Chủ đề trang web¶
SoOn cung cấp nhiều chủ đề để định hình phong cách trang web của bạn, bao gồm màu sắc, phông chữ và bố cục. Khi thiết lập trang web của bạn bằng bộ cấu hình trang web SoOn, bạn sẽ được nhắc chọn một chủ đề phù hợp với thẩm mỹ mà bạn mong muốn. Nếu bạn muốn sửa đổi các tùy chọn chủ đề sau này, hãy điều hướng đến trình tạo trang web bằng cách nhấp vào nút Edit và truy cập tab Theme. Các phần sau đây có sẵn:
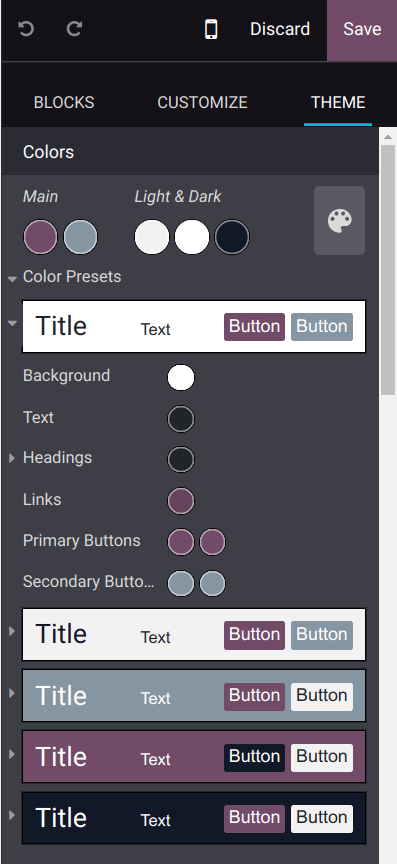
Colors: Trình xây dựng trang web dựa trên các bảng màu gồm năm màu: hai màu Main và ba Light & Dark màu.
Bạn cũng có thể tùy chỉnh Color Presets đã được người xây dựng trang web xác định tự động theo năm màu được xác định ở trên. Nhấp vào mũi tên bên cạnh màu đặt trước để cập nhật màu đó. Mỗi màu đặt sẵn chứa các màu cho Background, Text, Headings, Links, Primary Buttons và :guilabel:` của khối xây dựng của bạn Các nút phụ`.

Để áp dụng giá trị đặt trước màu cho khối xây dựng trên trang web của bạn, hãy chọn khối đó, đi tới tab Customize, nhấp vào nút Background và chọn giá trị đặt trước.
Ghi chú
Thay đổi giá trị đặt trước màu sẽ tự động cập nhật màu của cả giá trị đặt trước mặc định và các khối xây dựng nơi sử dụng giá trị đặt trước.
Website: Từ phần này, bạn có thể Chuyển chủ đề, Thêm ngôn ngữ, chọn Page Layout và tùy chỉnh Background bằng cách tải lên hình ảnh của chính bạn.
Paragraph: Tùy chỉnh định dạng của các thành phần đoạn
<p>trên trang web của bạn.Mẹo
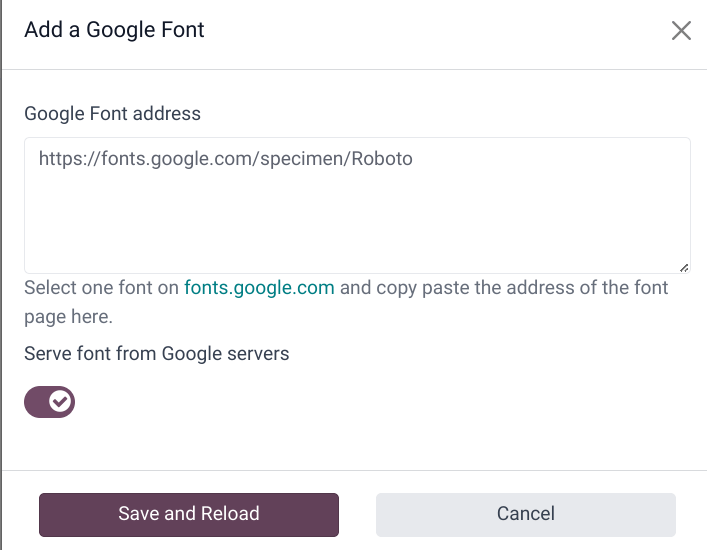
Trường Font Family chứa các phông chữ được máy chủ Google lưu trữ và phân phối. Để thêm một phông chữ khác, hãy nhấp vào Thêm phông chữ Google và trong cửa sổ bật lên, hãy nhấp vào fonts.google.com.

