Chủ đề¶
Sau khi môi trường phát triển của bạn được thiết lập đầy đủ, bạn có thể bắt đầu xây dựng khung mô-đun chủ đề của mình. Trong chương này, bạn sẽ khám phá cách:
Bật/tắt các tùy chọn và mẫu tiêu chuẩn của Trình tạo trang web.
Xác định màu sắc và phông chữ để sử dụng cho thiết kế của bạn.
Tận dụng tối đa các biến Bootstrap.
Thêm kiểu tùy chỉnh và JavaScript.
Mô-đun chủ đề¶
SoOn đi kèm với một chủ đề mặc định cung cấp cấu trúc và bố cục tối giản. Khi bạn tạo một chủ đề mới, bạn đang mở rộng chủ đề mặc định.
Hãy nhớ thêm thư mục chứa mô-đun của bạn vào đối số dòng lệnh addons-path khi chạy SoOn trong môi trường phát triển của bạn.
Đặt tên kỹ thuật¶
Bước đầu tiên là tạo một thư mục mới.
website_airproof
Ghi chú
Đặt tiền tố bằng website_ và chỉ sử dụng các ký tự chữ và số ASCII viết thường và dấu gạch dưới.
Trong tài liệu này, chúng tôi sẽ sử dụng Airproof (một dự án hư cấu) làm ví dụ.
Cấu trúc tập tin¶
Chủ đề được đóng gói giống như bất kỳ mô-đun SoOn nào. Ngay cả khi bạn đang thiết kế một trang web cơ bản, bạn cần phải đóng gói chủ đề của nó giống như một mô-đun.
website_airproof
├── data
├── i18n
├── lib
├── static
│ ├── description
│ ├── fonts
│ ├── image_shapes // Shapes for images
│ ├── shapes // Shapes for background
│ └── src
│ ├── img
│ │ ├── content // For those used in the pages of your website
│ │ └── wbuilder // For those used in the builder
│ ├── js
│ ├── scss
│ └── snippets // custom snippets
├── views
├── __init__.py
└── __manifest__.py
Thư mục |
Sự miêu tả |
|---|---|
dữ liệu |
Các cài đặt trước, menu, trang, hình ảnh, hình dạng, … ( |
i18n |
Bản dịch ( |
lib |
Thư viện bên ngoài ( |
tĩnh |
Nội dung tùy chỉnh ( |
lượt xem |
Chế độ xem và mẫu tùy chỉnh ( |
Khởi tạo¶
Mô-đun SoOn cũng là một gói Python có tệp __init__.py chứa hướng dẫn nhập cho các tệp Python khác nhau trong mô-đun. Hiện tại, tập tin này có thể vẫn trống.
Tuyên ngôn¶
Mô-đun SoOn được khai báo bằng tệp kê khai của nó. Tệp này khai báo gói Python là mô-đun SoOn và chỉ định siêu dữ liệu của mô-đun. Nó ít nhất phải chứa trường name, trường này luôn được yêu cầu. Nó thường chứa nhiều thông tin hơn.
/website_airproof/__manifest__.py¶{
'name': 'Airproof Theme',
'description': '...',
'category': 'Website/Theme',
'version': '15.0.0',
'author': '...',
'license': '...',
'depends': ['website'],
'data': [
# ...
],
'assets': {
# ...
},
}
Cánh đồng |
Sự miêu tả |
|---|---|
tên |
Tên mô-đun mà con người có thể đọc được (bắt buộc) |
Sự miêu tả |
Mô tả mở rộng của mô-đun, trong reStructuredText |
loại |
Danh mục phân loại trong SoOn |
phiên bản |
Phiên bản SoOn mà mô-đun này đang xử lý |
tác giả |
Tên tác giả mô-đun |
giấy phép |
Giấy phép phân phối mô-đun |
phụ thuộc |
Các mô-đun SoOn phải được tải trước mô-đun này, vì mô-đun này sử dụng các tính năng do họ tạo hoặc vì nó làm thay đổi các tài nguyên mà họ xác định |
dữ liệu |
Danh sách các tệp XML |
tài sản |
Danh sách file SCSS và JS |
Ghi chú
Để tạo chủ đề trang web, bạn chỉ cần cài đặt ứng dụng Trang web. Nếu bạn cần các ứng dụng khác (Blog, Sự kiện, Thương mại điện tử, ...), bạn cũng có thể thêm chúng.
