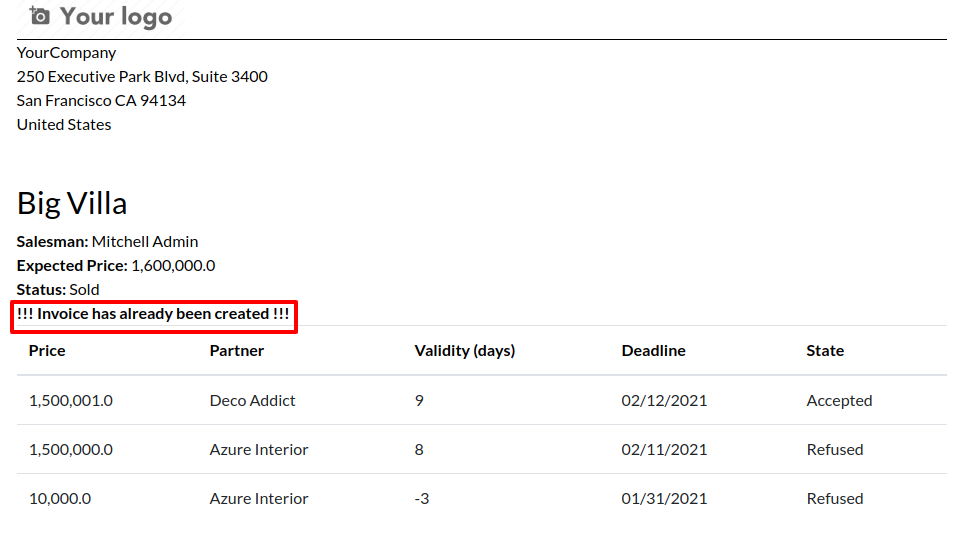
Mục tiêu: ở cuối phần này, chúng ta sẽ kế thừa báo cáo thuộc tính trong mô-đun estate_account.

Kế thừa trong QWeb sử dụng các phần tử xpath giống như views kế thừa. Tuy nhiên, mẫu QWeb đề cập đến mẫu gốc của nó theo một cách khác. Việc này thậm chí còn dễ thực hiện hơn bằng cách thêm thuộc tính inherit_id vào phần tử template và đặt nó bằng module.parent_template_id.
Chúng tôi không thêm bất kỳ trường mới nào vào bất kỳ mô hình bất động sản nào trong estate_account nhưng chúng tôi vẫn có thể thêm thông tin vào báo cáo thuộc tính hiện có của mình. Ví dụ: chúng tôi biết rằng bất kỳ thuộc tính "Đã bán" nào cũng sẽ có hóa đơn được tạo cho chúng, vì vậy chúng tôi có thể thêm thông tin này vào báo cáo của mình.
Exercise
Kế thừa một báo cáo.
Mở rộng báo cáo thuộc tính để bao gồm một số thông tin về hóa đơn. Bạn có thể xem Mục tiêu của phần này để tìm cảm hứng (tức là in một dòng khi thuộc tính đã Hoàn tất, nếu không thì không in gì cả).
Một lần nữa, hãy nhớ kiểm tra xem báo cáo của bạn có khớp với dữ liệu như mong đợi không!
Tính năng bổ sung¶
Tất cả các tính năng bổ sung sau đây được mô tả sâu hơn trong tài liệu Báo cáo QWeb, bao gồm cả cách triển khai từng tính năng đó.
Bản dịch¶
Chúng ta đều biết SoOn được sử dụng bằng nhiều ngôn ngữ nhờ dịch tự động và thủ công. Báo cáo QWeb cũng không ngoại lệ! Lưu ý rằng đôi khi bản dịch không hoạt động chính xác nếu có những khoảng trắng không cần thiết trong nội dung văn bản mẫu của bạn, vì vậy hãy cố gắng tránh chúng khi có thể (đặc biệt là khoảng trắng ở đầu).
Báo cáo là các trang web¶
Có thể bạn đã mệt mỏi khi biết rằng QWeb tạo HTML, nhưng chúng tôi xin nhắc lại lần nữa! Một trong những tính năng thú vị của báo cáo được viết bằng QWeb là chúng có thể được xem trong trình duyệt web. Điều này có thể hữu ích nếu bạn muốn nhúng siêu liên kết dẫn đến một báo cáo cụ thể. Lưu ý rằng các biện pháp kiểm tra bảo mật thông thường sẽ vẫn được áp dụng để ngăn người dùng trái phép truy cập vào báo cáo.
Mã vạch¶
SoOn có trình tạo hình ảnh mã vạch tích hợp cho phép nhúng mã vạch vào báo cáo của bạn. Hãy xem code tương ứng để xem tất cả các loại mã vạch được hỗ trợ.