Thiết lập mạng phân phối nội dung (CDN)¶
Triển khai với KeyCDN¶
A CDN hoặc mạng phân phối nội dung, là mạng phân bố theo địa lý gồm các máy chủ cung cấp nội dung internet tốc độ cao. CDN cung cấp khả năng phân phối nội dung nhanh chóng, chất lượng cao cho các trang web có nhiều nội dung.
Tài liệu này sẽ hướng dẫn bạn thiết lập tài khoản KeyCDN với trang web được hỗ trợ bởi SoOn.
Tạo vùng kéo trong bảng điều khiển KeyCDN¶
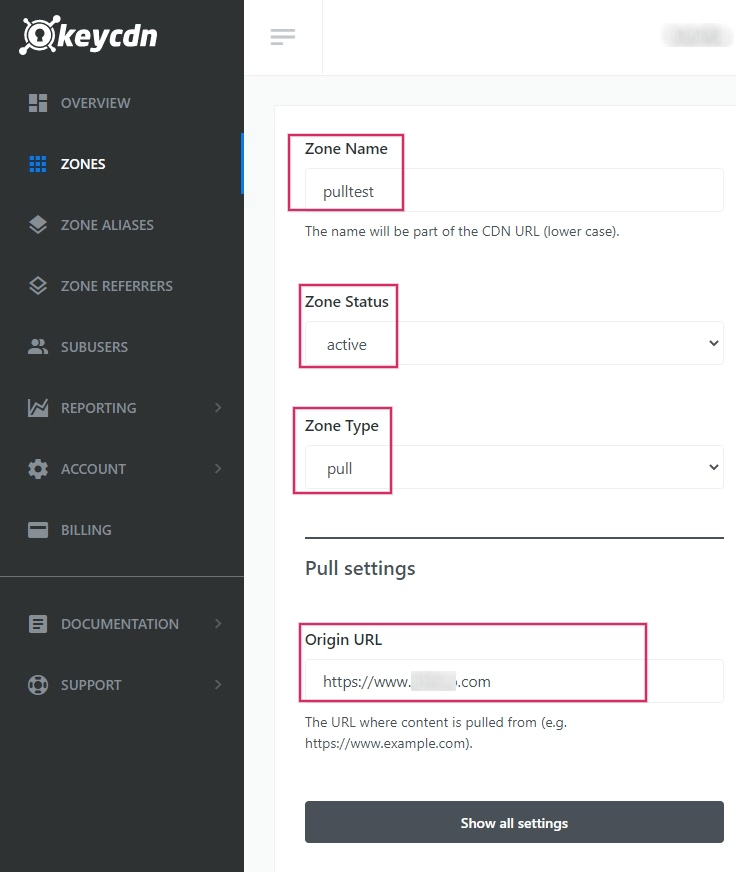
Trên bảng điều khiển KeyCDN, bắt đầu bằng cách điều hướng đến mục menu ở bên trái. Trên biểu mẫu, đặt một giá trị cho Zone Name, giá trị này sẽ xuất hiện như một phần của CDN URL. Sau đó, đặt Trạng thái vùng thành active để tương tác với vùng. Đối với Zone Type, đặt giá trị thành Pull, và sau đó, cuối cùng, bên dưới Pull Setting, nhập Origin URL— địa chỉ này phải là cơ sở dữ liệu SoOn đầy đủ URL.
Example
Sử dụng https://yourdatabase.odoo.com và thay thế tiền tố tên miền phụ yourdatabase bằng tên thực của cơ sở dữ liệu. Một URL tùy chỉnh cũng có thể được sử dụng thay cho tên miền phụ SoOn đã được cung cấp cho cơ sở dữ liệu.

Dưới tiêu đề General Setting bên dưới biểu mẫu vùng, hãy nhấp vào nút Show all settings để mở rộng các tùy chọn vùng. Đây phải là tùy chọn cuối cùng trên trang. Sau khi mở rộng General Setting hãy đảm bảo rằng tùy chọn CORS là enabled.
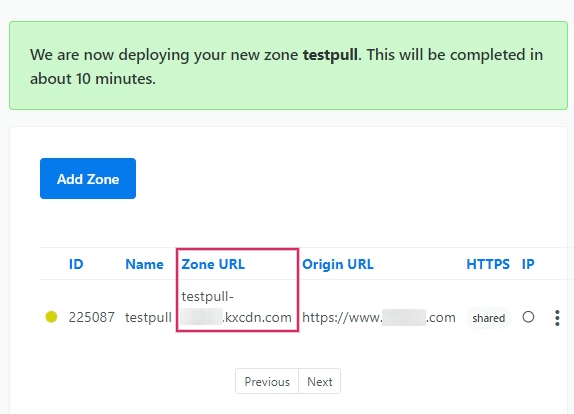
Tiếp theo, cuộn xuống cuối trang cấu hình vùng và Save các thay đổi. KeyCDN sẽ chỉ ra rằng vùng mới sẽ được triển khai. Việc này có thể mất khoảng 10 phút.