Tùy chọn mặc định¶
Trước tiên, hãy thử xây dựng chủ đề của bạn bằng cách sử dụng các tùy chọn mặc định của SoOn. Điều này đảm bảo hai điều:
Bạn không phát minh lại thứ gì đó đã tồn tại. Ví dụ: vì SoOn cung cấp tùy chọn thêm đường viền ở chân trang nên bạn không nên tự mã hóa lại nó. Thay vào đó, hãy bật tùy chọn mặc định trước, sau đó mở rộng tùy chọn nếu cần.
Người dùng vẫn có thể sử dụng tất cả tính năng của SoOn với chủ đề của bạn. Ví dụ: nếu bạn mã hóa lại đường viền ở chân trang, bạn có thể phá vỡ tùy chọn mặc định hoặc khiến nó trở nên vô dụng, mang lại cho người dùng trải nghiệm không tốt. Ngoài ra, recode của bạn có thể không hoạt động tốt như tùy chọn mặc định vì các tính năng khác của SoOn có thể dựa vào nó.
Mẹo
Sử dụng bốn khoảng trắng cho mỗi mức thụt lề.
Không sử dụng các tab.
Không bao giờ trộn lẫn dấu cách và tab.
Xem thêm
Biến SoOn¶
SoOn khai báo nhiều quy tắc CSS, hầu hết đều có thể tùy chỉnh hoàn toàn bằng cách ghi đè các biến SCSS liên quan. Để làm như vậy, hãy tạo một tệp primary_variables.scss và thêm nó vào gói _assets_primary_variables.
Tuyên ngôn
/website_airproof/__manifest__.py¶'assets': {
'web._assets_primary_variables': [
('prepend', 'website_airproof/static/src/scss/primary_variables.scss'),
],
},
Bằng cách đọc mã nguồn, bạn có thể dễ dàng nhận thấy các biến liên quan đến tùy chọn.
<we-button title="..."
data-name="..."
data-customize-website-views="..."
data-customize-website-variable="'Sidebar'"
data-img="..."/>
Ví dụ: các biến này có thể được ghi đè thông qua bản đồ $o-website-value-palettes.
Toàn cầu¶
Tuyên ngôn
/website_airproof/static/src/scss/primary_variables.scss¶$o-website-values-palettes: (
(
// Templates
// Colors
// Fonts
// Buttons
// ...
),
);
Mẹo
Tệp đó chỉ được chứa các định nghĩa và phần ghi đè của các biến và mixin SCSS.
Xem thêm
Phông chữ¶
Bạn có thể nhúng bất kỳ phông chữ nào trên trang web của bạn. Trình tạo trang web tự động cung cấp chúng trong bộ chọn phông chữ.
Tuyên ngôn
/website_airproof/static/src/scss/primary_variables.scss¶$o-theme-font-configs: (
<font-name>: (
'family': <css font family list>,
'url' (optional): <related part of Google fonts URL>,
'properties' (optional): (
<font-alias>: (
<website-value-key>: <value>,
...,
),
...,
)
)
Sử dụng
/website_airproof/static/src/scss/primary_variables.scss¶$o-website-values-palettes: (
(
'font': '<font-name>',
'headings-font': '<font-name>',
'navbar-font': '<font-name>',
'buttons-font': '<font-name>',
),
);
Phông chữ của Google¶
/website_airproof/static/src/scss/primary_variables.scss¶$o-theme-font-configs: (
'Poppins': (
'family': ('Poppins', sans-serif),
'url': 'Poppins:400,500',
'properties' : (
'base': (
'font-size-base': 1rem,
),
),
),
);
Phông chữ tùy chỉnh¶
Đầu tiên, tạo một tệp SCSS cụ thể để khai báo (các) phông chữ tùy chỉnh của bạn.
/website_airproof/__manifest__.py¶'assets': {
'web.assets_frontend': [
'website_airproof/static/src/scss/font.scss',
],
},
Sau đó, sử dụng quy tắc @font-face để cho phép bạn tải (các) phông chữ tùy chỉnh trên trang web của mình.
/website_airproof/static/src/scss/font.scss¶@font-face {
font-family: '<font-name>';
...
