Chương 3: Tùy chỉnh chế độ xem Kanban¶
We have gained an understanding of the numerous capabilities offered by the web framework. As a next step, we will customize a kanban view. This is a more complicated project that will showcase some non trivial aspects of the framework. The goal is to practice composing views, coordinating various aspects of the UI, and doing it in a maintainable way.
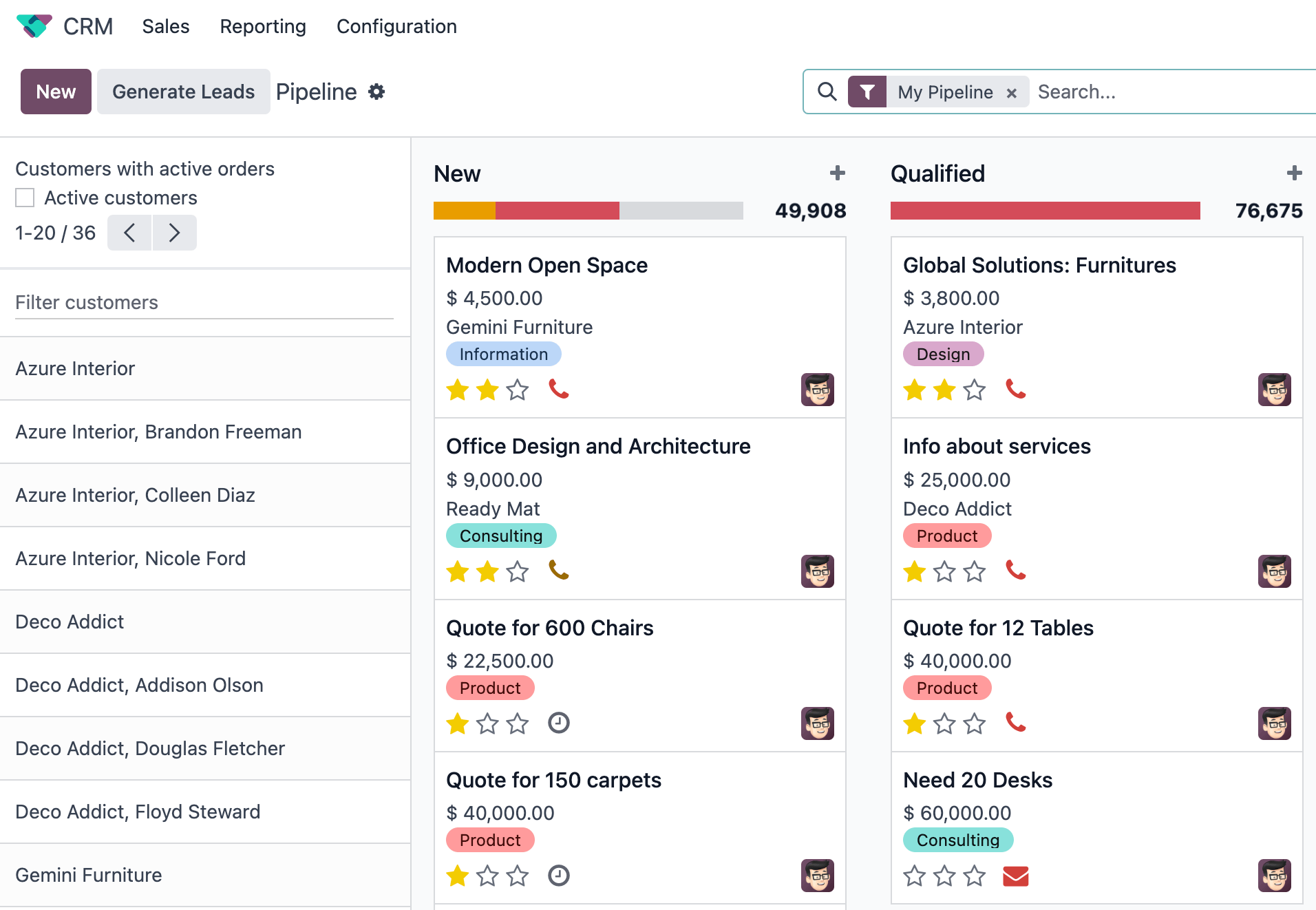
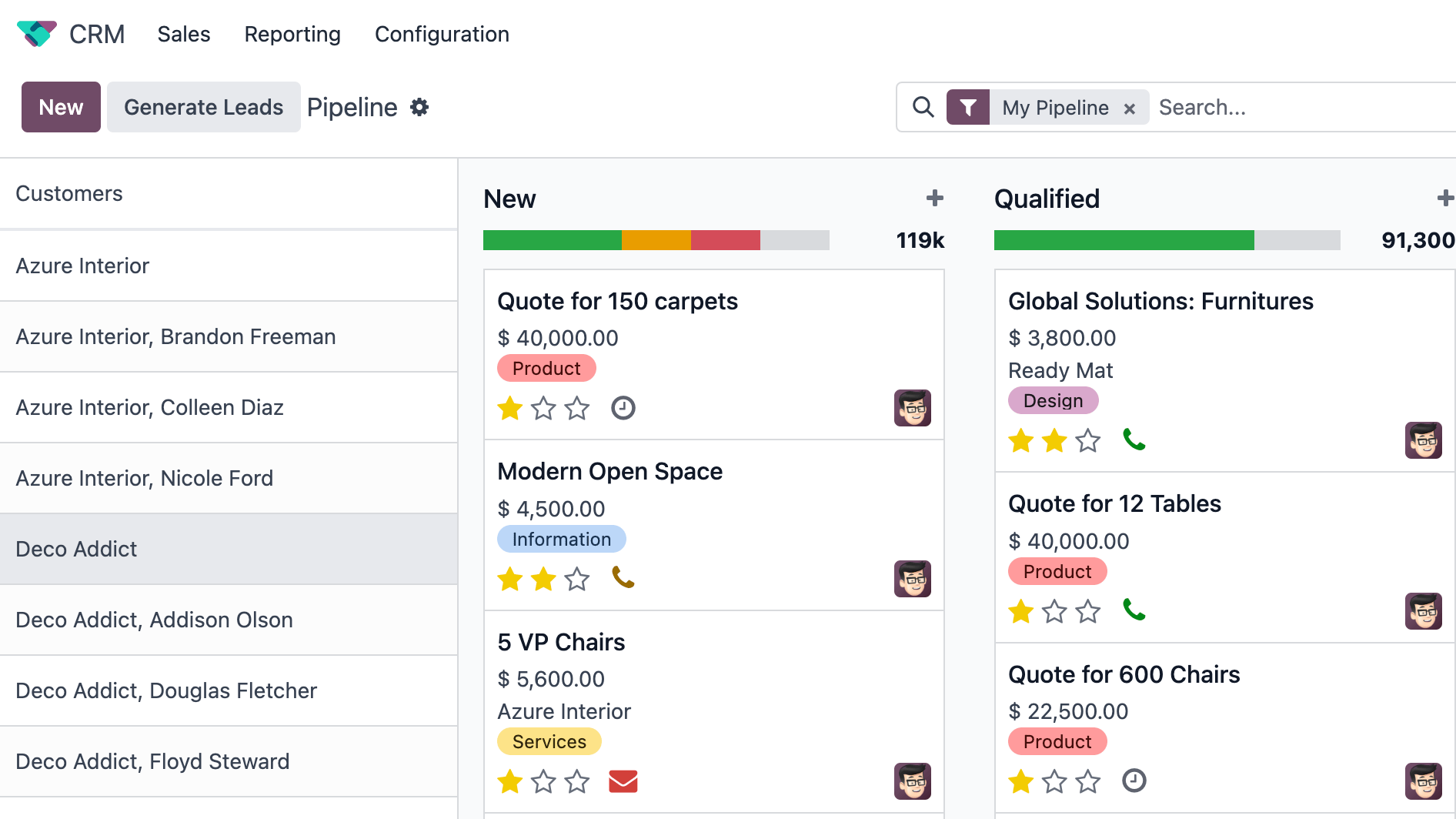
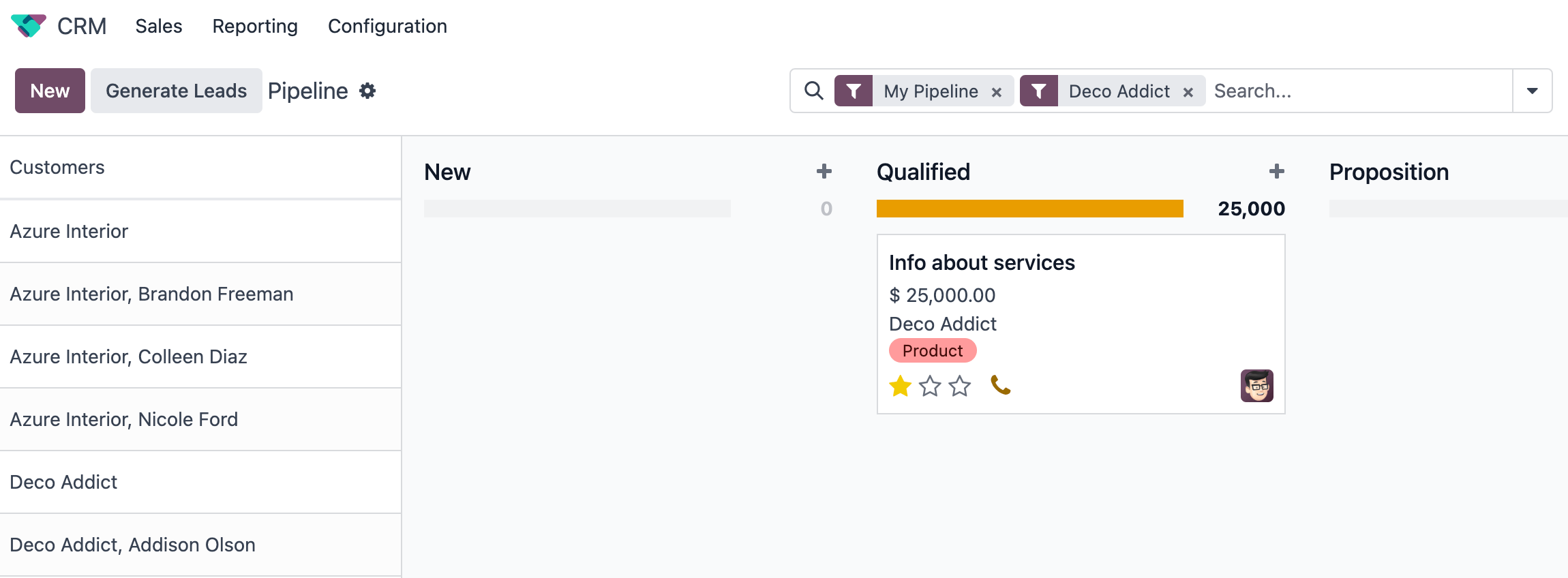
Bafien đã có ý tưởng tuyệt vời nhất từ trước đến nay: sự kết hợp giữa chế độ xem Kanban và chế độ xem danh