Chương 5: Cuối Cùng, Một Số Giao Diện Để Khám Phá¶
Now that we've created our new model and its corresponding access rights, it is time to interact with the user interface.
Ở cuối chương này, chúng ta sẽ tạo một vài menu để truy cập vào danh sách mặc định và dạng xem biểu mẫu.
Tệp dữ liệu (XML)¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Hồ sơ dữ liệu.
In Chương 4: Bảo Mật - Giới Thiệu Ngắn Gọn, we added data through a CSV file. The CSV format is convenient when the data to load has a simple format. When the format is more complex (e.g. load the structure of a view or an email template), we use the XML format. For example, this help field contains HTML tags. While it would be possible to load such data through a CSV file, it is more convenient to use an XML file.
Tệp XML phải được thêm vào cùng thư mục với tệp CSV và được xác định tương tự trong __manifest__.py. Nội dung của các tệp dữ liệu cũng được tải tuần tự khi một mô-đun được cài đặt hoặc cập nhật, do đó tất cả các nhận xét dành cho tệp CSV đều đúng với các tệp XML. Khi dữ liệu được liên kết với các khung nhìn, chúng tôi sẽ thêm chúng vào thư mục views.
In this chapter, we will load our first action and menus through an XML file. Actions and menus are standard records in the database.
Ghi chú
Khi hiệu suất là quan trọng, định dạng CSV được ưu tiên hơn định dạng XML. Đây là trường hợp trong SoOn khi tải tệp CSV nhanh hơn tải tệp XML.
Trong SoOn, giao diện người dùng (hành động, menu và dạng xem) phần lớn được xác định bằng cách tạo và soạn thảo các bản ghi được xác định trong tệp XML. Mẫu phổ biến là Menu > Action > View. Để truy cập các bản ghi, người dùng điều hướng qua nhiều cấp độ menu; mức độ sâu nhất là hành động kích hoạt việc mở danh sách các bản ghi.
Hành động¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Hành động.
Ghi chú
Mục tiêu: ở cuối phần này, một hành động sẽ được tải vào hệ thống. Chúng tôi sẽ chưa thấy bất cứ điều gì trong giao diện người dùng nhưng tệp sẽ được tải trong nhật ký:
INFO rd-demo odoo.modules.loading: loading estate/views/estate_property_views.xml
Các hành động có thể được kích hoạt theo ba cách:
bằng cách nhấp vào các mục menu (được liên kết với các hành động cụ thể)
bằng cách nhấp vào các nút trong chế độ xem (nếu chúng được kết nối với hành động)
như các hành động theo ngữ cảnh trên đối tượng
We will only cover the first case in this chapter. The second case will be covered in a
later chapter while the last is the focus of an
advanced topic. In our Real Estate example, we would like to link a menu to the estate.property
model, so we are able to create a new record. The action can be viewed as the link between the menu
and the model.
Một hành động cơ bản cho test_model của chúng tôi là:
<record id="test_model_action" model="ir.actions.act_window">
<field name="name">Test action</field>
<field name="res_model">test_model</field>
<field name="view_mode">tree,form</field>
</record>
idlà một định danh bên ngoài. Nó có thể được sử dụng để tham chiếu đến bản ghi (mà không cần biết mã định danh trong cơ sở dữ liệu của nó).modelcó giá trị cố định làir.actions.act_window(Tác vụ cửa sổ (ir.actions.act_window)).namelà tên của hành động.res_modellà mô hình mà hành động áp dụng.view_modeare the views that will be available; in this case they are the list (tree) and form views. We'll see later that there can be other view modes.
Bạn có thể tìm thấy các ví dụ ở mọi nơi trong SoOn, nhưng ``<https://github.com/odoo/odoo/blob/09c59012bf80d2ccbafe21c39e604d6cfda72924/addons/crm/views/crm_lost_reason_views.xml#L57-L70>`__ này là một ví dụ điển hình về một hành động đơn giản. Hãy chú ý đến cấu trúc của tệp dữ liệu XML vì bạn sẽ cần nó trong bài tập sau.
Exercise
Thêm một hành động.
Tạo tệp estate_property_views.xml trong thư mục thích hợp và xác định nó trong tệp __manifest__.py.
Tạo một hành động cho mô hình estate.property.
Khởi động lại máy chủ và bạn sẽ thấy tệp được tải trong nhật ký.