}
/website_airproof/static/src/scss/primary_variables.scss¶$o-theme-font-configs: (
'Proxima Nova': (
'family': ('Proxima Nova', sans-serif),
'properties' : (
'base': (
'font-size-base': 1rem,
),
),
),
);
Mẹo
Bạn nên sử dụng định dạng .woff cho phông chữ của mình.
Màu sắc¶
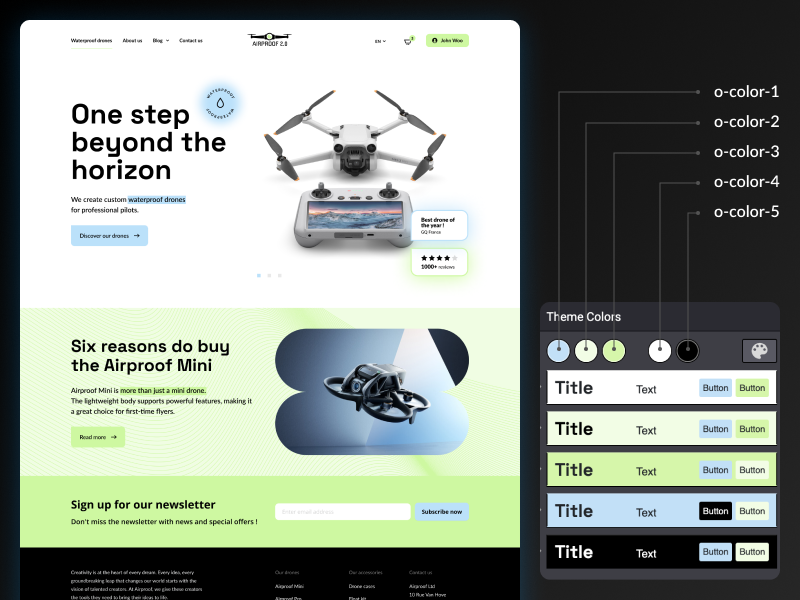
Trình tạo trang web dựa vào các bảng màu gồm năm màu được đặt tên. Việc xác định những điều đó trong chủ đề của bạn sẽ đảm bảo nó luôn nhất quán.
Màu sắc |
Sự miêu tả |
|---|---|
o-màu-1 |
Sơ đẳng |
o-màu-2 |
Sơ trung |
o-màu-3 |
Thêm |
o-màu-4 |
màu trắng |
o-màu-5 |
hơi đen |

Tuyên ngôn
/website_airproof/static/src/scss/primary_variables.scss¶$o-color-palettes: map-merge($o-color-palettes,
(
'airproof': (
'o-color-1': #bedb39,
'o-color-2': #2c3e50,
'o-color-3': #f2f2f2,
'o-color-4': #ffffff,
'o-color-5': #000000,
),
)
);
Thêm bảng màu đã tạo vào danh sách các bảng màu do Trình tạo trang web cung cấp.
$o-selected-color-palettes-names: append($o-selected-color-palettes-names, 'airproof');
Sử dụng
/website_airproof/static/src/scss/primary_variables.scss¶$o-website-values-palettes: (
(
'color-palettes-name': 'airproof',
),
);

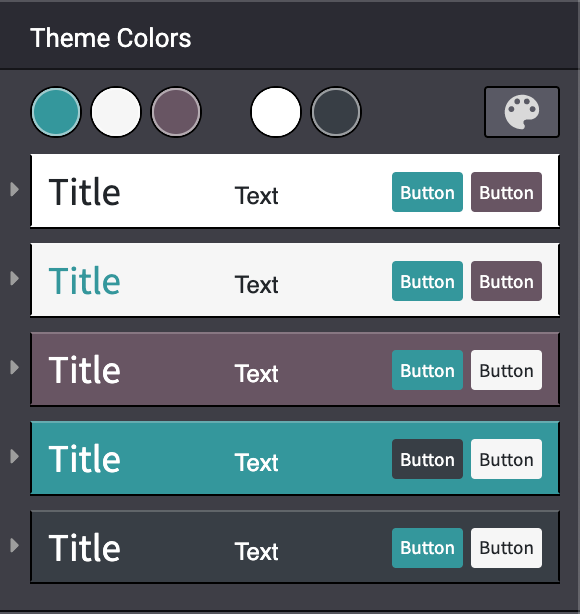
Kết hợp màu sắc
Dựa trên năm bảng màu được xác định trước đó, Trình dựng website sẽ tự động tạo ra năm tổ hợp màu, mỗi tổ hợp màu xác định một màu cho nền, văn bản, tiêu đề, liên kết, nút chính và nút phụ. Những màu sắc này có thể được người dùng tùy chỉnh sau này.

