Chương 14: Lịch Sử Ngắn Gọn Của QWeb¶
Cho đến nay, thiết kế giao diện của mô-đun bất động sản của chúng tôi còn khá hạn chế. Việc xây dựng chế độ xem danh sách rất đơn giản vì chỉ cần có danh sách các trường. Điều tương tự cũng đúng đối với chế độ xem biểu mẫu: mặc dù sử dụng một vài thẻ như <group> hoặc <page>, nhưng có rất ít việc phải làm về mặt thiết kế.
Tuy nhiên, nếu chúng ta muốn mang lại cái nhìn độc đáo cho ứng dụng của mình, cần phải tiến thêm một bước nữa và có thể thiết kế các chế độ xem mới. Hơn nữa, các tính năng khác như báo cáo PDF hoặc trang web cần một công cụ khác được tạo linh hoạt hơn: công cụ tạo khuôn mẫu.
Bạn có thể đã quen thuộc với các công cụ hiện có như Jinja (Python), ERB (Ruby) hoặc Twig (PHP). SoOn có công cụ tích hợp sẵn: Mẫu QWeb. QWeb là công cụ tạo khuôn mẫu chính được SoOn sử dụng. Nó là một công cụ tạo khuôn mẫu XML và được sử dụng chủ yếu để tạo các đoạn và trang HTML.
Có thể bạn đã từng gặp bảng Kanban trong SoOn, nơi các bản ghi được hiển thị theo cấu trúc giống như thẻ. Chúng tôi sẽ xây dựng chế độ xem như vậy cho mô-đun bất động sản của mình.
Ví dụ cụ thể: Chế độ xem Kanban¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Kanban.
Ghi chú
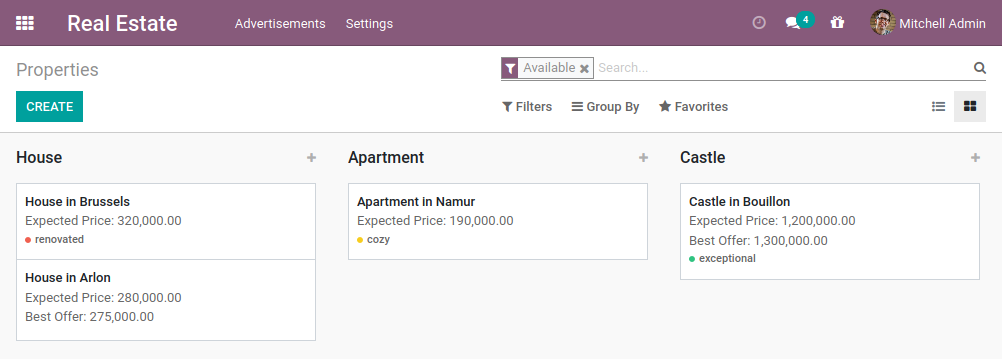
Mục tiêu: ở cuối phần này sẽ tạo chế độ xem Kanban về các thuộc tính:

Trong ứng dụng bất động sản của mình, chúng tôi muốn thêm chế độ xem Kanban để hiển thị các thuộc tính của mình. Chế độ xem Kanban là chế độ xem SoOn tiêu chuẩn (như chế độ xem biểu mẫu và danh sách), nhưng cấu trúc của chúng linh hoạt hơn nhiều. Trên thực tế, cấu trúc của mỗi thẻ là sự kết hợp của các thành phần hình thức (bao gồm HTML cơ bản) và QWeb. Định nghĩa của chế độ xem Kanban tương tự như định nghĩa của chế độ xem danh sách và biểu mẫu, ngoại trừ phần tử gốc của chúng là <kanban>. Ở dạng đơn giản nhất, chế độ xem Kanban trông như sau:
<kanban>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
</div>
</t>
</templates>
</kanban>
Hãy chia nhỏ ví dụ này:
<templates>: xác định danh sách các mẫu Mẫu QWeb. Chế độ xem Kanban phải xác định ít nhất một mẫu gốckanban-box, mẫu này sẽ được hiển thị một lần cho mỗi bản ghi.<t t-name="kanban-box">:<t>là phần tử giữ chỗ cho các lệnh QWeb. Trong trường hợp này, nó được dùng để đặttêncủa mẫu thànhkanban-box<div class="oe_kanban_global_click">:oe_kanban_global_clicklàm cho<div>có thể nhấp để mở bản ghi.<field name="name"/>: thao tác này sẽ thêm trườngnamevào dạng xem.
Exercise
Tạo chế độ xem Kanban tối thiểu.
Sử dụng ví dụ đơn giản được cung cấp để tạo chế độ xem Kanban tối thiểu cho các thuộc tính. Trường duy nhất để hiển thị là name.
Mẹo: bạn phải thêm kanban vào view_mode của ir.actions.act_window tương ứng.
Khi chế độ xem Kanban hoạt động, chúng tôi có thể bắt đầu cải thiện nó. Nếu muốn hiển thị một phần tử có điều kiện, chúng ta có thể sử dụng lệnh t-if (xem Câu điều kiện).
<kanban>
<field name="state"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
<div t-if="record.state.raw_value == 'new'">
This is new!
</div>
</div>
</t>
</templates>
</kanban>
Chúng tôi đã thêm một số điều:
t-if: phần tử<div>được hiển thị nếu điều kiện là đúng.record: một đối tượng có tất cả các trường được yêu cầu làm thuộc tính. Mỗi trường có hai thuộc tínhvaluevàraw_value. Cái trước được định dạng theo tham số người dùng hiện tại và cái sau là giá trị trực tiếp từread().
Trong ví dụ trên, trường name đã được thêm vào phần tử <templates>, nhưng state nằm ngoài trường đó. Khi chúng ta cần giá trị của một trường nhưng không muốn hiển thị nó trong dạng xem, có thể thêm nó bên ngoài phần tử <templates>.
Exercise
Cải thiện chế độ xem Kanban.
Thêm các trường sau vào chế độ xem Kanban: giá dự kiến, giá tốt nhất, giá bán và thẻ. Lưu ý: giá tốt nhất chỉ hiển thị khi nhận được ưu đãi, còn giá bán chỉ hiển thị khi chấp nhận ưu đãi.
Hãy tham khảo Mục tiêu của phần này để có ví dụ trực quan.
Hãy hoàn tất bước cuối cùng cho chế độ xem của chúng ta: các thuộc tính phải được nhóm theo loại theo mặc định. Bạn có thể muốn xem qua các tùy chọn khác nhau được mô tả trong Kanban.
Exercise
Thêm nhóm mặc định.
Sử dụng thuộc tính thích hợp để nhóm các thuộc tính theo loại theo mặc định. Bạn cũng phải ngăn chặn việc kéo và thả.
Hãy tham khảo Mục tiêu của phần này để có ví dụ trực quan.
Chế độ xem Kanban là một ví dụ điển hình về việc bắt đầu từ chế độ xem hiện có và tinh chỉnh nó thay vì bắt đầu từ đầu luôn là một ý tưởng hay. Có rất nhiều lựa chọn và lớp học có sẵn, vì vậy... hãy đọc và học hỏi!