Kiểm tra SoOn¶
Có nhiều cách để kiểm tra một ứng dụng. Trong SoOn, chúng tôi có ba loại thử nghiệm
Kiểm tra đơn vị Python (xem Kiểm tra mã Python): hữu ích để kiểm tra logic nghiệp vụ của mô hình
Kiểm tra đơn vị JS (xem Kiểm tra mã JS): hữu ích để kiểm tra mã javascript một cách riêng biệt
Chuyến tham quan (xem Thử nghiệm tích hợp): chuyến tham quan mô phỏng tình huống thực tế. Chúng đảm bảo rằng phần python và phần javascript giao tiếp với nhau một cách chính xác.
Kiểm tra mã Python¶
SoOn cung cấp hỗ trợ cho việc thử nghiệm các mô-đun bằng cách sử dụng thư viện nhỏ nhất của Python.
Để viết bài kiểm tra, chỉ cần xác định gói phụ tests trong mô-đun của bạn, nó sẽ tự động được kiểm tra cho các mô-đun kiểm tra. Các mô-đun thử nghiệm phải có tên bắt đầu bằng test_ và phải được nhập từ tests/__init__.py, ví dụ:
your_module
├── ...
├── tests
| ├── __init__.py
| ├── test_bar.py
| └── test_foo.py
và __init__.py chứa:
from . import test_foo, test_bar
Cảnh báo
các mô-đun kiểm tra không được nhập từ tests/__init__.py sẽ không được chạy
Trình chạy thử nghiệm sẽ chỉ chạy bất kỳ trường hợp thử nghiệm nào, như được mô tả trong tài liệu unittest chính thức, nhưng SoOn cung cấp một số tiện ích và trợ giúp liên quan đến việc thử nghiệm nội dung SoOn (chủ yếu là các mô-đun):
Theo mặc định, các bài kiểm tra được chạy một lần ngay sau khi cài đặt mô-đun tương ứng. Các trường hợp thử nghiệm cũng có thể được cấu hình để chạy sau khi tất cả các mô-đun đã được cài đặt và không chạy ngay sau khi cài đặt mô-đun
# coding: utf-8
from odoo.tests import HttpCase, tagged
# This test should only be executed after all modules have been installed.
@tagged('-at_install', 'post_install')
class WebsiteVisitorTests(HttpCase):
def test_create_visitor_on_tracked_page(self):
Page = self.env['website.page']
Tình huống phổ biến nhất là sử dụng TransactionCase và kiểm tra thuộc tính của một mô hình trong mỗi phương thức:
class TestModelA(TransactionCase):
def test_some_action(self):
record = self.env['model.a'].create({'field': 'value'})
record.some_action()
self.assertEqual(
record.field,
expected_field_value)
# other tests...
Ghi chú
Phương thức kiểm tra phải bắt đầu bằng test_
Chạy thử nghiệm¶
Các thử nghiệm sẽ tự động chạy khi cài đặt hoặc cập nhật các mô-đun nếu --test-enable được bật khi khởi động máy chủ SoOn.
Lựa chọn thử nghiệm¶
Trong SoOn, các bài kiểm tra Python có thể được gắn thẻ để tạo điều kiện thuận lợi cho việc lựa chọn bài kiểm tra khi chạy thử nghiệm.
Các lớp con của odoo.tests.BaseCase (thường thông qua TransactionCase hoặc HttpCase) được tự động gắn thẻ với standard và ` at_install` theo mặc định.
Lời mời¶
--test-tags có thể được sử dụng để chọn/lọc các bài kiểm tra để chạy trên dòng lệnh. Nó ngụ ý --test-enable, vì vậy không cần thiết phải chỉ định --test-enable khi sử dụng --test-tags.
Tùy chọn này mặc định là +standard nghĩa là các bài kiểm tra được gắn thẻ standard (rõ ràng hoặc ngầm định) sẽ được chạy theo mặc định khi khởi động SoOn với --test-enable.
Khi viết bài kiểm tra, trang trí tagged() có thể được sử dụng trên các lớp kiểm tra để thêm hoặc xóa thẻ.
Đối số của trình trang trí là tên thẻ, dưới dạng chuỗi.
Nguy hiểm
tagged() là một trình trang trí lớp, nó không ảnh hưởng đến các hàm hoặc phương thức
Thẻ có thể được bắt đầu bằng dấu trừ (-), để xóa chúng thay vì thêm hoặc chọn chúng, ví dụ: nếu bạn không muốn bài kiểm tra của mình được thực thi theo mặc định, bạn có thể xóa thẻ standard:
from odoo.tests import TransactionCase, tagged
@tagged('-standard', 'nice')
class NiceTest(TransactionCase):
...