Các màu được sử dụng trong tổ hợp màu có thể truy cập được và có thể được ghi đè thông qua $colors map BS bằng cách sử dụng tiền tố cụ thể (o-cc cho tổ hợp màu).
/website_airproof/static/src/scss/primary_variables.scss¶$o-color-palettes: map-merge($o-color-palettes,
(
'airproof': (
'o-cc*-bg': 'o-color-*',
'o-cc*-text': 'o-color-*',
'o-cc*-headings': 'o-color-*',
'o-cc*-h2': 'o-color-*',
'o-cc*-h3': 'o-color-*',
'o-cc*-h4': 'o-color-*',
'o-cc*-h5': 'o-color-*',
'o-cc*-h6': 'o-color-*',
'o-cc*-link': 'o-color-*',
'o-cc*-btn-primary': 'o-color-*',
'o-cc*-btn-primary-border': 'o-color-*',
'o-cc*-btn-secondary': 'o-color-*',
'o-cc*-btn-secondary-border': 'o-color-*',
),
)
);
Ghi chú
Đối với mỗi o-cc*, thay thế * bằng chữ số (1 - 5) tương ứng với tổ hợp màu mong muốn.
Màu văn bản mặc định là o-color-5. Nếu nền quá tối, nó sẽ tự động chuyển sang màu o-color-4.
Xem thêm
Trang demo
Trình tạo trang web tự động tạo một trang để xem các kết hợp màu của bảng màu chủ đề: http://localhost:8069/website/demo/color-combinations
Biến khởi động¶
SoOn bao gồm Bootstrap theo mặc định. Bạn có thể sử dụng tất cả các biến và mixin của khung.
Nếu SoOn không cung cấp biến bạn đang tìm kiếm thì có thể có biến Bootstrap cho phép điều đó. Quả thực tất cả các bố cục của SoOn đều tôn trọng cấu trúc Bootstrap và sử dụng các thành phần Bootstrap hoặc phần mở rộng của chúng. Nếu bạn tùy chỉnh một biến Bootstrap, bạn sẽ thêm một kiểu chung cho toàn bộ trang web của người dùng.
Sử dụng một tệp chuyên dụng được thêm vào gói _assets_frontend_helpers để ghi đè các giá trị Bootstrap và không phải tệp primary_variables.scss.
Tuyên ngôn
/website_airproof/__manifest__.py¶'assets': {
'web._assets_frontend_helpers': [
('prepend', 'website_airproof/static/src/scss/bootstrap_overridden.scss'),
],
},
Sử dụng
/website_airproof/static/src/scss/bootstrap_overridden.scss¶// Typography
$h1-font-size: 4rem !default;
// Navbar
$navbar-nav-link-padding-x: 1rem!default;
// Buttons + Forms
$input-placeholder-color: o-color('o-color-1') !default;
// Cards
$card-border-width: 0 !default;
Mẹo
Tệp đó chỉ được chứa các định nghĩa và phần ghi đè của các biến và mixin SCSS.
Cảnh báo
Không ghi đè các biến Bootstrap phụ thuộc vào các biến SoOn. Nếu không, bạn có thể làm mất khả năng người dùng tùy chỉnh chúng bằng Trình tạo trang web.
Xem thêm
Giao diện¶
Đối với một số tùy chọn, ngoài biến Trình tạo trang web, bạn còn phải kích hoạt một chế độ xem cụ thể.
Bằng cách đọc mã nguồn, bạn có thể dễ dàng tìm thấy các mẫu liên quan đến các tùy chọn.
<we-button title="..."
data-name="..."
data-customize-website-views="website.template_header_default"
data-customize-website-variable="'...'"
data-img="..."/>
<template id="..." inherit_id="..." name="..." active="True"/>
<template id="..." inherit_id="..." name="..." active="False"/>
Example
Thay đổi căn chỉnh ngang của các mục menu
/website_airproof/data/presets.xml¶<record id="website.template_header_default_align_center" model="ir.ui.view">
<field name="active" eval="True"/>
</record>
Logic tương tự cũng có thể được sử dụng cho các ứng dụng SoOn khác.