sách sẽ hoàn hảo cho nhu cầu của bạn! Tóm lại, anh ấy muốn có danh sách khách hàng ở bên trái chế độ xem kanban của CRM. Khi bạn nhấp vào một khách hàng ở thanh bên trái, chế độ xem kanban ở bên phải sẽ được lọc để chỉ hiển thị những khách hàng tiềm năng được liên kết với khách hàng đó.
Mục tiêu

Giải pháp cho từng bài tập của chương được lưu trữ trên kho lưu trữ hướng dẫn chính thức của SoOn.
1. Tạo chế độ xem Kanban mới¶
Vì chúng tôi đang tùy chỉnh chế độ xem kanban, chúng ta hãy bắt đầu bằng cách mở rộng nó và sử dụng tiện ích mở rộng của chúng tôi trong chế độ xem kanban của CRM.
Tạo một thành phần trống mới mở rộng thành phần
KanbanControllertừ@web/views/kanban/kanban_controller.Tạo một đối tượng dạng xem mới và gán tất cả các khóa và giá trị từ
kanbanViewtừ@web/views/kanban/kanban_view. Ghi đè phím Bộ điều khiển bằng cách đặt bộ điều khiển mới tạo của bạn.Đăng ký nó trong sổ đăng ký lượt xem dưới
awesome_kanban.Cập nhật vòm crm kanban trong
awesome_kanban/views/views.xmlđể sử dụng chế độ xem mở rộng. Điều này có thể được thực hiện bằng cách chỉ định thuộc tínhjs_classtrong nút kanban.
2. Tạo thành phần Danh sách khách hàng¶
Chúng tôi sẽ cần hiển thị danh sách khách hàng, vì vậy chúng tôi cũng có thể tạo thành phần này.