Thử nghiệm này sẽ không được chọn theo mặc định, để chạy nó, thẻ liên quan sẽ phải được chọn một cách rõ ràng:
$ odoo-bin --test-tags nice
Lưu ý rằng chỉ những bài kiểm tra được gắn thẻ nice mới được thực thi. Để chạy thử nghiệm cả hai nice và standard, hãy cung cấp nhiều giá trị cho --test-tags: trên dòng lệnh, các giá trị là phụ gia (bạn đang chọn tất cả các thử nghiệm có bất kỳ thẻ nào được chỉ định)
$ odoo-bin --test-tags nice,standard
Tham số chuyển đổi cấu hình cũng chấp nhận tiền tố + và -. Tiền tố + được ngụ ý và do đó, hoàn toàn không bắt buộc. Tiền tố - (trừ) được tạo để bỏ chọn các bài kiểm tra được gắn thẻ với các thẻ tiền tố, ngay cả khi chúng được chọn bởi các thẻ được chỉ định khác, ví dụ: nếu có các bài kiểm tra `` tiêu chuẩn`` cũng được gắn thẻ là `` chậm`` bạn có thể chạy tất cả các bài kiểm tra tiêu chuẩn * ngoại trừ* những bài kiểm tra chậm:
$ odoo-bin --test-tags 'standard,-slow'
Khi bạn viết một bài kiểm tra không kế thừa từ BaseCase, bài kiểm tra này sẽ không có các thẻ mặc định, bạn phải thêm chúng một cách rõ ràng để đưa bài kiểm tra vào bộ kiểm tra mặc định. Đây là một vấn đề thường gặp khi sử dụng unittest.TestCase đơn giản vì chúng sẽ không được chạy:
import unittest
from odoo.tests import tagged
@tagged('standard', 'at_install')
class SmallTest(unittest.TestCase):
...
Ngoài các thẻ, bạn cũng có thể chỉ định các mô-đun, lớp hoặc chức năng cụ thể để kiểm tra. Owl pháp đầy đủ của định dạng được chấp nhận bởi --test-tags là:
[-][tag][/module][:class][.method]
Vì vậy, nếu bạn muốn kiểm tra mô-đun stock_account, bạn có thể sử dụng:
$ odoo-bin --test-tags /stock_account
Nếu bạn muốn kiểm tra một hàm cụ thể bằng một tên duy nhất, nó có thể được chỉ định trực tiếp:
$ odoo-bin --test-tags .test_supplier_invoice_forwarded_by_internal_user_without_supplier
Điều này tương đương với
$ odoo-bin --test-tags /account:TestAccountIncomingSupplierInvoice.test_supplier_invoice_forwarded_by_internal_user_without_supplier
nếu tên của bài kiểm tra là rõ ràng. Nhiều mô-đun, lớp và hàm có thể được chỉ định cùng một lúc, phân tách bằng dấu , giống như các thẻ thông thường.
Ví dụ¶
Quan trọng
Các thử nghiệm sẽ chỉ được thực hiện trong các mô-đun đã cài đặt. Nếu bạn đang bắt đầu từ một cơ sở dữ liệu sạch, bạn sẽ cần cài đặt các mô-đun bằng khóa chuyển đổi -i ít nhất một lần. Sau đó, nó không còn cần thiết nữa, trừ khi bạn cần nâng cấp mô-đun, trong trường hợp đó -u có thể được sử dụng. Để đơn giản, những công tắc đó không được chỉ định trong các ví dụ bên dưới.
Chỉ chạy thử nghiệm từ mô-đun bán hàng:
$ odoo-bin --test-tags /sale
Chạy thử nghiệm từ mô-đun bán hàng nhưng không chạy thử nghiệm từ mô-đun bán hàng được gắn thẻ là chậm:
$ odoo-bin --test-tags '/sale,-slow'
Chỉ chạy thử nghiệm từ kho hoặc được gắn thẻ là chậm:
$ odoo-bin --test-tags '-standard, slow, /stock'
Ghi chú
-standard là ẩn (không bắt buộc) và hiện diện để làm rõ
Kiểm tra mã JS¶
Kiểm tra một hệ thống phức tạp là một biện pháp bảo vệ quan trọng để ngăn chặn sự hồi quy và đảm bảo rằng một số chức năng cơ bản vẫn hoạt động. Vì SoOn có một cơ sở mã không tầm thường trong Javascript nên cần phải kiểm tra nó. Trong phần này, chúng ta sẽ thảo luận về cách thực hành kiểm thử mã JS một cách riêng biệt: các kiểm thử này nằm trong trình duyệt và không được phép truy cập vào máy chủ.
Bộ kiểm tra Qunit¶
Khung công tác SoOn sử dụng khung thử nghiệm thư viện QUnit làm trình chạy thử nghiệm. QUnit xác định các khái niệm về kiểm tra và mô-đun (một tập hợp các kiểm tra có liên quan) và cung cấp cho chúng tôi giao diện dựa trên web để thực hiện kiểm tra.