Trường, thuộc tính và dạng xem¶
Ghi chú
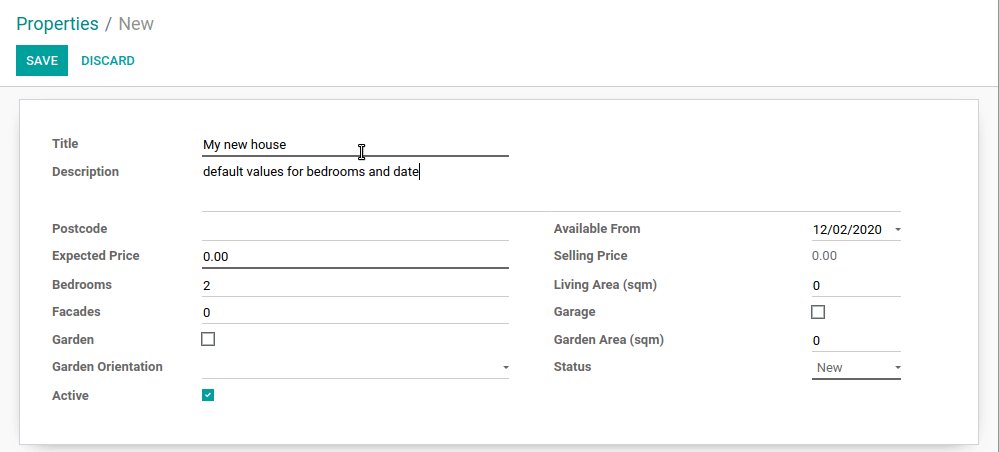
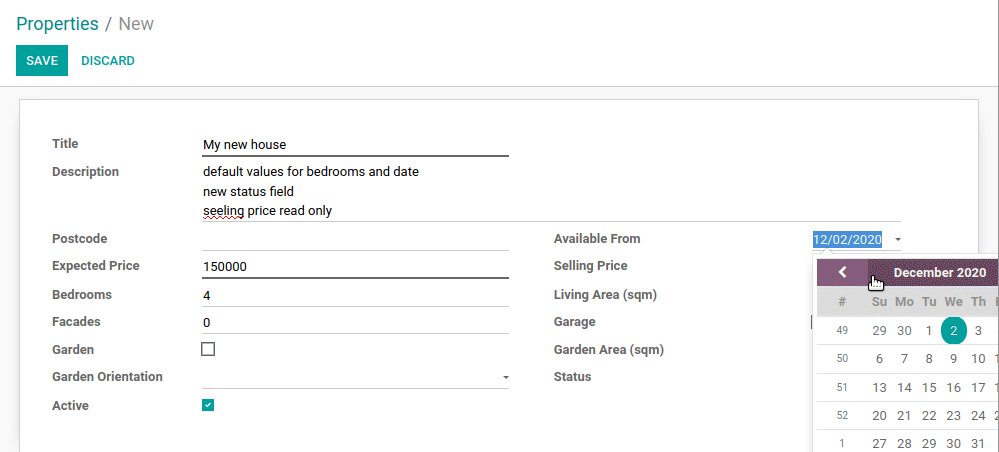
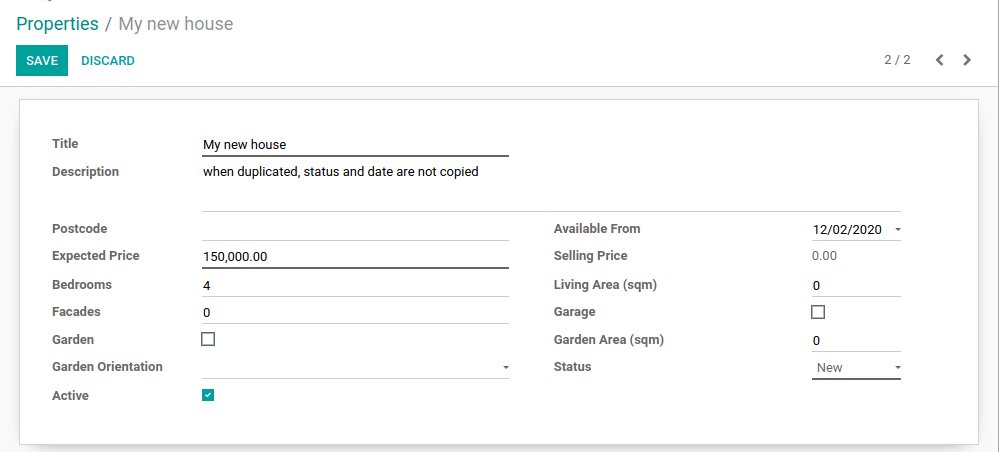
Mục tiêu: ở cuối phần này, giá bán phải ở dạng chỉ đọc và số lượng phòng ngủ cũng như ngày trống phải có giá trị mặc định. Ngoài ra, giá trị giá bán và ngày có hàng sẽ không được sao chép khi bản ghi bị trùng lặp.

Các trường dành riêng active và state được thêm vào mô hình estate.property.