Tạo thành phần
Danh sách khách hànghiện chỉ hiển thịdivvới một số văn bản.Nó phải có prop
selectCustomer.Tạo một mẫu mới mở rộng (XPath) mẫu bộ điều khiển kanban
web.KanbanViewđể thêmDanh sách khách hàngbên cạnh trình kết xuất kanban. Bây giờ hãy cung cấp cho nó một hàm trống làselectCustomer.Mẹo
Bạn có thể sử dụng xpath này bên trong mẫu để thêm div trước thành phần trình kết xuất.
<xpath expr="//t[@t-component='props.Renderer']" position="before"> ... </xpath>
Phân lớp bộ điều khiển kanban để thêm
Danh sách khách hàngvào các thành phần phụ của nó.Đảm bảo bạn nhìn thấy thành phần của mình trong chế độ xem Kanban.

Xem thêm
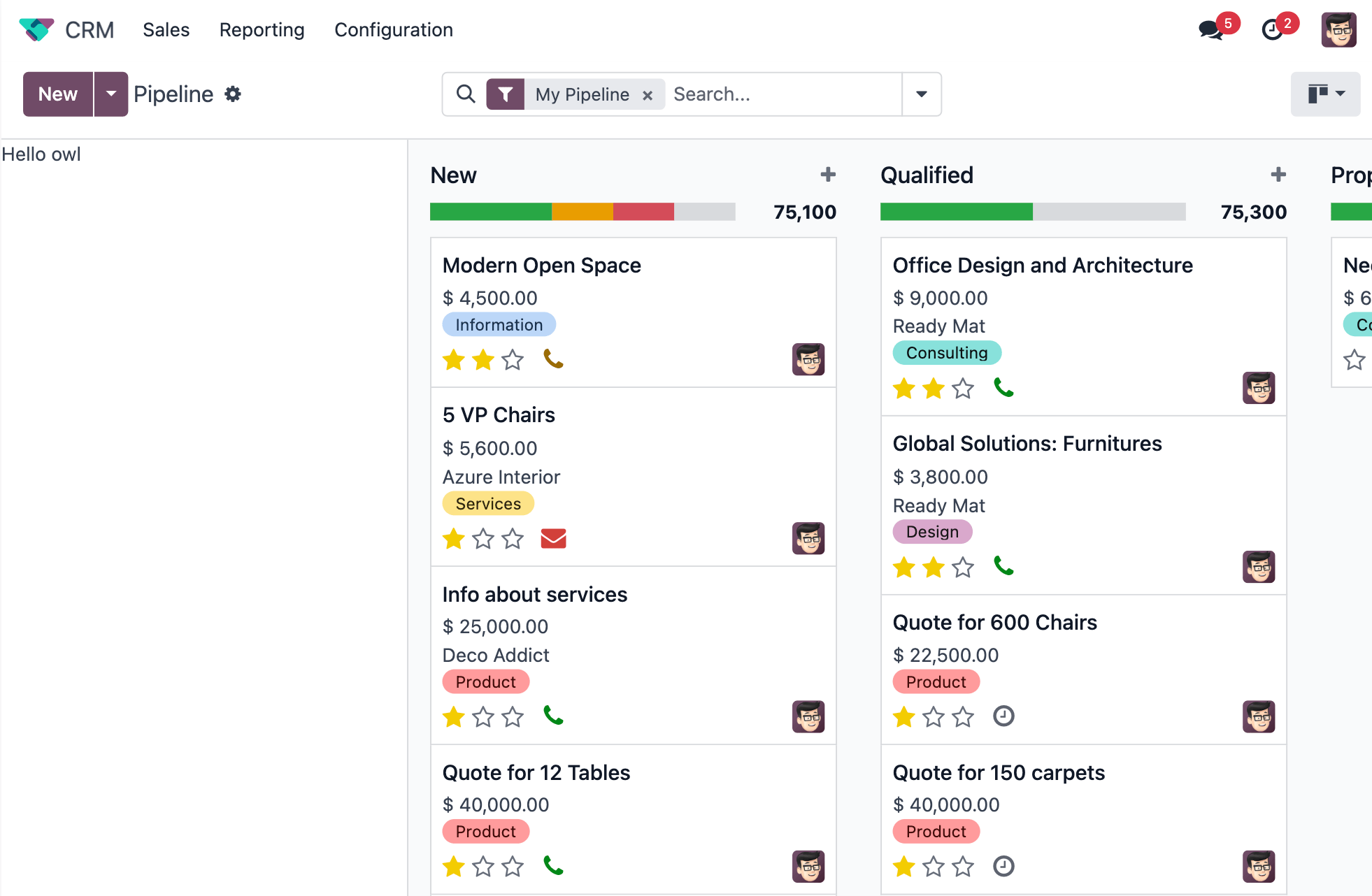
3. Tải và hiển thị dữ liệu¶
Sửa đổi thành phần
CustomListđể tìm nạp danh sách tất cả khách hàng trongonWillStart.Hiển thị danh sách trong mẫu với
t-foreach.Bất cứ khi nào một khách hàng được chọn, hãy gọi prop hàm
selectCustomer.