Ví dụ: đây là giao diện của bài kiểm tra pyUtils:
QUnit.module('py_utils');
QUnit.test('simple arithmetic', function (assert) {
assert.expect(2);
var result = pyUtils.py_eval("1 + 2");
assert.strictEqual(result, 3, "should properly evaluate sum");
result = pyUtils.py_eval("42 % 5");
assert.strictEqual(result, 2, "should properly evaluate modulo operator");
});
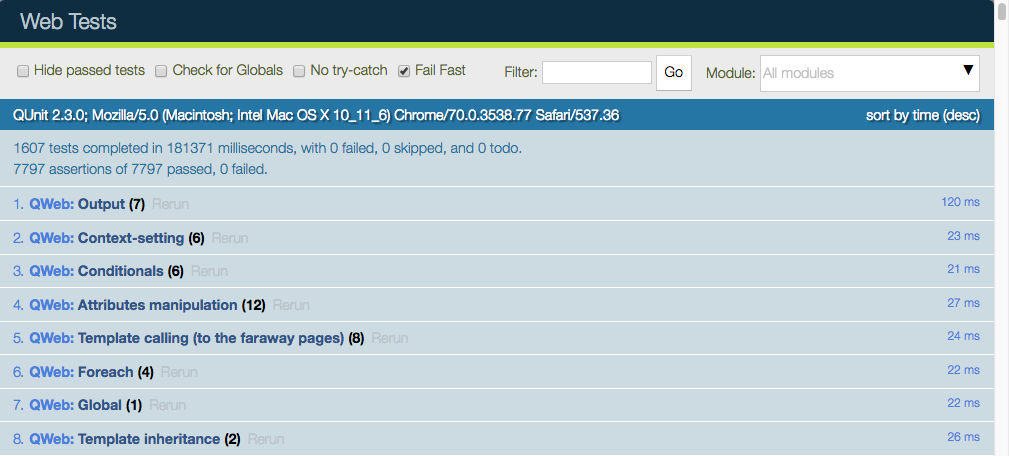
Cách chính để chạy bộ thử nghiệm là có một máy chủ SoOn đang chạy, sau đó điều hướng trình duyệt web đến /web/tests. Bộ thử nghiệm sau đó sẽ được thực thi bởi công cụ Javascript của trình duyệt web.

Giao diện người dùng web có nhiều tính năng hữu ích: nó chỉ có thể chạy một số mô-đun con hoặc kiểm tra bộ lọc khớp với một chuỗi. Nó có thể hiển thị mọi xác nhận, thất bại hay đạt, chạy lại các bài kiểm tra cụ thể, ...
Cảnh báo
Trong khi bộ thử nghiệm đang chạy, hãy đảm bảo rằng:
cửa sổ trình duyệt của bạn được tập trung,
nó không được phóng to/thu nhỏ. Nó cần phải có mức thu phóng chính xác 100%.
Nếu không đúng như vậy, một số thử nghiệm sẽ thất bại nếu không có lời giải thích thích hợp.
Cơ sở hạ tầng thử nghiệm¶
Dưới đây là tổng quan cấp cao về các phần quan trọng nhất của cơ sở hạ tầng thử nghiệm:
có một gói nội dung có tên web.qunit_suite. Gói này chứa mã chính (nội dung chung + nội dung phụ trợ), một số thư viện, trình chạy thử QUnit và các gói thử nghiệm được liệt kê bên dưới.
một gói có tên web.tests_assets bao gồm hầu hết các nội dung và tiện ích mà bộ kiểm tra yêu cầu: xác nhận QUnit tùy chỉnh, trình trợ giúp kiểm tra, nội dung được tải từng phần, v.v.
một gói nội dung khác, web.qunit_suite_tests, chứa tất cả các tập lệnh thử nghiệm. Đây thường là nơi các tệp thử nghiệm được thêm vào bộ phần mềm.
có một controller trong web, được ánh xạ tới tuyến đường /web/tests. Bộ điều khiển này chỉ hiển thị mẫu web.qunit_suite.
để thực hiện các bài kiểm tra, người ta có thể chỉ cần trỏ trình duyệt của mình tới tuyến đường /web/tests. Trong trường hợp đó, trình duyệt sẽ tải xuống tất cả nội dung và QUnit sẽ tiếp quản.
có một số mã trong qunit_config.js ghi vào bảng điều khiển một số thông tin khi thử nghiệm thành công hoặc thất bại.
chúng tôi muốn runbot cũng chạy các thử nghiệm này, do đó, có một thử nghiệm (trong test_js.py) chỉ đơn giản tạo ra một trình duyệt và trỏ nó đến url web/tests. Lưu ý rằng phương thức browser_js sẽ tạo ra một phiên bản không có giao diện Chrome.
Tính mô đun và thử nghiệm¶
Với cách thiết kế của SoOn, bất kỳ tiện ích bổ sung nào cũng có thể sửa đổi hoạt động của các bộ phận khác trong hệ thống. Ví dụ: tiện ích bổ sung voip có thể sửa đổi tiện ích FieldPhone để sử dụng các tính năng bổ sung. Điều này thực sự không tốt từ góc độ hệ thống thử nghiệm, vì điều này có nghĩa là thử nghiệm trên web addon sẽ thất bại bất cứ khi nào addon voip được cài đặt (lưu ý rằng runbot chạy thử nghiệm với tất cả các addon được cài đặt).
