Bảng tóm tắt RST¶
Tiêu đề¶
===), viết nhiều ký tự (=) bằng số ký tự trong tiêu đề.Kích thước tiêu đề |
Định dạng |
|---|---|
H1 |
=======
Heading
=======
|
H2 |
Heading
=======
|
H3 |
Heading
-------
|
H4 |
Heading
~~~~~~~
|
H5 |
Heading
*******
|
H6 |
Heading
^^^^^^^
|
Quan trọng
Mỗi tài liệu phải có chính xác một tiêu đề H1. Không ít hơn, không nhiều hơn.
Đánh dấu¶
Nhấn mạnh (nghiêng)¶
Để nhấn mạnh một phần văn bản. Văn bản sẽ được hiển thị bằng kiểu chữ nghiêng.
Điền thông tin trước khi lưu biểu mẫu. |
Fill out the information *before* saving the form.
|
Nhấn mạnh mạnh (đậm)¶
Để nhấn mạnh một phần văn bản. Văn bản sẽ được hiển thị bằng kiểu chữ đậm.
Subdomain là một miền thuộc về một miền khác. |
A **subdomain** is a domain that is a part of another domain.
|
Thuật ngữ kỹ thuật (nguyên văn)¶
Để viết một thuật ngữ kỹ thuật hoặc giá trị cụ thể để chèn. Văn bản sẽ được hiển thị bằng kiểu chữ nguyên văn.
Chèn địa chỉ IP của máy in của bạn, chẳng hạn như |
Insert the IP address of your printer, for example, `192.168.1.25`.
|
Định nghĩa¶
Sử dụng đánh dấu dfn để định nghĩa một thuật ngữ.
Tài liệu được viết bằng RST và cần được xây dựng (chuyển đổi thành HTML) để hiển thị đẹp. |
The documentation is written in RST and needs to be built (:dfn:`converted to HTML`) to display
nicely.
|
Từ viết tắt¶
Sử dụng đánh dấu abbr để viết một từ viết tắt tự định nghĩa được hiển thị dưới dạng gợi ý.
SoOn sử dụng OCR và công nghệ trí tuệ nhân tạo để nhận diện nội dung của các tài liệu. |
Odoo uses :abbr:`OCR (optical character recognition)` and artificial intelligence technologies to
recognize the content of the documents.
|
Phần tử GUI¶
Sử dụng đánh dấu guilabel để xác định bất kỳ văn bản nào của giao diện người dùng tương tác (ví dụ, nhãn nút, tiêu đề giao diện, tên trường, mục danh sách, ...).
Cập nhật thông tin đăng nhập của bạn, sau đó nhấp vào Lưu. |
Update your credentials, then click on :guilabel:`Save`.
|
Tệp¶
Sử dụng đánh dấu file để chỉ định đường dẫn hoặc tên tệp.
Tạo chuyển hướng với tệp |
Create redirections with the :file:`redirects.txt` file at the root of the repository.
|
Lệnh¶
Sử dụng đánh dấu command để làm nổi bật một lệnh.
Chạy lệnh make clean html để xóa các tệp đã xây dựng và xây dựng tài liệu thành HTML. |
Run the command :command:`make clean html` to delete existing built files and build the
documentation to HTML.
|
Icons¶
Use the icon markup to add a class name of an icon. There are two icon sets used in Odoo:
FontAwesome4 and Odoo UI. It is recommended to accompany an icon with a
Phần tử GUI as a descriptor, however, it is not mandatory.
The graph view is represented by the (area chart) icon. The pivot view is represented by the icon. |
The graph view is represented by the :icon:`fa-area-chart` :guilabel:`(area chart)` icon.
The pivot view is represented by the :icon:`oi-view-pivot` icon.
|
Danh sách¶
Danh sách gạch đầu dòng¶
|
- This is a bulleted list.
- It has two items, the second
item uses two lines.
|
Danh sách đánh số¶
|
#. This is a numbered list.
#. Numbering is automatic.
|
|
6. Use this format to start the numbering
with a number other than one.
#. The numbering is automatic from there.
|
Mẹo
Ưu tiên sử dụng danh sách đánh số tự động với #. để có mã nguồn bền vững hơn.
Danh sách lồng nhau¶
|
- This is the first item of a bulleted list.
#. It has a nested numbered list
#. with two items.
|
Liên kết¶
Liên kết bên ngoài¶
Liên kết bên ngoài là liên kết đến một URL với nhãn tùy chỉnh. Chúng theo cú pháp này: `label <URL>`_
Ghi chú
URL có thể là đường dẫn tương đối đến một tệp trong tài liệu.
Sử dụng liên kết trang tài liệu nếu bạn hướng đến một trang tài liệu khác.