4. Cập nhật chế độ xem Kanban chính¶
Triển khai
selectCustomertrong bộ điều khiển Kanban để thêm miền thích hợp.Mẹo
Vì việc tương tác với chế độ xem tìm kiếm không hề đơn giản nên đây là đoạn mã để tạo bộ lọc:
this.env.searchModel.createNewFilters([{ description: partner_name, domain: [["partner_id", "=", partner_id]], isFromAwesomeKanban: true, // this is a custom key to retrieve our filters later }])
Bằng cách nhấp vào nhiều khách hàng, bạn có thể thấy bộ lọc khách hàng cũ không được thay thế. Đảm bảo rằng bằng cách nhấp vào khách hàng, bộ lọc cũ sẽ được thay thế bằng bộ lọc mới.
Mẹo
Bạn có thể sử dụng đoạn mã này để lấy các bộ lọc khách hàng và chuyển đổi chúng.
const customerFilters = this.env.searchModel.getSearchItems((searchItem) => searchItem.isFromAwesomeKanban ); for (const customerFilter of customerFilters) { if (customerFilter.isActive) { this.env.searchModel.toggleSearchItem(customerFilter.id); } }
Sửa đổi mẫu để cung cấp hàm thực cho prop
CustomerListselectCustomer.
Ghi chú
Bạn có thể sử dụng Biểu tượng để đảm bảo rằng khóa isFromAwesomeKanban tùy chỉnh sẽ không va chạm với bất kỳ khóa nào mã khác có thể thêm vào đối tượng.

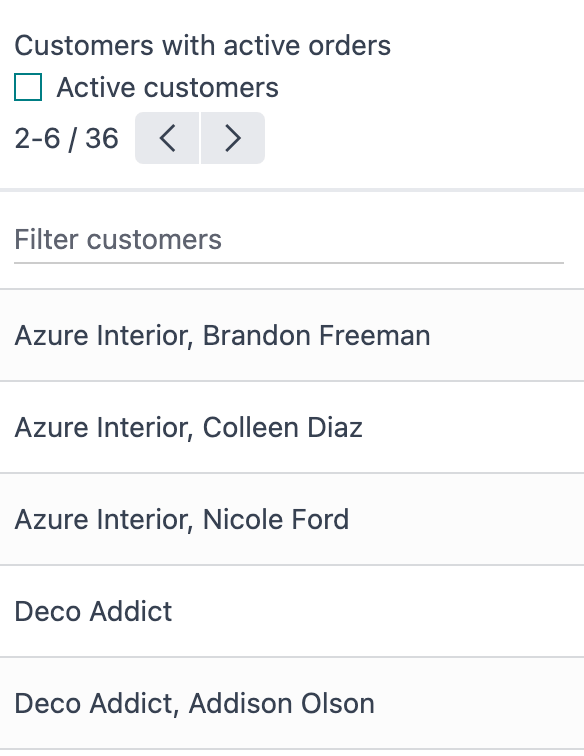
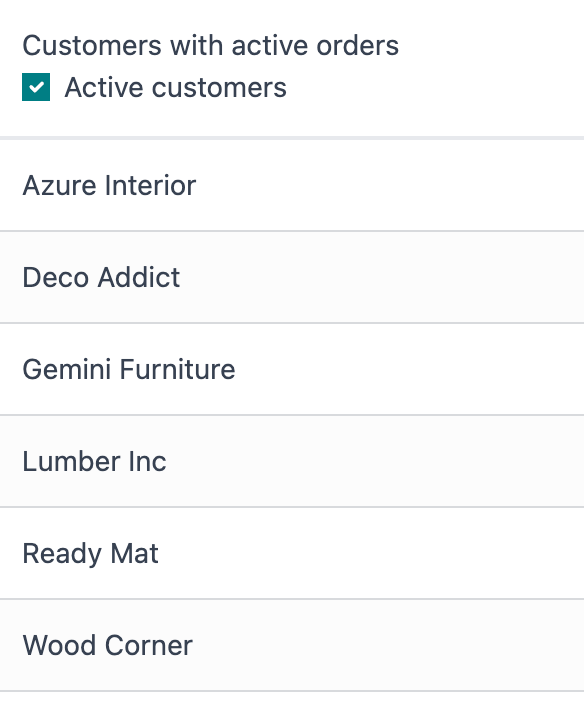
5. Chỉ hiển thị khách hàng có đơn hàng đang hoạt động¶
Có trường opportunity_ids trên res.partner. Hãy để chúng tôi cho phép người dùng lọc kết quả về khách hàng với ít nhất một cơ hội.