Đồng thời, hệ thống kiểm tra của chúng tôi rất tốt vì nó có thể phát hiện bất cứ khi nào một mô-đun khác phá vỡ một số chức năng cốt lõi. Không có giải pháp hoàn chỉnh cho vấn đề này. Hiện tại, chúng tôi giải quyết vấn đề này theo từng trường hợp.
Thông thường, không nên sửa đổi một số hành vi khác. Đối với ví dụ về voip của chúng tôi, chắc chắn sẽ rõ ràng hơn nếu thêm tiện ích FieldVOIPPhone mới và sửa đổi một số chế độ xem cần đến nó. Bằng cách này, tiện ích FieldPhone không bị ảnh hưởng và cả hai đều có thể được kiểm tra.
Thêm một trường hợp thử nghiệm mới¶
Giả sử rằng chúng tôi đang duy trì một addon my_addon và chúng tôi muốn thêm thử nghiệm cho một số mã javascript (ví dụ: một số hàm tiện ích myFunction, nằm trong my_addon.utils). Quá trình thêm một trường hợp thử nghiệm mới như sau:
tạo một tệp mới my_addon/static/tests/utils_tests.js. Tệp này chứa mã cơ bản để thêm mô-đun QUnit my_addon > utils.
odoo.define('my_addon.utils_tests', function (require) { "use strict"; var utils = require('my_addon.utils'); QUnit.module('my_addon', {}, function () { QUnit.module('utils'); }); });
Trong my_addon/assets.xml, thêm tệp vào nội dung thử nghiệm chính:
<?xml version="1.0" encoding="utf-8"?> <odoo> <template id="qunit_suite_tests" name="my addon tests" inherit_id="web.qunit_suite_tests"> <xpath expr="//script[last()]" position="after"> <script type="text/javascript" src="/my_addon/static/tests/utils_tests.js"/> </xpath> </template> </odoo>
Khởi động lại máy chủ và cập nhật my_addon hoặc thực hiện việc đó từ giao diện (để đảm bảo tệp kiểm tra mới được tải)
Thêm một trường hợp kiểm thử sau định nghĩa của bộ kiểm thử con utils:
QUnit.test("some test case that we want to test", function (assert) { assert.expect(1); var result = utils.myFunction(someArgument); assert.strictEqual(result, expectedResult); });
Truy cập /web/tests/ để đảm bảo quá trình kiểm tra được thực thi
Các hàm trợ giúp và các xác nhận chuyên biệt¶
Nếu không có sự trợ giúp thì việc kiểm tra một số phần của SoOn sẽ khá khó khăn. Đặc biệt, các chế độ xem rất phức tạp vì chúng giao tiếp với máy chủ và có thể thực hiện nhiều rpc, điều này cần phải được mô phỏng. Đây là lý do tại sao chúng tôi đã phát triển một số hàm trợ giúp chuyên dụng, nằm trong test_utils.js.
Chức năng thử nghiệm mô phỏng: các chức năng này giúp thiết lập môi trường thử nghiệm. Trường hợp sử dụng quan trọng nhất là mô phỏng các câu trả lời do máy chủ SoOn đưa ra. Các hàm này sử dụng máy chủ giả. Đây là lớp javascript mô phỏng các câu trả lời cho các phương thức mô hình phổ biến nhất: read, search_read, nameget, ...
Trình trợ giúp DOM: hữu ích để mô phỏng các sự kiện/hành động trên một số mục tiêu cụ thể. Ví dụ: testUtils.dom.click thực hiện nhấp chuột vào mục tiêu. Lưu ý rằng nó an toàn hơn so với thực hiện thủ công vì nó cũng kiểm tra xem mục tiêu có tồn tại và hiển thị hay không.
tạo các trình trợ giúp: chúng có thể là các hàm quan trọng nhất được xuất bởi test_utils.js. Những trình trợ giúp này rất hữu ích để tạo một tiện ích, với môi trường mô phỏng và nhiều chi tiết nhỏ để mô phỏng các điều kiện thực tế càng nhiều càng tốt. Điều quan trọng nhất chắc chắn là createView.
các xác nhận qunit: QUnit có thể được mở rộng bằng các xác nhận chuyên biệt. Đối với SoOn, chúng tôi thường xuyên kiểm tra một số thuộc tính DOM. Đây là lý do tại sao chúng tôi đưa ra một số khẳng định để trợ giúp điều đó. Ví dụ: xác nhận containsOnce lấy một widget/jQuery/HtmlElement và một bộ chọn, sau đó kiểm tra xem mục tiêu có chứa chính xác một kết quả khớp cho bộ chọn css hay không.