For instance, `this is an external hyperlink to Odoo's website <https://www.odoo.com>`_.
|
Biệt danh liên kết bên ngoài¶
.. _target: URLtarget_tạo một liên kết với tên mục tiêu là nhãn và URL là tham chiếu. Lưu ý rằng_đã di chuyển sau mục tiêu!`label <target_>`_thực hiện chính xác những gì bạn mong đợi: nhãn thay thế tên của mục tiêu, và mục tiêu được thay thế bằng URL.
Proof-of-concept là một phiên bản đơn giản hóa, một nguyên mẫu của những gì được kỳ vọng để đồng ý về các điểm chính của những thay đổi dự kiến. PoC là một từ viết tắt phổ biến. |
.. _proof-of-concept: https://en.wikipedia.org/wiki/Proof_of_concept
A proof-of-concept_ is a simplified version, a prototype of what is expected to agree on the main
lines of expected changes. `PoC <proof-of-concept_>`_ is a common abbreviation.
|
Mốc tùy chỉnh¶
Mốc tùy chỉnh theo cú pháp giống như biệt danh liên kết bên ngoài nhưng không có URL. Thực tế, chúng là nội bộ. Chúng cho phép tham chiếu một phần cụ thể của tài liệu bằng cách sử dụng mục tiêu làm mốc. Khi người dùng nhấp vào tham chiếu, tài liệu sẽ cuộn đến phần của trang chứa mốc.
.. _target:ref::ref:`target`tạo một liên kết đến mốc với tiêu đề được định nghĩa dưới đây làm nhãn.:ref:`label <target>`tạo một liên kết đến mốc với nhãn được cung cấp.
Xem Sử dụng liên kết tương đối cho các URL nội bộ để tìm hiểu cách viết liên kết tương đối đúng cho các tham chiếu nội bộ.
Ghi chú
Mốc tùy chỉnh có thể được tham chiếu từ các tệp khác ngoài những tệp mà chúng được định nghĩa.
Lưu ý rằng không có
_ở cuối, trái ngược với những gì đã làm với liên kết bên ngoài.
Điều này có thể dễ dàng thực hiện bằng cách tạo một sản phẩm mới, xem Cách tạo một sản phẩm? để được trợ giúp thêm. Cách tạo một sản phẩm? Như đã giải thích tại đầu trang, ... |
.. _sales/quotation/start-of-page:
This can easily be done by creating a new product, see :ref:`product` for additional help.
.. _sales/quotation/product:
How to create a product?
========================
As explained at the :ref:`start of the page <sales/quotation/start-of-page>`, ...
|
Liên kết trang tài liệu¶
doc cho phép tham chiếu một trang tài liệu ở bất cứ đâu trong cây tệp qua đường dẫn tệp tương đối.:doc:`path_to_doc_page`tạo một liên kết đến trang tài liệu với tiêu đề của trang làm nhãn.:doc:`label <path_to_doc_page>`tạo một liên kết đến trang tài liệu với nhãn được cung cấp.
Vui lòng tham khảo tài liệu này và Gửi một hóa đơn pro-forma. |
Please refer to :doc:`this documentation <customer_invoices>` and to
:doc:`../sales/sales/invoicing/proforma`.
|
Liên kết tải tệp¶
Đánh dấu download cho phép tham chiếu các tệp (không nhất thiết là tài liệu RST) trong cây nguồn để tải xuống.
Tải xuống mẫu cấu trúc module để bắt đầu xây dựng module của bạn ngay lập tức. |
Download this :download:`module structure template <extras/my_module.zip>` to start building your
module in no time.
|
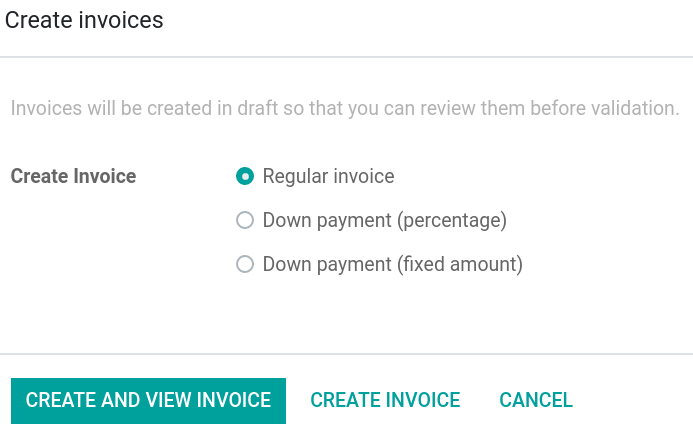
Hình ảnh¶
Đánh dấu image cho phép chèn hình ảnh vào tài liệu.

|
.. image:: rst_cheat_sheet/create-invoice.png
:align: center
:alt: Create an invoice.
|
Mẹo
Thêm tùy chọn :class: o-no-modal tùy chọn vào hình ảnh để ngăn chặn việc mở nó trong một modal.