Thêm hộp kiểm loại đầu vào trong thành phần
Danh sách khách hàng, với nhãn "Khách hàng đang hoạt động" bên cạnh.Việc thay đổi giá trị của hộp kiểm sẽ lọc danh sách khách hàng.

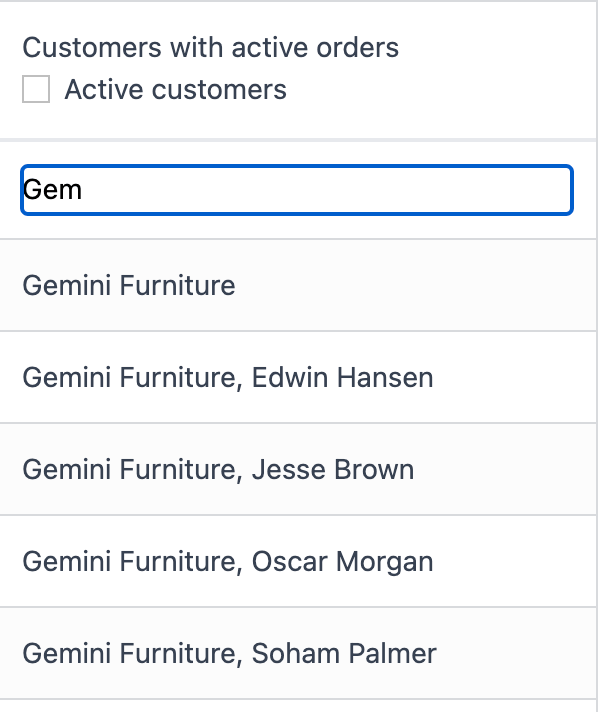
6. Thêm thanh tìm kiếm vào danh sách khách hàng¶
Thêm một đầu vào phía trên danh sách khách hàng cho phép người dùng nhập một chuỗi và lọc các khách hàng được hiển thị theo tên của họ.
Mẹo
Bạn có thể sử dụng hàm fuzzyLookup từ @web/core/utils/search để thực hiện bộ lọc.

7. Refactor code để sử dụng t-model¶
Để giải hai bài tập trước, có thể bạn đã sử dụng trình xử lý sự kiện ở đầu vào. Chúng ta hãy xem cách chúng ta có thể thực hiện điều đó theo cách khai báo hơn, với lệnh t-model.
Đảm bảo rằng bạn có một đối tượng phản ứng thể hiện thực tế là bộ lọc đang hoạt động (đại loại như
this.state = useState({ displayActiveCustomers: false, searchString: ''})).Sửa đổi mã để thêm getter
displayedCustomerstrả về danh sách khách hàng hiện đang hoạt động.Sửa đổi mẫu để sử dụng
t-model.
8. Phân trang khách hàng!¶
Thêm pager vào
CustomerListvà chỉ tải/hiển thị 20 khách hàng đầu tiên.Bất cứ khi nào máy nhắn tin được thay đổi, danh sách khách hàng sẽ được cập nhật tương ứng.
Điều này thực sự khá khó, đặc biệt khi kết hợp với tính năng lọc được thực hiện trong bài tập trước. Có nhiều trường hợp cần tính đến.