Ví dụ: với những người trợ giúp này, một bài kiểm tra biểu mẫu đơn giản có thể trông như sau:
QUnit.test('simple group rendering', function (assert) {
assert.expect(1);
var form = testUtils.createView({
View: FormView,
model: 'partner',
data: this.data,
arch: '<form string="Partners">' +
'<group>' +
'<field name="foo"/>' +
'</group>' +
'</form>',
res_id: 1,
});
assert.containsOnce(form, 'table.o_inner_group');
form.destroy();
});
Lưu ý việc sử dụng trình trợ giúp testUtils.createView và xác nhận containsOnce. Ngoài ra, bộ điều khiển biểu mẫu đã bị hủy đúng cách khi kết thúc thử nghiệm.
Thực hành tốt nhất¶
Không theo thứ tự đặc biệt:
tất cả các tệp kiểm tra phải được thêm vào some_addon/static/tests/
để sửa lỗi, hãy đảm bảo rằng thử nghiệm thất bại nếu không sửa lỗi và vượt qua nó. Điều này đảm bảo rằng nó thực sự hoạt động.
cố gắng có số lượng mã tối thiểu cần thiết để thử nghiệm hoạt động.
thông thường, hai bài kiểm tra nhỏ sẽ tốt hơn một bài kiểm tra lớn. Một bài kiểm tra nhỏ hơn sẽ dễ hiểu và dễ sửa hơn.
luôn dọn dẹp sau khi kiểm tra. Ví dụ: nếu thử nghiệm của bạn khởi tạo một tiện ích, thì cuối cùng nó sẽ hủy tiện ích đó.
không cần phải có mã bao phủ đầy đủ và đầy đủ. Nhưng việc thêm một vài thử nghiệm sẽ giúp ích rất nhiều: nó đảm bảo rằng mã của bạn không bị hỏng hoàn toàn và bất cứ khi nào một lỗi được sửa, việc thêm thử nghiệm vào bộ thử nghiệm hiện có thực sự dễ dàng hơn nhiều.
nếu bạn muốn kiểm tra một số xác nhận phủ định (ví dụ: HtmlElement không có lớp css cụ thể), thì hãy thử thêm xác nhận tích cực vào cùng một bài kiểm tra (ví dụ: bằng cách thực hiện một hành động thay đổi trạng thái). Điều này sẽ giúp tránh việc kiểm thử bị lỗi trong tương lai (ví dụ: nếu lớp css bị thay đổi).
Lời khuyên¶
chỉ chạy một thử nghiệm: bạn có thể (tạm thời!) thay đổi định nghĩa QUnit.test(...) thành QUnit.only(...). Điều này rất hữu ích để đảm bảo rằng QUnit chỉ chạy thử nghiệm cụ thể này.
cờ gỡ lỗi: hầu hết các chức năng tạo tiện ích đều có chế độ gỡ lỗi (được kích hoạt bởi tham số debug: true). Trong trường hợp đó, tiện ích đích sẽ được đặt trong DOM thay vì cố định cụ thể của qunit ẩn và nhiều thông tin hơn sẽ được ghi lại. Ví dụ: tất cả các giao tiếp mạng giả lập sẽ có sẵn trong bảng điều khiển.
khi làm việc với một bài kiểm tra thất bại, người ta thường thêm cờ gỡ lỗi, sau đó nhận xét phần cuối của bài kiểm tra (đặc biệt là lệnh hủy). Với điều này, có thể trực tiếp xem trạng thái của tiện ích và thậm chí tốt hơn là thao tác với tiện ích bằng cách nhấp/tương tác với nó.
Thử nghiệm hội nhập¶
Việc kiểm tra mã Python và mã JS riêng biệt rất hữu ích, nhưng nó không chứng minh được rằng máy khách web và máy chủ hoạt động cùng nhau. Để làm được điều đó, chúng ta có thể viết một loại bài kiểm tra khác: các chuyến tham quan. Chuyến tham quan là một kịch bản nhỏ của một số quy trình kinh doanh thú vị. Nó giải thích một trình tự các bước cần phải tuân theo. Sau đó, người chạy thử sẽ tạo một trình duyệt PhantomJs, trỏ nó đến url thích hợp và mô phỏng thao tác nhấp chuột và đầu vào, tùy theo kịch bản.
Viết chuyến tham quan thử nghiệm¶
Kết cấu¶
Để viết chuyến tham quan thử nghiệm cho your_module, hãy bắt đầu bằng việc tạo các tệp cần thiết:
your_module
├── ...
├── static
| └── tests
| └── tours
| └── your_tour.js
├── tests
| ├── __init__.py
| └── test_calling_the_tour.py
└── __manifest__.py
Sau đó bạn có thể:
cập nhật
__manifest__.pyđể thêmyour_tour.jsvào nội dung.'assets': { 'web.assets_tests': [ 'your_module/static/tests/tours/your_tour.js', ], },
cập nhật
__init__.pytrong thư mụctestsđể nhậptest_calling_the_tour.
Xem thêm
kiểm tra/python
Javascript¶
Thiết lập chuyến tham quan của bạn bằng cách đăng ký nó.