Chọn phông chữ bạn thích, sao chép địa chỉ của trang, dán vào trường Địa chỉ phông chữ của Google, sau đó nhấp vào Save and Reload. Phông chữ mới áp dụng cho toàn bộ trang web của bạn.
Headings: Tùy chỉnh định dạng tiêu đề của bạn.
Button: Tùy chỉnh các nút Primary Style và Secondary Style.

Link: Để chỉnh sửa kiểu của các siêu liên kết có sẵn trên trang web của bạn.
Trường nhập: Tùy chỉnh các trường nơi bạn có thể nhập dữ liệu, ví dụ: thanh tìm kiếm hoặc biểu mẫu.
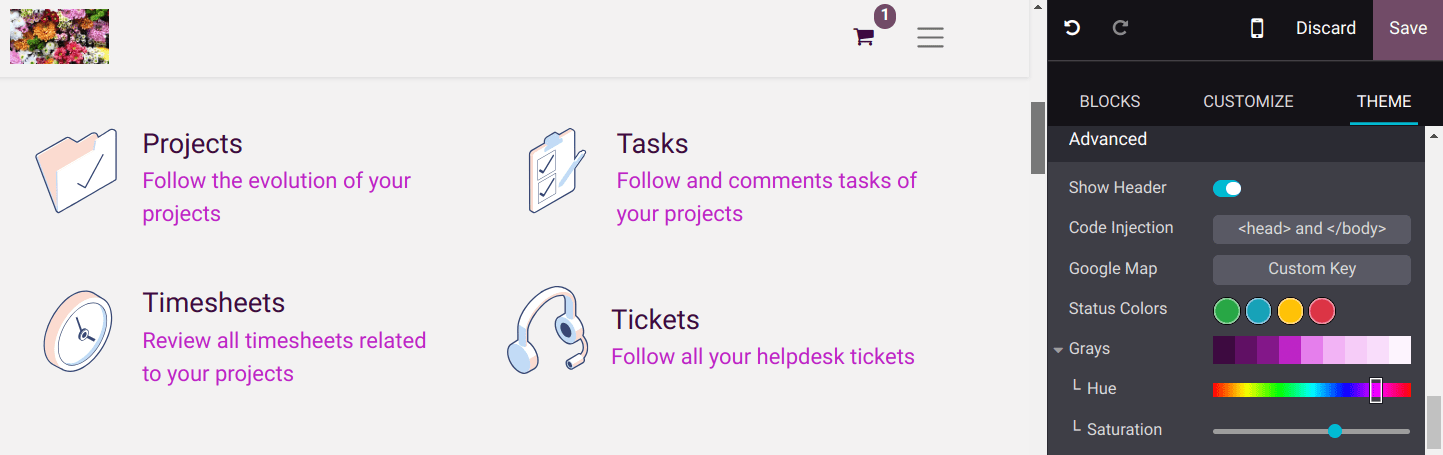
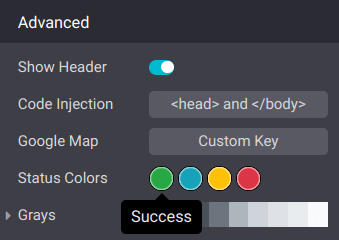
Nâng cao: Bạn có thể ẩn thanh tiêu đề của trang web bằng nút Show Header, thêm head and body code, nhập : guilabel:
Google Map Custom Key, thay đổi màu của Success, Info, Warning, và Error bật lên các thông báo bằng cách nhấp vào liên quan : các nút guilabel:Status Colorsvà tùy chỉnh các thành phần Grays của trang web của bạn.Example
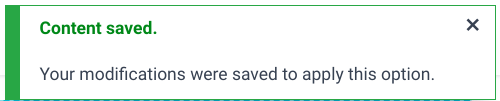
Status Color của thông báo Success được đặt thành màu xanh lục.


Tùy chỉnh các yếu tố màu xám của trang web của bạn.