Thương mại điện tử - Hiển thị danh mục sản phẩm
<record id="website_sale.products_categories" model="ir.ui.view">
<field name="active" eval="False"/>
</record>
Cổng thông tin - Tắt bộ chọn ngôn ngữ
<record id="portal.footer_language_selector" model="ir.ui.view">
<field name="active" eval="False"/>
</record>
Assets¶
Đối với phần này, chúng ta sẽ đề cập đến gói assets_frontend nằm trong mô-đun web. Gói này chỉ định danh sách nội dung được Trình tạo trang web tải và mục tiêu là thêm các tệp SCSS và JS của bạn vào gói.
Kiểu dáng¶
Trình tạo trang web cùng với Bootstrap rất phù hợp để xác định các kiểu cơ bản cho trang web của bạn. Nhưng để thiết kế một cái gì đó độc đáo, bạn nên tiến thêm một bước nữa. Để làm điều này, bạn có thể dễ dàng thêm bất kỳ tệp SCSS nào vào chủ đề của mình.
Tuyên ngôn
/website_airproof/__manifest__.py¶'assets': {
'web.assets_frontend': [
'website_airproof/static/src/scss/theme.scss',
],
},
Vui lòng sử dụng lại các biến từ tệp Bootstrap của bạn và các biến được SoOn sử dụng trong tệp theme.scss của bạn.
Example
/website_airproof/static/src/scss/theme.scss¶ blockquote {
border-radius: $rounded-pill;
color: o-color('o-color-3');
font-family: o-website-value('headings-font');
}
Tương tác¶
SoOn hỗ trợ ba loại tệp JavaScript khác nhau:
tệp JavaScript đơn giản (không có hệ thống mô-đun),
Mô-đun SoOn (sử dụng hệ thống mô-đun tùy chỉnh).
Hầu hết các mã JavaScript SoOn mới nên sử dụng hệ thống mô-đun JavaScript gốc. Nó đơn giản hơn và mang lại lợi ích về trải nghiệm tốt hơn cho nhà phát triển nhờ khả năng tích hợp tốt hơn với IDE.
Quan trọng
SoOn cần biết tệp nào nên được dịch sang SoOn module và tệp nào không nên dịch. Đây là một hệ thống chọn tham gia: SoOn nhìn vào dòng đầu tiên của tệp JavaScript và kiểm tra xem nó có chứa chuỗi @odoo-module hay không. Nếu vậy, nó sẽ tự động được chuyển đổi thành mô-đun SoOn.
/** @odoo-module **/
Tuyên ngôn
/website_airproof/__manifest__.py¶'assets': {
'web.assets_frontend': [
'website_airproof/static/src/js/theme.js',
],
},
Ghi chú
Nếu bạn muốn bao gồm các tệp từ thư viện bên ngoài, bạn có thể thêm chúng vào thư mục /lib của mô-đun của bạn.
Mẹo
Sử dụng một kẻ nói dối (JSHint, ...).
Không bao giờ thêm thư viện JavaScript đã rút gọn.
Thêm
'use strict';vào đầu mỗi mô-đun JavaScript của SoOn.Các biến và hàm phải ở dạng camelcased (
myVariable) thay vì snakecased (my_variable).Không đặt tên biến
event; thay vào đó hãy sử dụngev.. Điều này là để tránh lỗi trên các trình duyệt không phải Chrome, vì Chrome đang gán một biến sự kiện chung một cách kỳ diệu (vì vậy nếu bạn sử dụng biến sự kiện mà không khai báo nó, nó sẽ hoạt động tốt trên Chrome nhưng gặp sự cố trên mọi trình duyệt khác).Sử dụng so sánh nghiêm ngặt (
===thay vì==).Sử dụng dấu ngoặc kép cho tất cả các chuỗi văn bản (chẳng hạn như
"Xin chào") và dấu ngoặc đơn cho tất cả các chuỗi khác, chẳng hạn như bộ chọn CSS.x_nav_item.Luôn sử dụng
this._super.apply(this, đối số).