/** @odoo-module **/ import tour from 'web_tour.tour'; tour.register('rental_product_configurator_tour', { url: '/web', // Here, you can specify any other starting url test: true, }, [ // Your sequence of steps ]);
Thêm bất kỳ bước nào bạn muốn.
Mỗi bước đều chứa ít nhất một trình kích hoạt. Bạn có thể sử dụng các bước được xác định trước hoặc viết bước được cá nhân hóa của riêng bạn.
Dưới đây là một số ví dụ về các bước:
Example
// First step
tour.stepUtils.showAppsMenuItem(),
// Second step
{
trigger: '.o_app[data-menu-xmlid="your_module.maybe_your_module_menu_root"]',
edition: 'community' // Optional
}, {
// Third step
},
Example
{
trigger: '.js_product:has(strong:contains(Chair floor protection)) .js_add',
extra_trigger: '.oe_advanced_configurator_modal', // This ensure we are in the wizard
},
Example
{
trigger: 'a:contains("Add a product")',
// Extra-trigger to make sure a line is added before trying to add another one
extra_trigger: '.o_field_many2one[name="product_template_id"] .o_external_button',
},
Dưới đây là một số lý lẽ có thể có cho các bước được cá nhân hóa của bạn:
kích hoạt: Bộ chọn/phần tử để
chạymột hành động. Chuyến tham quan sẽ đợi cho đến khi phần tử tồn tại và hiển thị trước khichạythực hiện hành động trên đó.extra_trigger: Điều kiện phụ tùy chọn cho bước
run. Sẽ được chờ đợi giống như phần tử trigger nhưng hành động sẽ không chạy trên trình kích hoạt bổ sung.Hữu ích khi có một điều kiện tiên quyết hoặc hai điều kiện khác nhau và không liên quan.
run: Hành động thực hiện trên phần tử trigger.
Theo mặc định, cố gắng đặt nội dung của kích hoạt thành
Văn bảnnếu đó là `` đầu vào``, nếu không thì `` nhấp vào`` nó.Hành động đó cũng có thể là:
Một hàm, đồng bộ, được thực thi với
Mẹocủa trình kích hoạt làm ngữ cảnh (this) và các trình trợ giúp hành động làm tham số.Tên của một trong các trình trợ giúp hành động sẽ được chạy trên phần tử kích hoạt:
nhấp chuộtNhấp vào phần tử, thực hiện tất cả các sự kiện trung gian có liên quan.
văn bản nội dungNhấp chuột (tập trung) vào phần tử, sau đó đặt
nội dunglàm giá trị của phần tử (nếu là đầu vào), tùy chọn (nếu là lựa chọn) hoặc nội dung.dblclick,tripleclickTương tự như
clickvới nhiều lần lặp lại.clicknoleaveTheo mặc định,
click(và các biến thể) sẽ kích hoạt các sự kiện "thoát" trên phần tử kích hoạt (mouseout, mouseleave). Trình trợ giúp này ngăn chặn những sự kiện đó (lưu ý: các nhấp chuột tiếp theo vào các phần tử khác sẽ không ngầm kích hoạt các sự kiện đó).văn bản_làm mờTương tự như
văn bảnnhưng theo phiên bản với các sự kiệntập trungvàlàm mờ.drag_and_drop targetMô phỏng việc kéo phần tử trigger sang
target.
phiên bản: Tùy chọn,
Nếu bạn không chỉ định phiên bản, bước này sẽ hoạt động trong cả cộng đồng và doanh nghiệp.
Đôi khi, một bước sẽ khác nhau trong doanh nghiệp hoặc trong cộng đồng. Sau đó, bạn có thể viết hai bước, một bước cho phiên bản doanh nghiệp và một bước cho cộng đồng.
Nói chung, bạn muốn chỉ định một phiên bản cho các bước sử dụng menu chính vì các menu chính ở cộng đồng và doanh nghiệp sẽ khác nhau.
vị trí: Tùy chọn,
"trên cùng","phải","dưới"hoặc"trái". Vị trí đặt chú giải công cụ so với mục tiêu khi chạy các chuyến tham quan tương tác.nội dung: Tùy chọn nhưng được khuyến nghị, nội dung của chú giải công cụ trong các chuyến tham quan tương tác, cũng được ghi vào bảng điều khiển nên rất hữu ích để theo dõi và gỡ lỗi các chuyến tham quan tự động.
auto: Liệu người quản lý chuyến tham quan có nên đợi người dùng thực hiện hành động hay không nếu chuyến tham quan có tính tương tác, mặc định là
false.in_modal: Nếu được đặt, phần tử trigger sẽ chỉ được tìm kiếm trong cửa sổ modal trên cùng, mặc định là
false.thời gian chờ: Khoảng thời gian chờ đợi cho đến khi bước này có thể
chạy, tính bằng mili giây, 10000 (10 giây).