Khối cảnh báo (admonitions)¶
Xem thêm¶
Xem thêm |
.. seealso::
- :doc:`customer_invoices`
- `Pro-forma invoices <../sales/sales/invoicing/proforma.html#activate-the-feature>`_
|
Ghi chú¶
Ghi chú Sử dụng khối cảnh báo này để thu hút sự chú ý của người đọc về thông tin bổ sung. |
.. note::
Use this alert block to grab the reader's attention about additional information.
|
Mẹo¶
Mẹo Sử dụng khối cảnh báo này để thông báo cho người đọc về một mẹo hữu ích cần thực hiện. |
.. tip::
Use this alert block to inform the reader about a useful trick that requires an action.
|
Ví dụ¶
Example Sử dụng khối cảnh báo này để hiển thị một ví dụ. |
.. example::
Use this alert block to show an example.
|
Bài tập¶
Exercise Sử dụng khối cảnh báo này để gợi ý một bài tập cho người đọc. |
.. exercise::
Use this alert block to suggest an exercise to the reader.
|
Quan trọng¶
Quan trọng Sử dụng khối cảnh báo này để thông báo cho người đọc về thông tin quan trọng. |
.. important::
Use this alert block to notify the reader about important information.
|
Cảnh báo¶
Cảnh báo Sử dụng khối cảnh báo này để yêu cầu người đọc thận trọng với những gì được mô tả trong cảnh báo. |
.. warning::
Use this alert block to require the reader to proceed with caution with what is described in the
warning.
|
Nguy hiểm¶
Nguy hiểm Sử dụng khối cảnh báo này để thu hút sự chú ý của người đọc đến một mối đe dọa nghiêm trọng. |
.. danger::
Use this alert block to bring the reader's attention to a serious threat.
|
Tùy chỉnh¶
Tiêu đề Tùy chỉnh khối cảnh báo này với một Tiêu đề theo lựa chọn của bạn. |
.. admonition:: Title
Customize this alert block with a **Title** of your choice.
|
Bảng¶
Danh sách bảng¶
Bảng danh sách sử dụng danh sách có gạch đầu dòng hai cấp để chuyển đổi dữ liệu thành bảng. Cấp đầu tiên đại diện cho các hàng và cấp thứ hai đại diện cho các cột.
|
|||||||||
.. list-table::
:header-rows: 1
:stub-columns: 1
* - Name
- Country
- Favorite colour
* - Raúl
- Montenegro
- Purple
* - Mélanie
- France
- Turquoise
|
Bảng lưới¶
Bảng lưới đại diện cho bảng được hiển thị và dễ làm việc hơn với nó.
|
|||||||||||
+-----------------------+--------------+---------------+
| | Shirts | T-shirts |
+=======================+==============+===============+
| **Available colours** | Purple | Green |
| +--------------+---------------+
| | Turquoise | Orange |
+-----------------------+--------------+---------------+
| **Sleeves length** | Long sleeves | Short sleeves |
+-----------------------+--------------+---------------+
|
Mẹo
Sử dụng
=thay vì-để định nghĩa các hàng tiêu đề.Xóa các ký tự phân tách
-và|để gộp các ô.Sử dụng trình tạo bảng tiện lợi này để xây dựng bảng của bạn. Sau đó, sao chép và dán định dạng được tạo vào tài liệu của bạn.
Khối mã¶
def main():
print("Hello world!")
|
.. code-block:: python
def main():
print("Hello world!")
|
Spoilers¶
42 |
.. spoiler:: Answer to the Ultimate Question of Life, the Universe, and Everything
**42**
|
Tab nội dung¶
Cảnh báo
Đánh dấu tabs có thể không hoạt động tốt trong một số tình huống. Cụ thể:
Tiêu đề của các tab không thể được dịch.
Một tab không thể chứa tiêu đề.
Một khối cảnh báo không thể chứa các tab.
Một tab không thể chứa mỏ neo tùy chỉnh.
Tab cơ bản¶
Tab cơ bản hữu ích để chia nội dung thành nhiều tùy chọn. Đánh dấu tabs được sử dụng để xác định chuỗi các tab. Mỗi tab sau đó được xác định bằng đánh dấu tab theo sau là một nhãn.
Nội dung dành riêng cho người dùng SoOn Online. Tùy chọn thay thế cho người dùng SoOn.sh. Phiên bản thứ ba dành cho người dùng tại chỗ. |
.. tabs::
.. tab:: Odoo Online
Content dedicated to Odoo Online users.
.. tab:: Odoo.sh
Alternative for Odoo.sh users.
.. tab:: On-premise
Third version for On-premise users.
|
Tab lồng nhau¶
Các tab có thể được lồng vào nhau.