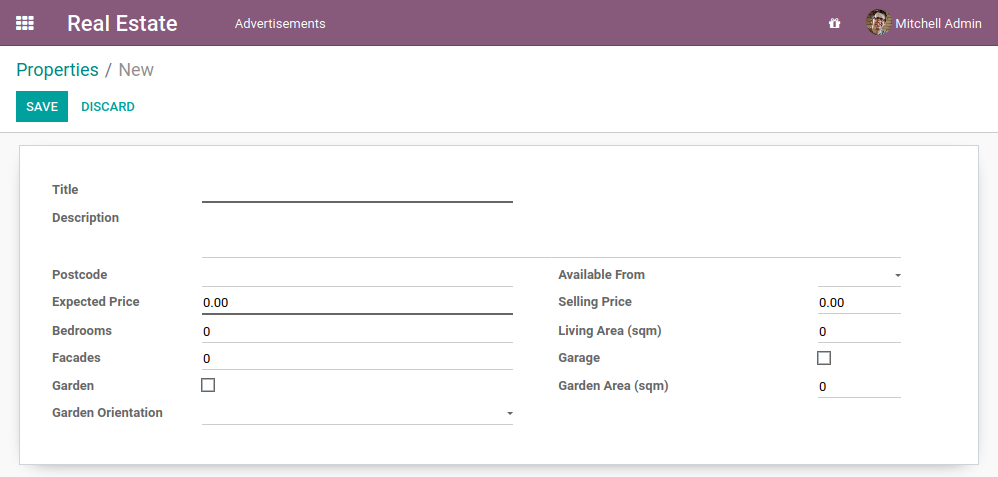
Cho đến nay, chúng tôi chỉ sử dụng chế độ xem chung cho quảng cáo bất động sản của mình nhưng trong hầu hết các trường hợp, chúng tôi muốn tinh chỉnh chế độ xem. Có rất nhiều điều chỉnh có thể thực hiện được trong SoOn, nhưng thông thường bước đầu tiên là đảm bảo rằng:
một số trường có giá trị mặc định
một số trường chỉ đọc
một số trường không được sao chép khi sao chép bản ghi
Trong trường hợp kinh doanh bất động sản của chúng tôi, chúng tôi muốn như sau:
Giá bán phải ở dạng chỉ đọc (nó sẽ được tự động điền sau)
Không được sao chép ngày có hàng và giá bán khi sao chép hồ sơ
Số phòng ngủ mặc định là 2
Ngày có hàng mặc định phải là 3 tháng
Một số thuộc tính mới¶
Trước khi tiến xa hơn với thiết kế dạng xem, hãy quay lại định nghĩa mô hình của chúng ta. Chúng tôi thấy rằng một số thuộc tính, chẳng hạn như required=True, ảnh hưởng đến lược đồ bảng trong cơ sở dữ liệu. Các thuộc tính khác sẽ tác động đến chế độ xem hoặc cung cấp các giá trị mặc định.
Exercise
Thêm thuộc tính mới vào các trường.
Tìm các thuộc tính thích hợp (xem Field) để:
đặt giá bán ở dạng chỉ đọc
ngăn chặn việc sao chép ngày có hàng và giá bán
Khởi động lại máy chủ và làm mới trình duyệt. Bạn không thể đặt bất kỳ giá bán nào. Khi sao chép một bản ghi, ngày khả dụng sẽ trống.
Giá trị mặc định¶
Bất kỳ trường nào cũng có thể được cung cấp một giá trị mặc định. Trong định nghĩa trường, hãy thêm tùy chọn default=X trong đó X là giá trị bằng chữ Python (boolean, số nguyên, float, chuỗi) hoặc một hàm lấy mô hình và trả về một giá trị:
name = fields.Char(default="Unknown")
last_seen = fields.Datetime("Last Seen", default=fields.Datetime.now)
Trường name sẽ có giá trị 'Unknown' theo mặc định trong khi trường last_seen sẽ được đặt làm thời gian hiện tại.
Exercise
Đặt giá trị mặc định.
Thêm các thuộc tính mặc định thích hợp để:
số phòng ngủ mặc định là 2
ngày có sẵn mặc định là trong 3 tháng
Mẹo: điều này có thể giúp bạn: today()
Kiểm tra xem các giá trị mặc định có được đặt như mong đợi hay không.
Trường dành riêng¶
Tham khảo: tài liệu liên quan đến chủ đề này có thể được tìm thấy trong Tên trường dành riêng.
Một số tên trường được dành riêng cho các hành vi được xác định trước. Chúng nên được xác định trên một mô hình khi mong muốn có hành vi liên quan.