Quan trọng
(Các) bước cuối cùng của chuyến tham quan phải luôn đưa khách hàng về trạng thái "ổn định" (ví dụ: không có phiên bản nào đang diễn ra) và đảm bảo tất cả các tác dụng phụ (yêu cầu mạng) đã chạy xong để tránh các điều kiện chạy đua hoặc lỗi trong quá trình phân tích.
Xem thêm
Python¶
Để bắt đầu chuyến tham quan từ thử nghiệm python, hãy tạo lớp kế thừa từ HTTPCase và gọi start_tour:
def test_your_test(self):
# Optional Setup
self.start_tour("/web", 'your_module.your_tour_name', login="admin")
# Optional verifications
Mẹo gỡ lỗi¶
Quan sát các chuyến tham quan trong trình duyệt¶
Có hai cách với sự cân bằng khác nhau:
xem=Đúng¶
Khi chạy chuyến tham quan cục bộ thông qua bộ thử nghiệm, tham số watch=True có thể được thêm vào lệnh gọi browser_js hoặc start_tour:
self.start_tour("/web", code, watch=True)
Thao tác này sẽ tự động mở một cửa sổ Chrome có chuyến tham quan đang chạy bên trong đó.
- Thuận lợi
luôn hoạt động nếu chuyến tham quan có thiết lập Python/mã xung quanh hoặc nhiều bước
chạy hoàn toàn tự động (chỉ cần chọn bài kiểm tra để khởi động chuyến tham quan)
giao dịch (nên luôn có thể chạy được nhiều lần)
- Nhược điểm
chỉ hoạt động cục bộ
chỉ hoạt động nếu bài kiểm tra/chuyến tham quan có thể chạy chính xác cục bộ
Chạy qua trình duyệt¶
Các chuyến tham quan cũng có thể được khởi chạy thông qua giao diện người dùng trình duyệt, bằng cách gọi
odoo.startTour(tour_name);
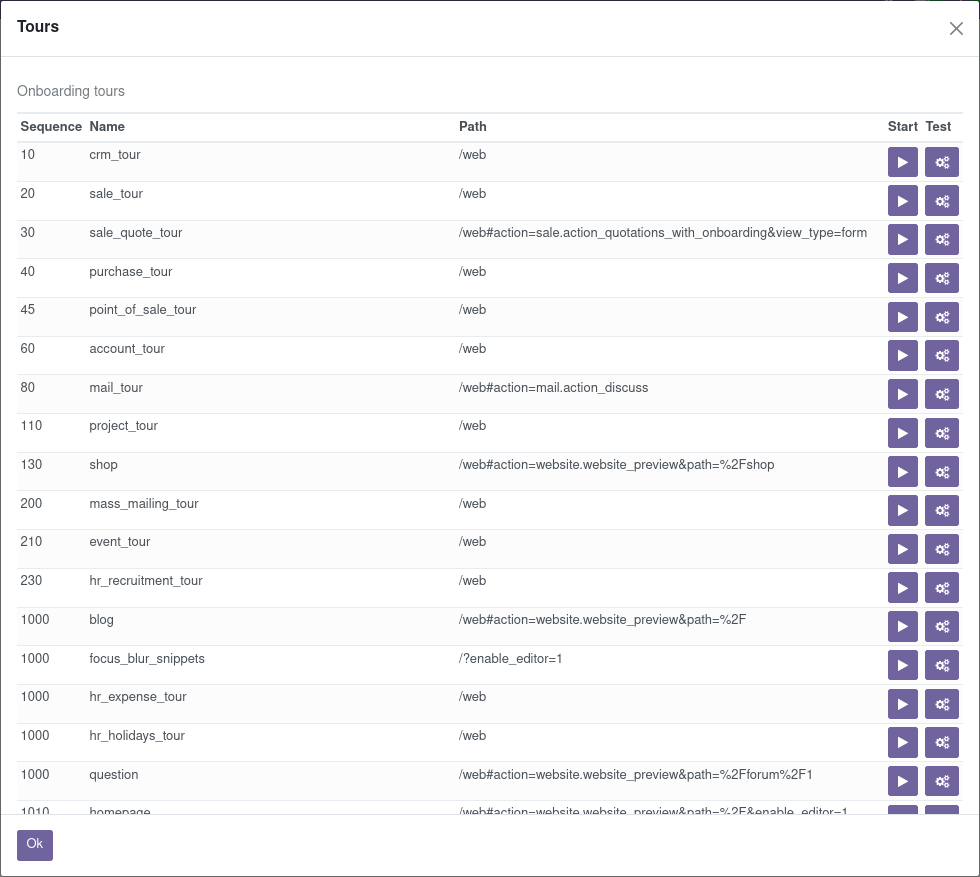
trong bảng điều khiển javascript hoặc bằng cách bật tests mode bằng cách đặt ?debug=tests trong URL, sau đó chọn Bắt đầu chuyến tham quan trong menu gỡ lỗi và chọn một tour du lịch:

- Thuận lợi
dễ chạy hơn
có thể được sử dụng trên các trang web sản xuất hoặc thử nghiệm, không chỉ các phiên bản cục bộ
cho phép chạy ở chế độ "Onboarding" (các bước thủ công)
- Nhược điểm
khó sử dụng hơn với các chuyến tham quan thử nghiệm liên quan đến thiết lập Python
có thể không hoạt động nhiều lần tùy thuộc vào tác dụng phụ của chuyến tham quan
Mẹo
Có thể sử dụng phương pháp này để quan sát hoặc tương tác với các chuyến tham quan yêu cầu thiết lập Python:
thêm điểm dừng python trước khi bắt đầu chuyến tham quan có liên quan (gọi
start_tourhoặcbrowser_js)khi đạt đến điểm dừng, hãy mở phiên bản trong trình duyệt của bạn
điều hành chuyến tham quan
Tại thời điểm này, thiết lập Python sẽ hiển thị với trình duyệt và chuyến tham quan sẽ có thể chạy.