Ngôi sao gần gũi nhất với chúng ta. Ngôi sao gần gũi thứ hai với chúng ta. Ngôi sao Bắc Cực. Quay quanh Trái Đất. Quay quanh Sao Mộc. |
.. tabs::
.. tab:: Stars
.. tabs::
.. tab:: The Sun
The closest star to us.
.. tab:: Proxima Centauri
The second closest star to us.
.. tab:: Polaris
The North Star.
.. tab:: Moons
.. tabs::
.. tab:: The Moon
Orbits the Earth.
.. tab:: Titan
Orbits Jupiter.
|
Tab nhóm¶
Tab nhóm là các tab đặc biệt đồng bộ hóa dựa trên nhãn nhóm. Nhóm được chọn cuối cùng sẽ được nhớ và tự động chọn khi người dùng quay lại trang hoặc truy cập trang khác với nhóm tab. Đánh dấu group-tab được sử dụng để xác định tab nhóm.
C++ Python Java int main(const int argc, const char **argv) {
return 0;
}
def main():
return
class Main {
public static void main(String[] args) {}
}
|
.. tabs::
.. group-tab:: C++
C++
.. group-tab:: Python
Python
.. group-tab:: Java
Java
.. tabs::
.. group-tab:: C++
.. code-block:: c++
int main(const int argc, const char **argv) {
return 0;
}
.. group-tab:: Python
.. code-block:: python
def main():
return
.. group-tab:: Java
.. code-block:: java
class Main {
public static void main(String[] args) {}
}
|
Tab mã¶
Tab mã về cơ bản là tab nhóm mà coi nội dung như là một khối mã. Đánh dấu code-tab được sử dụng để xác định một tab mã. Giống như đánh dấu code-block, ngôn ngữ xác định cách làm nổi bật cú pháp của tab. Nếu được đặt, nhãn được sử dụng thay vì ngôn ngữ để nhóm các tab.
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
print("Hello World")
console.log("Hello World");
|
.. tabs::
.. code-tab:: c++ Hello C++
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
.. code-tab:: python Hello Python
print("Hello World")
.. code-tab:: javascript Hello JavaScript
console.log("Hello World");
|
Thẻ¶
.. cards::
.. card:: Documentation
:target: ../documentation
:tag: Step-by-step guide
:large:
Use this guide to acquire the tools and knowledge you need to write documentation.
.. card:: Content guidelines
:target: content_guidelines
List of guidelines and trips and tricks to make your content shine at its brightest!
.. card:: RST guidelines
:target: rst_guidelines
List of technical guidelines to observe when writing with reStructuredText.
|
Siêu dữ liệu tài liệu¶
:) ở đầu tệp nguồn.Siêu dữ liệu |
Mục đích |
|
Làm cho trang toctree có thể truy cập từ menu điều hướng. |
|
Hiển thị bảng nội dung trên một trang có đánh dấu siêu dữ liệu |
|
Hiển thị một cột bên động có thể được sử dụng để hiển thị hướng dẫn tương tác hoặc đoạn mã.
Ví dụ: xem Bảng tóm tắt kế toán.
|
|
Ẩn thanh bên "Trên trang này" và sử dụng toàn bộ chiều rộng trang cho nội dung. |
|
Liên kết các tệp CSS (cách nhau bằng dấu phẩy) đến tài liệu. |
|
Liên kết các tệp JS (cách nhau bằng dấu phẩy) đến tài liệu. |
|
Gán các lớp đã chỉ định cho phần tử |
|
Ngăn việc cần phải đưa tài liệu vào một toctree. |
|
Loại trừ tài liệu khỏi kết quả tìm kiếm. |
Mẹo định dạng¶
Ngắt dòng nhưng không ngắt đoạn¶
Một dòng dài đầu tiên mà bạn ngắt thành hai -> đây <- được hiển thị như một dòng duy nhất.
Một dòng thứ hai theo sau một ngắt dòng.
|
| A first long line that you break in two
-> here <- is rendered as a single line.
| A second line that follows a line break.
|
Thoát các ký hiệu đánh dấu (Nâng cao)¶
Các ký hiệu đánh dấu được thoát bằng dấu gạch chéo ngược (\) được hiển thị bình thường. Ví dụ, this \*\*line of text\*\* with \*markup\* symbols được hiển thị như “this **line of text** with *markup* symbols”.
Khi nói đến dấu nháy ngược (`), được sử dụng trong nhiều trường hợp như liên kết ngoài, việc sử dụng dấu gạch chéo ngược để thoát không còn là tùy chọn vì các dấu nháy ngược bên ngoài sẽ diễn giải các dấu gạch chéo ngược bên trong và do đó ngăn chúng thoát các dấu nháy ngược bên trong. Ví dụ, `\`this formatting\`` tạo ra lỗi [UNKNOWN NODE title_reference]. Thay vào đó, ```this formatting``` nên được sử dụng để tạo ra kết quả sau: `this formatting`.