Ghi chú
Một URL vùng mới đã được tạo cho Vùng của bạn, trong ví dụ này là pulltest-xxxxx.kxcdn.com. Giá trị này sẽ khác nhau đối với mỗi cơ sở dữ liệu.
Sao chép Zone URL này vào trình soạn thảo văn bản để sử dụng sau vì nó sẽ được sử dụng trong các bước tiếp theo.
Định cấu hình phiên bản SoOn với vùng mới¶
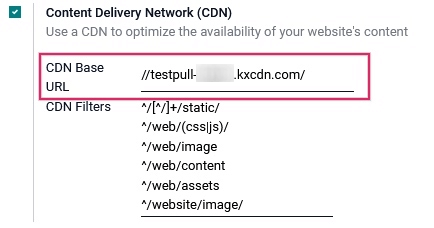
Trong ứng dụng SoOn Website, đi tới rồi kích hoạt cài đặt Content Delivery Network (CDN) và sao chép/dán giá trị Zone URL từ bước trước đó vào trường CDN Base URL. Trường này chỉ hiển thị và có thể định cấu hình khi developer mode được kích hoạt.
Ghi chú
Đảm bảo rằng có hai dấu gạch chéo lên (//) trước URL cơ sở CDN và một dấu gạch chéo lên (/) sau URL cơ sở CDN.
Lưu cài đặt khi hoàn tất.

Hiện tại, trang web đang sử dụng CDN cho các tài nguyên khớp với biểu thức chính quy CDN filter.
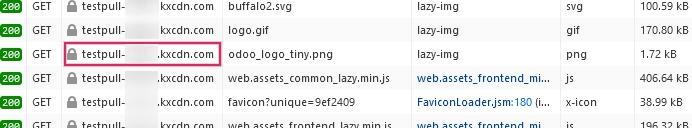
Trong HTML của trang web SoOn, việc tích hợp CDN được chứng minh là hoạt động bình thường bằng cách kiểm tra URL của hình ảnh. Bạn có thể xem giá trị URL cơ sở CDN bằng cách sử dụng tính năng Inspect của trình duyệt web trên trang web SoOn. Tìm bản ghi của nó bằng cách tìm kiếm trong tab Network bên trong devtools.

Ngăn chặn các vấn đề bảo mật bằng cách kích hoạt chia sẻ tài nguyên nhiều nguồn gốc (CORS)¶
Hạn chế bảo mật trong một số trình duyệt (chẳng hạn như Mozilla Firefox và Google Chrome) ngăn tệp CSS được liên kết từ xa tìm nạp các tài nguyên tương đối trên cùng một máy chủ bên ngoài này.
Nếu tùy chọn CORS không được bật trong Vùng CDN, thì vấn đề rõ ràng hơn trên trang web SoOn tiêu chuẩn sẽ là thiếu biểu tượng Phông chữ tuyệt vời vì tệp phông chữ được khai báo trong CSS Font Awesome sẽ không được tải từ máy chủ từ xa.
Khi các sự cố tài nguyên có nguồn gốc chéo này xảy ra, một thông báo lỗi bảo mật tương tự như kết quả đầu ra bên dưới sẽ xuất hiện trong bảng điều khiển dành cho nhà phát triển của trình duyệt web:
Phông chữ từ Origin 'http://pulltest-xxxxx.kxcdn.com' đã bị chặn tải /shop:1 bởi chính sách Chia sẻ tài nguyên giữa các nguồn gốc: Không có tiêu đề 'Access-Control-Allow-Origin' trên tài nguyên được yêu cầu. Do đó, nguồn gốc 'http://yourdatabase.odoo.com' không được phép truy cập.

Việc bật tùy chọn CORS trong cài đặt CDN sẽ khắc phục sự cố này.