Hoạt hình¶
Hình ảnh động bắt mắt có thể làm cho trang web của bạn trở nên sống động.
Về ngoại hình¶
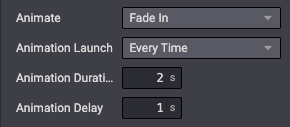
Theo tiêu chuẩn, bạn có thể thêm hình động vào các cột khi chúng xuất hiện nhờ Trình tạo trang web. SoOn phát hiện khi phần tử của bạn ở trong khung nhìn và khởi chạy hoạt ảnh. Một lựa chọn lớn các hình ảnh động có sẵn:
Làm mờ dần
Trả lại
Xoay trong
Phóng to
…
Bạn có thể dễ dàng xác định hoạt ảnh trên một cột trong chủ đề tùy chỉnh của mình. Bạn cần thêm hai lớp: o_animate và o_anim_fade_in. Lớp thứ hai thay đổi tùy thuộc vào loại hoạt ảnh bạn muốn sử dụng.
Thêm lớp o_animate_both_scroll để khởi chạy hoạt ảnh mỗi khi cột xuất hiện trên màn hình. Hoạt ảnh chỉ được khởi chạy một lần theo mặc định.
Bạn cũng có thể xác định trực tiếp animation-duration và animation-delay trong thuộc tính style.
Sử dụng
<div class="col-lg-6 o_animate o_anim_fade_in o_animate_both_scroll" style="animation-duration: 2s !important; animation-delay: 1s !important;">
<h2>A Section Subtitle</h2>
<p>Write one or two paragraphs describing your product or services.</p>
</div>

Xem thêm