Exercise
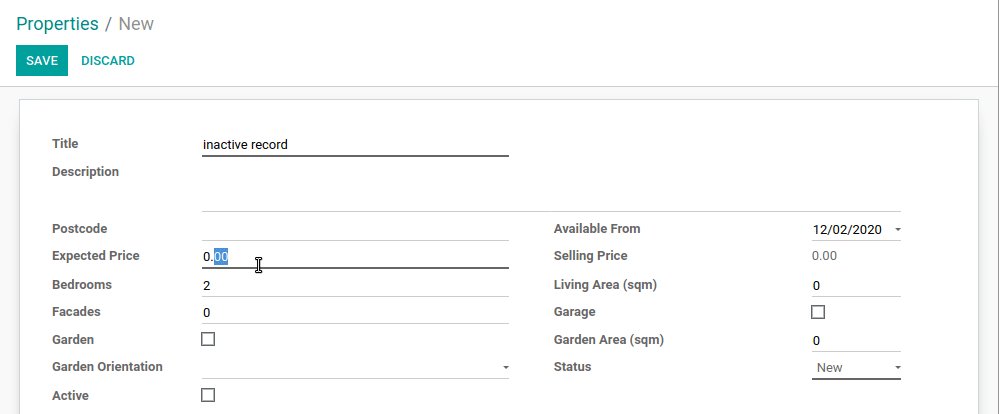
Thêm trường hoạt động.
Thêm trường active vào mô hình estate.property.
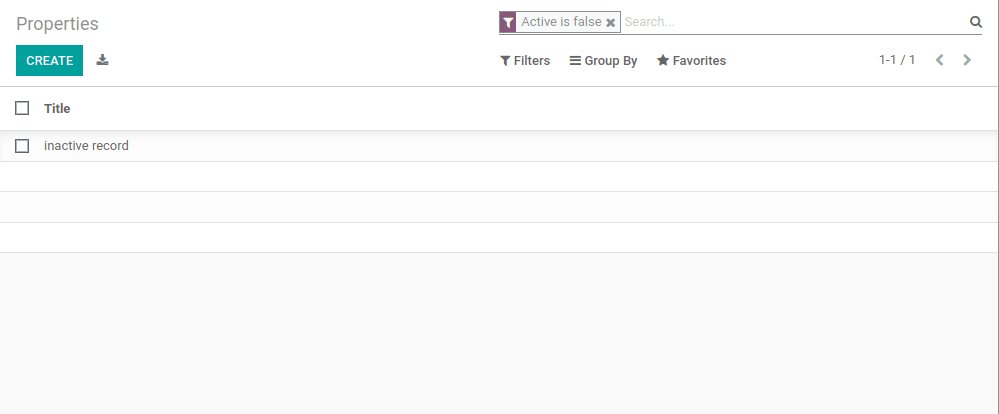
Khởi động lại máy chủ, tạo thuộc tính mới, sau đó quay lại chế độ xem danh sách... Thuộc tính sẽ không được liệt kê! active là một ví dụ về trường dành riêng có hành vi cụ thể: khi một bản ghi có active=False, nó sẽ tự động bị xóa khỏi mọi tìm kiếm. Để hiển thị thuộc tính đã tạo, bạn sẽ cần tìm kiếm cụ thể các bản ghi không hoạt động.

Exercise
Đặt giá trị mặc định cho trường hiện hoạt.
Đặt giá trị mặc định thích hợp cho trường active để nó không biến mất nữa.
Lưu ý rằng giá trị active=False mặc định đã được gán cho tất cả các bản ghi hiện có.
Exercise
Thêm trường trạng thái.
Thêm trường state vào mô hình estate.property. Có thể có năm giá trị: Mới, Đã nhận ưu đãi, Đã chấp nhận ưu đãi, Đã bán và Đã hủy. Nó phải được yêu cầu, không được sao chép và phải có giá trị mặc định được đặt thành 'Mới'.
Hãy chắc chắn sử dụng đúng loại!
trạng thái sau này sẽ được sử dụng cho một số cải tiến về giao diện người dùng.
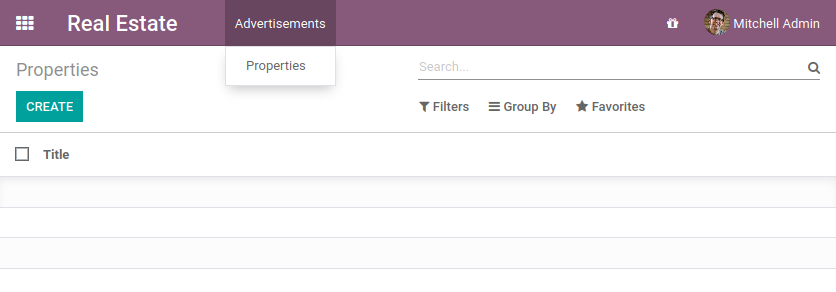
Now that we are able to interact with the UI thanks to the default views, the next step is obvious: we want to define our own views.
- 1
Cần phải làm mới vì máy khách web giữ bộ đệm của các menu và chế độ xem khác nhau vì lý do hiệu suất.