Bạn có thể muốn nhận xét lệnh gọi start_tour hoặc browser_js nếu bạn cũng muốn thử nghiệm tiếp tục sau đó, tùy thuộc vào tác dụng phụ của chuyến tham quan.
Ảnh chụp màn hình và ảnh chụp màn hình trong quá trình kiểm tra browser_js¶
Khi chạy thử nghiệm sử dụng HttpCase.browser_js từ dòng lệnh, trình duyệt Chrome được sử dụng ở chế độ không đầu. Theo mặc định, nếu thử nghiệm thất bại, ảnh chụp màn hình PNG sẽ được chụp tại thời điểm xảy ra lỗi và được ghi bằng
'/tmp/odoo_tests/{db_name}/screenshots/'
Hai đối số dòng lệnh mới đã được thêm vào kể từ SoOn 13.0 để kiểm soát hành vi này: --screenshots và --screencasts
Các bước xem xét/gỡ lỗi¶
Khi cố gắng khắc phục/gỡ lỗi chuyến tham quan, ảnh chụp màn hình (khi bị lỗi) không nhất thiết là đủ. Trong trường hợp đó, việc xem điều gì đang xảy ra ở một số hoặc từng bước có thể hữu ích.
Mặc dù điều này khá dễ dàng khi ở trạng thái "làm quen" (vì chúng chủ yếu do người dùng điều khiển một cách rõ ràng), nhưng nó lại phức tạp hơn khi chạy các chuyến tham quan "thử nghiệm" hoặc khi chạy các chuyến tham quan qua bộ thử nghiệm. Trong trường hợp đó có hai thủ thuật chính:
Thực hiện một bước với trình gỡ lỗi
run() {; }hành động.Điều này có thể được thêm vào một bước hiện có hoặc có thể là một bước chuyên dụng mới. Sau khi trình kích hoạt của bước được khớp, quá trình thực thi sẽ dừng tất cả quá trình thực thi javascript.
- Thuận lợi
rất đơn giản
chuyến tham quan sẽ bắt đầu lại ngay khi bạn tiếp tục thực hiện
- Nhược điểm
tương tác trang bị hạn chế vì tất cả javascript đều bị chặn
việc gỡ lỗi bên trong trình quản lý tour không hữu ích lắm
Thêm một bước có trình kích hoạt không bao giờ thành công và
thời gian chờrất dài.Trình duyệt sẽ đợi kích hoạt cho đến
hết thời giantrước khi chuyến tham quan không thành công, điều này cho phép kiểm tra và tương tác với trang cho đến khi nhà phát triển sẵn sàng tiếp tục, bằng cách bật kích hoạt theo cách thủ công ( ở đó một lớp vô nghĩa rất hữu ích vì nó có thể được kích hoạt bằng cách thêm lớp vào bất kỳ thành phần hiển thị nào của trang).- Thuận lợi
cho phép tương tác với trang
dễ dàng áp dụng cho một bước hết thời gian (chỉ cần thêm `` hết thời gian chờ`` dài rồi nhìn xung quanh)
không có giao diện người dùng trình gỡ lỗi vô dụng (trong trường hợp này)
- Nhược điểm
thủ công hơn, đặc biệt là khi tiếp tục
Kiểm tra năng suất¶
Số lượng truy vấn¶
Một trong những cách để kiểm tra hiệu suất là đo lường các truy vấn cơ sở dữ liệu. Điều này có thể được kiểm tra theo cách thủ công bằng tham số CLI --log-sql. Nếu bạn muốn thiết lập số lượng truy vấn tối đa cho một thao tác, bạn có thể sử dụng phương thức assertQueryCount(), được tích hợp trong các lớp kiểm tra SoOn.
with self.assertQueryCount(11):
do_something()